使用ActionScript建立DataGrid, 添加右键, 增加列, 并设定列的ItemRenderer
Categories: Flex; Tagged with: ActionScript • Air右键 • DataGrid • DataGridColumn • Flex右键; @ January 6th, 2009 0:59很多时候为了获得对组件的灵活控制, 不得不放弃MXML, 直接使用ActionScript.
//新建一个DataGrid _dataGrid = new DataGrid();
//增加右键
var menu:NativeMenu = new NativeMenu();
var menuItemDelete:NativeMenuItem = new NativeMenuItem("Delete");
//监听事件,在右键选定Delete时运行该函数
menuItemDelete.addEventListener(Event.SELECT, onMenuDeleteClicked);
//将该menuItem加入到Menu中
menu.addItem(menuItemDelete);
_dataGrid.contextMenu = menu; //将菜单加入到DataGrid中
columnLocale = new DataGridColumn(); //新建一个列
columnLocale.dataField ="locale";//设定DataGrid中locale列的EditItem;
comboBoxLocaleEditor = new ClassFactory(ComboBox); // D
comboBoxLocaleEditor.properties = {dataProvider : LocalizationItem.localeArray} //设定该EditorItem的属性
columnLocale.itemEditor = comboBoxLocaleEditor;
var columnGender:DataGridColumn = new DataGridColumn();
columnGender.headerText = "Gender"";
columnGender.dataField = "Gender_";
//使用ItemRender
columnGender.itemRenderer = new ClassFactory(Gender_Label);
_dataGrid.showHeaders = false; //隐藏DataGrid的Header
_dataGrid.columns = [columnLocale, columnGender]; //这一个数组,存放DataGrid的Column
_dataGrid.dataProvider = value; //设定dataProvider
具体在实际中的使用, 无异于MXML.
使用ItemRenderer处理基于List容器的显示内容 [DataGrid, Tree, List等]
Categories: Flex; Tagged with: ActionScript • DataGrid • DataGridColumn; @ January 6th, 2009 0:52具体的情况如:使用labelFunction处理DataGrid显示内容 , 只是这里使用的是ItemRender来实现并实现更多功能.
如Student中有一Gender_属性, 1表示男生, 2表示女生, 3表示未知, 现在有下要求:
1. 在DataGrid中不可以显示1, 2,3, 应显示 男女 [ 该功能可由LabelFunction实现],
2. 如果为男生,, 则”男生”颜色为红色, 女生颜色为默认, 未知字体大小为10号
具体实现:
var columnGender:DataGridColumn = new DataGridColumn(); columnGender.headerText = "Gender"; columnGender.dataField = "Gender_"; //使用ItemRender columnGender.itemRenderer = new ClassFactory(Gender_Label); //columnGender.labelFunction = formatGender; _dataGridStudent.columns = [columnID, columnName, columnAge, columnGender];
ItemRender实现: 该类将继承List, 重写其UpdateDisplayList函数, 如下:
package com.test.itemRender
{
import mx.controls.Label;
import mx.controls.listClasses.ListBase;
public class Gender_Label extends Label
{
/**
* 构造函数
*/
public function Gender_Label() {
super();
}
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void {
super.updateDisplayList(unscaledWidth, unscaledHeight);
if(data.Gender_ == 1) {
setStyle('fontSize',14);
setStyle('fontWeight', 'bold');
setStyle('color', 0xDD0000);
this.text = "男生";
}else if(data.Gender_ == 2) {
setStyle('fontSize',14);
this.text = "女生"
}
//otherwise, return the label to its regular state
else {
setStyle('fontSize', 10);
this.text = "未知";
}
}
}// end of class
}// end of package
最终效果:
AIR中通过右键直接选定基于LIST容器[DataGrid, List, Tree等]的数据 – Select List item with mouse right-click
Categories: 垃圾山; Tagged with: AIR • Air右键 • DataGrid • Flex右键 • List • Tree; @ January 5th, 2009 23:18问题: 在很多情况下, 我们在DataGrid, List, Tree等容器中使用右键, 进行如修改, 删除 某行的操作. 问题是如果该容器初始状态下直接进行右键点击时, 并不能选定任何数据.
解决: 通过监听右键菜单SELECT事件, 获取到当前右键所击位置的Index, 并将之赋值给DataGrid或其他容器的SelectIndex, 完成点击操作
详细实现: 以DataGrid为例.
第一步, 首先给DataGrid添加菜单
var dgMenu:NativeMenu = new NativeMenu();
var del:NativeMenuItem = new NativeMenuItem("Test");
del.addEventListener(Event.SELECT, onRightClickDel);
dgMenu.addItem(del);
dgMenu.addEventListener(ContextMenuEvent.MENU_SELECT, onRightClicked);
_dataGridStudent.contextMenu = dgMenu;
第二步, 响应函数:
/**响应右键点击 */
private function onRightClicked(e:ContextMenuEvent):void {
var rightClickItemRender:IListItemRenderer;
if(e.mouseTarget is IListItemRenderer) {
rightClickItemRender = IListItemRenderer(e.mouseTarget);
}else if(e.mouseTarget.parent is IListItemRenderer) {
rightClickItemRender = IListItemRenderer(e.mouseTarget.parent);
}
if(rightClickItemRender != null) {
var rightClickIndex:int = _dataGridStudent.itemRendererToIndex(rightClickItemRender);
if(_dataGridStudent.selectedIndex != rightClickIndex) {
_dataGridStudent.selectedIndex = rightClickIndex;
onSlectedChange();
}
}
trace("通过右键单击获得选定的行: " + _dataGridStudent.selectedIndex);
}
Delete响应函数:
/** 当右键菜单的Delete点击后响应*/
private function onRightClickDel(e:Event):void {
//在这里放逻辑....
}
效果:
控制台Trace信息:
通过右键单击获得选定的行: 1
参考资料: Adobe CookBook Select List item with mouse right-click
使用labelFunction处理DataGrid显示内容
Categories: Flex; Tagged with: DataGrid • DataGridColumn • Flex; @ January 5th, 2009 17:31在设定了DataGrid的DataProvider, 设定DataGridColumn及其相应的DataField之后, DataGrid就可正常显示, 但有时候需要稍微处理一下显示内容: 如 某ArrayCollection中含有一组Student, Student对象具有gender属性, 其中1代表男, 2代表女, 3代表不确定. 此时需要使用labelFunction进行处理显示内容.
原理:
DataGrid通过DataGridColum函数中的itemToLabel实现数据源到现实内容的过程,
当DataGrid 某列的labelFunction不为空时, DataGridColumn的itemToLabel函数将执行:
if (labelFunction != null)
return labelFunction(data, this);
具体可参见类DataGridColumn的itemToLabel函数.
使用方法:
var columnGender:DataGridColumn = new DataGridColumn(); //增加一个Column columnGender.headerText = "Gender"; columnGender.dataField = "Gender_"; columnGender.labelFunction = formatGender; //设定LabelFunction _dataGridStudent.columns = [columnID, columnName, columnAge, columnGender]; //将Column加入到DG中.总共四个Column
labelFunction函数
/** 设定DataGrid 性别栏显示内容*/
private function formatGender(item:Object, c:DataGridColumn):String {
var gender:String;
if(item.Gender_ == 1) {
gender = "男";
}else if(item.Gender_ == 2) {
gender = "女";
}else {
gender = "未知";
}
return gender;
}
[小技巧] 通过监听DataGrid的ListEvent.Change控制button是否可用.
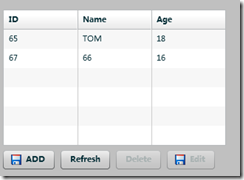
Categories: Flex; Tagged with: DataGrid • ListEvent; @ December 28th, 2008 21:01如下, 在没有点击[默认]是, 后两个button的enable=false;
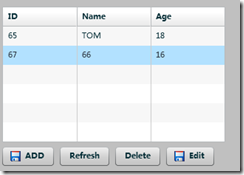
点击一个之后:
简单实现方法:
_dataGridStudent.addEventListener(ListEvent.CHANGE, onSlectedChange);
对应监听函数:
_actionEdit.enabled = _dataGridStudent.selectedItem != null; _actionDelete.enabled = _dataGridStudent.selectedItem != null;
这样实现了:
1.无点击时不可用
2.点击且有选择时可用
3. 如点击之后, 按住Ctrl点击, 可取消对其选择, 这时将置按钮于不可用状态.