Flex中获得DataGrid中编辑前后的数据
Categories: Flex; Tagged with: DataGrid • DataGridColumn • Flex; @ October 18th, 2008 11:28问题:
在使用DataGrid进行数据编辑时, 我们不可避免的需要对数据的输入进行检验, 修正等错误.
解决方法:
监听DataGrid的editEnd事件:DataGridEvent.ITEM_EDIT_END.改事件中包含有正在编辑的DataGridColumn[列名], 编辑前的数据, 编辑结束后的数据, 等等
具体实现:
1. 获得当前编辑的DataGridColumn; 2. 获得编辑前后的数据;
/**
* 响应EditEnd
* 获得当前编辑的DataGridColumn; 2. 获得编辑前后的数据;
*/
private function onEditEnd(e:DataGridEvent):void {
var beingEditField:String = e.dataField; //获得当前列的dataField
if(beingEditField == "locale") {
var oldLocal:String = e.itemRenderer.data.locale;
var newLocale:String = _dataGrid.itemEditorInstance[columnLocale.editorDataField]; //hashMap Key is String
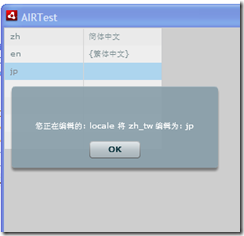
Alert.show("您正在编辑列: " + beingEditField + " 将: " + oldLocal + " 编辑为: " + newLocale); //在此处可以加入需要的数据验证,或是自动修正等等功能.可以使用 e.preventDefault()来阻止默认行为
}
}......
}
抓图:
ActionScript中使用自定义组件 Use CustomUI in Flex with ActionScript
Categories: Flex; Tagged with: ActionScript • AIR • ComboBox • DataGrid • Flex • itemEditor; @ October 18th, 2008 11:12一: 需求
要求使用get ui获得一个UICompontent[DataGrid], 其中DataGrid某列的ItemEditor为ComboBox,且该UICompontent的右键菜单中有一个Item: 删除 [删除当前选定的行]
使用set value 来设定该UICompontent的dataProvider.[为了简单起见, 在测试时直接set一个ArrayCollection]
二: 分析
建议一个ItemEditor的类, 在该类中增加名为 get ui, 返回值为UICompontent, 属性为Public的函数, 在该类中新建DataGrid, 设置DataGrid的属性, 增加右键, return该DataGrid,完成任务
要点:
1:DataGrid设置ItemEditor为ComboBox
2:Air中使用右键
三: 代码实现[Set Value比较简单,故省略]
/**
* 在外界呼叫get ui时,返回一个UICompontent,该UICompontent包含以下内容:
* 右键: Restore
* 返回一个UICompontent[此处为DataGrid]
*/
public function get ui():UIComponent {
if(_dataGrid != null) {
return _dataGrid;
}
//新建一个DataGrid
_dataGrid = new DataGrid();
_dataGrid.editable = true;
//增加右键
var menu:NativeMenu = new NativeMenu();
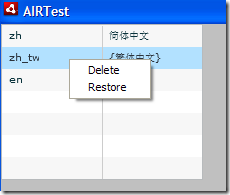
var menuItemDelete:NativeMenuItem = new NativeMenuItem("Delete");
//监听事件,在右键选定Delete时运行该函数
menuItemDelete.addEventListener(Event.SELECT, onMenuDeleteClicked);
//将该menuItem加入到Menu中
menu.addItem(menuItemDelete);
_dataGrid.contextMenu = menu; //将菜单加入到DataGrid中
columnLocale = new DataGridColumn(); //新建一个列
columnLocale.dataField = "locale";
//设定DataGrid中locale列的EditItem;
comboBoxLocaleEditor = new ClassFactory(ComboBox); // DisabledComboBox);
comboBoxLocaleEditor.properties = {dataProvider : LocalizationItem.localeArray} //设定该EditorItem的属性
columnLocale.itemEditor = comboBoxLocaleEditor;
_dataGrid.showHeaders = false; //隐藏DataGrid的Header
_dataGrid.columns = [columnLocale]; //这一个数组,如果有多列则以逗号隔开都放进去
_dataGrid.dataProvider = value; //设定DataGrid的dataProvider value为实际使用时Set的
return _dataGrid;
}
四:抓图
[为了方便起见上面代码简略了一部分]
在DataGrid初始化时进行排序
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex; @ October 14th, 2008 10:45在很多情况下, 需要DataGrid初始化结束后立即进行排序.以下分别使用MXML与AS实现:
MXML实现:
mx:DataGridColumn headerText=Price Ranges; sortCompareFunction = "sortRanges">
sortRange代码:
private function sortRanges(obj1:Object, obj2:Object):int{
var value1:Number = obj1.range.range1;
var value2:Number = obj2.range.range1;
if(value1 < value2) {
return -1;
}
else if(value1 > value2){
return 1;
}
else {
return 0;
}
}
AS:
var localizationItemsView:ListCollectionView = new ListCollectionView(LocalizationItem.localizationItemAC);
localizationItemsView.sort = new Sort();
localizationItemsView.sort.fields = [new SortField("locale")];
localizationItemsView.refresh();
_datagrid.dataProvider = localizationItemsView;
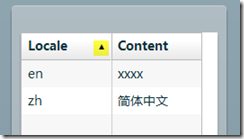
效果:
[Flex]DataGrid使用ActionScript增加列 Use AS Add DataGrid Column
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex; @ October 9th, 2008 1:49
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects