Flex: CheckBox Tree
Categories: Flex; Tagged with: ActionScript • Flex • Tree • Tree Checkbox; @ March 7th, 2010 20:1407/2011 Update: 已更新下载链接. 无法访问box.net的朋友可使用dbank的链接进行下载.
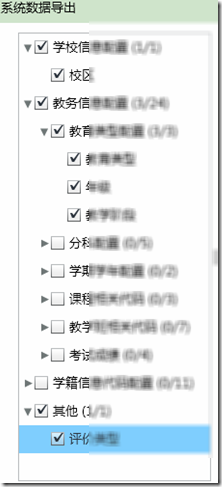
效果与功能:
1. 简单配置数据源即可实现多层显示
2. 可设定初始选定的项目或目录
3. 获得选定的项目
Flex Tree ToolTip 设定
Categories: Flex; Tagged with: ActionScript • dataTipFunction • Flex • ToolTip • Tree; @ October 14th, 2009 17:18为节点或叶子设定其特有之ToolTip:
// Constructor
public function TreeForCodeMaintain(codeMaintainService_:ICodeMaintainService) {
super();
_codeMaintainService = codeMaintainService_;
dataProvider = dataProvider = ["code1", "code2", "code3", ["folder1", ["subCode1", "subCode2", ["subFolder1", ["sc1", "sc2"]]]]];
dataDescriptor = new TreeDDForCodeMaintain();
labelFunction = labelFunForTree;
dataTipFunction = dataTipFunctionForTreeCode;
showDataTips = true;
}
protected function dataTipFunctionForTreeCode(item:Object):String {
if(item is Array) {
return String(item[0]);
}
// return item.toString();
return AppContext.getInstance().metaDomain.getEntityByName(String(item)).descriptionLocalized;
}
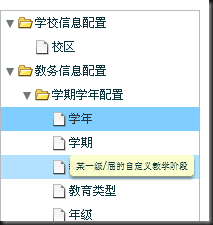
效果:
Flex: Tree如何展开/关闭一个节点, 并选中其孩子? 如何关闭所有的节点?
Categories: Flex; Tagged with: ActionScript • Tree; @ March 28th, 2009 10:54_treeOUs.expandChildrenOf(currentOU, true); // 展开目录 _treeOUs.selectedItem = ou; //选定孩子 _treeOUs.openItems = []; // 关闭所有节点;
expandChildrenOf(item:Object, open:Boolean):void
Opens or closes all the tree items below the specified item.
expandItem(item:Object, open:Boolean, animate:Boolean = false, dispatchEvent:Boolean = false, cause:Event = null):void
Opens or closes a branch item.
Flex Tree样式: 如何修改Tree的Icon
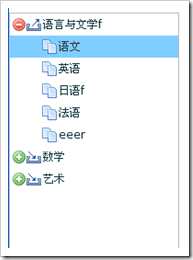
Categories: Flex; Tagged with: ActionScript • Flex • Icon • Tree; @ March 12th, 2009 10:50可以通过设定Tree的样式来更改Tree的icon. 如下
_treeLAAndSub = new Tree();
_treeLAAndSub.iconField = "hahah@#$@#$";
_treeLAAndSub.setStyle("folderClosedIcon", ImagesForActions.iconImport); //文件夹关闭时
_treeLAAndSub.setStyle("folderOpenIcon", ImagesForActions.iconExport); //文件夹打开
_treeLAAndSub.setStyle("defaultLeafIcon", ImagesForActions.iconCopy); // 叶子
_treeLAAndSub.setStyle("disclosureOpenIcon", ImagesForActions.iconRemove); //文件夹打开时旁边的图示
_treeLAAndSub.setStyle("disclosureClosedIcon", ImagesForActions.iconAdd); //文件夹关闭时旁边的图示
AIR中通过右键直接选定基于LIST容器[DataGrid, List, Tree等]的数据 – Select List item with mouse right-click
Categories: 垃圾山; Tagged with: AIR • Air右键 • DataGrid • Flex右键 • List • Tree; @ January 5th, 2009 23:18问题: 在很多情况下, 我们在DataGrid, List, Tree等容器中使用右键, 进行如修改, 删除 某行的操作. 问题是如果该容器初始状态下直接进行右键点击时, 并不能选定任何数据.
解决: 通过监听右键菜单SELECT事件, 获取到当前右键所击位置的Index, 并将之赋值给DataGrid或其他容器的SelectIndex, 完成点击操作
详细实现: 以DataGrid为例.
第一步, 首先给DataGrid添加菜单
var dgMenu:NativeMenu = new NativeMenu();
var del:NativeMenuItem = new NativeMenuItem("Test");
del.addEventListener(Event.SELECT, onRightClickDel);
dgMenu.addItem(del);
dgMenu.addEventListener(ContextMenuEvent.MENU_SELECT, onRightClicked);
_dataGridStudent.contextMenu = dgMenu;
第二步, 响应函数:
/**响应右键点击 */
private function onRightClicked(e:ContextMenuEvent):void {
var rightClickItemRender:IListItemRenderer;
if(e.mouseTarget is IListItemRenderer) {
rightClickItemRender = IListItemRenderer(e.mouseTarget);
}else if(e.mouseTarget.parent is IListItemRenderer) {
rightClickItemRender = IListItemRenderer(e.mouseTarget.parent);
}
if(rightClickItemRender != null) {
var rightClickIndex:int = _dataGridStudent.itemRendererToIndex(rightClickItemRender);
if(_dataGridStudent.selectedIndex != rightClickIndex) {
_dataGridStudent.selectedIndex = rightClickIndex;
onSlectedChange();
}
}
trace("通过右键单击获得选定的行: " + _dataGridStudent.selectedIndex);
}
Delete响应函数:
/** 当右键菜单的Delete点击后响应*/
private function onRightClickDel(e:Event):void {
//在这里放逻辑....
}
效果:
控制台Trace信息:
通过右键单击获得选定的行: 1
参考资料: Adobe CookBook Select List item with mouse right-click