How to display errorString in a Datagrid ItemEditor?
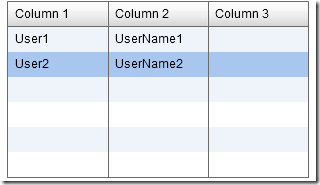
Categories: Flex; Tagged with: DataGrid • Flex • itemEditor; @ December 19th, 2011 22:38There is a datagrid displaying users:
And this datagrid is editable , we can modify username directly, by default, Flex will use TextInput as the item editor.
I want to display some error mesg in a datagrid ItemEditor when use input is invalidate.
Using Alert – not good enough
So I add a listener to the item edit complete Event:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
It can work correctly, but our client think we should not change user input directly. so I comment off the undo line:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
//HERE: (datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
Unfortunately, because of ‘Alert’, itemEditComplete Event will dispatch many times, so there’ll be many alert in the UI.
Using Error message in item editor – can not work correctly
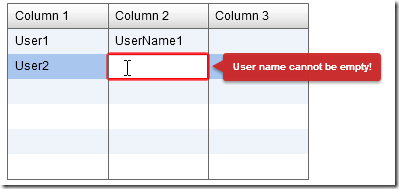
So, I want to display the error message in the item editor , like this:
and here is the handler:
/**
* validate user input.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // check the field;
return;
}
var editor:TextInput = datagirdTest.itemEditorInstance as TextInput;
var input:String = editor.text; // get the user input data.
if(input == null || input == "") {
// event.preventDefault(); // prevent default behavior
event.stopImmediatePropagation();
editor.errorString = "User name cannot be empty!";
trace("Error");
// datagirdTest.destroyItemEditor();
}else {
editor.errorString = null;
}
}
Now I can display the error mesg as the above screen capture, but if the user want to reload the data or sort the column, the editor will stay there until I call datagrid.destroyItemEditor(), but:
“This method closes an item editor currently open on an item renderer. You typically only call this method from within the event listener for the itemEditEnd event, after you have already called the preventDefault() method to prevent the default event listener from executing.” http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/mx/controls/DataGrid.html#destroyItemEditor()
so, How can I display the error message in this way?
Flex: 检查/撤销Datagrid编辑数据 Validate/revert editable Datagrid input value
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex • itemEditor • UI; @ December 5th, 2011 21:42Requirement: We want to validate user input in editable datagrid, and revert the original value(undo) if necessary.
Solution: Handle the ‘itemEditEnd’ Event dispatched by the datagrid.
Codes:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
// var filed:String = (datagirdTest.columns[event.columnIndex] as DataGridColumn).editorDataField;
// trace(datagirdTest.itemEditorInstance[filed]);
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
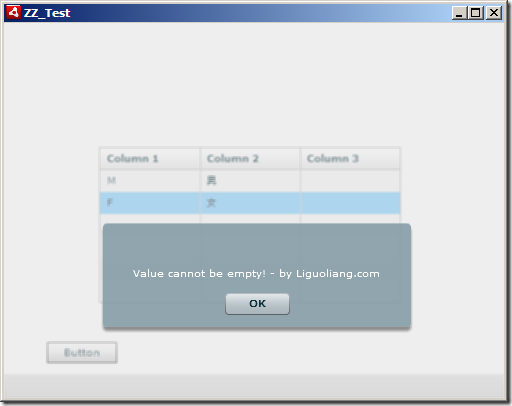
Screen caputre:
User input is empty, we got the Event, prevent the default behavior, and revert the value form the modeling.
Ref:
1. itemEditEnd called multiple times http://forums.adobe.com/message/2459209
2. Using cell editing events – http://livedocs.adobe.com/flex/3/html/help.html?content=celleditor_7.html
Flex: Setting Datagrid column percentWidth – 设置Datagrid 列宽度为百分比
Categories: Flex; Tagged with: ActionScript • DataGrid • DataGrid percentWidth • Flex; @ August 19th, 2010 22:31需求: 设置DatagridColumn的Percent width
临时解决方法: 监听Datagrid的CREATION_COMPLETE事件, 在响应函数中重置Column的宽度.
效果: 参见http://cutown.com/home/reg.php, 网页内嵌入的Datagrid中, 后两列宽度为首列之外的宽度均分.
Flex: DataGrid使用ListEvent.ITEM_DOUBLE_CLICK监听双击事件
Categories: Flex; Tagged with: ActionScript • DataGrid • DoubleClicked • Flex • ListEvent • MouseEvent; @ January 31st, 2010 16:48之前没怎么注意, 一直用MouseEvent.DOUBLE_CLICK来监听DataGrid的双击事件. 但这样会造成即使在空行双击也会激发响应.
datagridClasses.doubleClickEnabled = true; datagridClasses.addEventListener(MouseEvent.DOUBLE_CLICK, onDGDoubleClicked);
正确方法应该使用ListEvent.ITEM_DOUBLE_CLICK监听项目双击事件.
datagridClasses.addEventListener(ListEvent.ITEM_DOUBLE_CLICK, onDGDoubleClicked);
Flex: Datagrid派发ITEM_EDIT_BEGIN后因fm/focusManager为Null报错的解决方法
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex • focusManager • ITEM_EDIT_BEGIN; @ January 15th, 2010 22:09某DataGrid 监听Editor_BEGIN事件, 如果有数据未保存切换界面时, 会弹出Alert, 在弹出Alert之后, 确定切换界面时, DataGrid报错: DataGrid的itemEditorItemEditBeginHandler方法中: var fm:IFocusManager = focusManager; 该fm也就是focusManager为Null, 导致出现错误. 恰好focusManager属性为Protected. 解决方法, 在DataGridGrade(该类继承了DataGrid)的onEditBegin方法中增加了
if(focusManager == null) {
e.preventDefault()
return;
}