一个涉及Flex,Keep-Alive, PHP的bug排除实录
Categories: Flex; Tagged with: ActionScript • Flex • Http Header • PHP; @ August 14th, 2010 23:41Flex端依次向PHP客户端发送两个Request, 由于php端处理第一个Request时存在bug, 由于Keep-Alive, 第二个Request会先接收第一个Request的残局, 造成第二个Request在FireFox下出现异常.
涉及到的内容: PHP, Http Header, Flex URLLoader URLRequest, Keep-Alive, Apache AccessLog, FireFox, Firebug(除了Flex我比较熟之外其他基本上都是懂一点, 所以下面说辞可能会与具体语言/工具有所出入).
起因非常简单: php端一个while的condition没有随着循环而++.
详细描述:
为了测试服务器速度, 我们用Flex + PHP写了一个测试程序, 测试一组服务器的上传下载速度, Debug时很稳定, 如图: 
IE下测试效果很好, 但在Build后放在FireFox上测试, Firefox的pulugin-container就占到若干G内存. 以前我只写过卡死浏览器的程序, 还不曾写过直接死机的程序, 结果昨晚dubug时竟然搞死我的电脑一次.
Flex3.5 bug: 改变ComboBox DataProvider后UI不更新的初步解决
Categories: Flex; Tagged with: ActionScript • bug • ComboBox • Flex • Flex 3.5; @ August 3rd, 2010 14:12基本信息描述:
在SDK升级到3.5后, 突然发现很多ComboBox(多数都是好多级联动)无法继续正常工作.
直接表现为: 联动菜单:


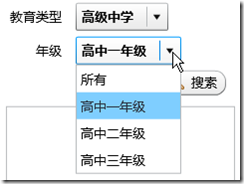
左图: 正常工作的级联ComboBox
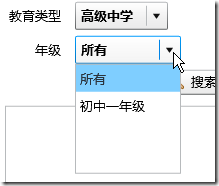
右图: 未正常工作,
先选择教育类型为高级中学, 年级显示初中数据, 只有一个年级初一.
然后切换教育类型为高中, 此时年级DP已经更新为高中年级数组, 但仍显示前一次的初中年级;
Flex: CheckBox Tree
Categories: Flex; Tagged with: ActionScript • Flex • Tree • Tree Checkbox; @ March 7th, 2010 20:1407/2011 Update: 已更新下载链接. 无法访问box.net的朋友可使用dbank的链接进行下载.
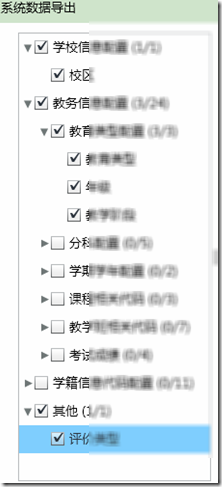
效果与功能:
1. 简单配置数据源即可实现多层显示
2. 可设定初始选定的项目或目录
3. 获得选定的项目
Flex: 汉字转拼音
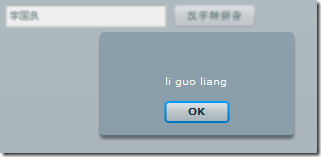
Categories: Flex; Tagged with: ActionScript • Flex • 汉字转拼音; @ March 7th, 2010 16:25Flex中将汉字转换为拼音:
使用方法:
var han2pinyin:HanZi2PinYin = new HanZi2PinYin();
Alert.show(han2pinyin.toPinyin("汉字"));
HanZi2PinYin类下载:
Box: http://www.box.net/shared/t8ucn0bz4i (已被墙)
DBank下载: http://dl.dbank.com/c07voeu804
代码非本人原创, 出处:http://www.ppzhao.net/index.php/archives/175
Flex: DataGrid使用ListEvent.ITEM_DOUBLE_CLICK监听双击事件
Categories: Flex; Tagged with: ActionScript • DataGrid • DoubleClicked • Flex • ListEvent • MouseEvent; @ January 31st, 2010 16:48之前没怎么注意, 一直用MouseEvent.DOUBLE_CLICK来监听DataGrid的双击事件. 但这样会造成即使在空行双击也会激发响应.
datagridClasses.doubleClickEnabled = true; datagridClasses.addEventListener(MouseEvent.DOUBLE_CLICK, onDGDoubleClicked);
正确方法应该使用ListEvent.ITEM_DOUBLE_CLICK监听项目双击事件.
datagridClasses.addEventListener(ListEvent.ITEM_DOUBLE_CLICK, onDGDoubleClicked);