List set row height 设置单元格的高度
Categories: Flex; Tagged with: List • rowHeight • variableRowHeight; @ November 5th, 2009 9:23rowHeight:Number [read-write]
The height of the rows in pixels. Unless the variableRowHeight property is true, all rows are the same height. If not specified, the row height is based on the font size and other properties of the renderer
variableRowHeight:Boolean
A flag that indicates whether the individual rows can have different height. This property is ignored by TileList and HorizontalList. If true, individual rows can have different height values.
The default value is false.
Flex: HBox horizontalAlign 靠左/右排序
Categories: Flex; Tagged with: Flex • HBox • horizontalAlign; @ October 27th, 2009 13:42hboxActions.setStyle(“horizontalAlign”, “right”); 便可实现… 今天早晨脑子被挤,发现设了之后还是靠左…良久, 才想起来没有设定hboxActions的宽度
Flex TileList 使用自定义ItemRnederer低级错误举例
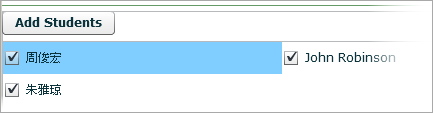
Categories: Flex; Tagged with: Flex • ItemRenderer • TileList; @ October 23rd, 2009 14:17使用Flex TileList实现如下效果:
考虑到日后可能需要在其后添加按钮, 考虑到日后可能会在后面加入其它内容, 于是继承HBox, 实现IDropInListItemRenderer, IDataRenderer.
但屡屡发现出现错误: 每次仅显示最后的一个或两个Item, 前面的有, 但不再显示.
经过检查, 发现在Renderer中, 实现set data()时, 未呼叫super.data
Container中data setter如下
/**
* @private
*/
public function set data(value:Object):void
{
_data = value;
dispatchEvent(new FlexEvent(FlexEvent.DATA_CHANGE));
invalidateDisplayList();
}
增加super.data后, 功能实现.
更正后的ItemRender:
package com.liguoliang.es.app.class_.ui
{
import mx.containers.Box;
import mx.containers.BoxDirection;
import mx.controls.CheckBox;
import mx.controls.listClasses.BaseListData;
import mx.controls.listClasses.IDropInListItemRenderer;
import mx.core.IDataRenderer;
public class RenderForInitCE extends Box implements IDropInListItemRenderer, IDataRenderer
{
private var _listData:BaseListData; // 为实现IDropInListItemRenderer而创建.
/** UI */
protected var _box:Box;
protected var _checkBoxCE:CheckBox;
public function RenderForInitCE() {
super();
_box = new Box();
_box.direction = BoxDirection.HORIZONTAL;
_checkBoxCE = new CheckBox();
}
//-------------------------Renderer-------------------------------
[Bindable("dataChange")]
[Inspectable(environment="none")]
public function get listData():BaseListData {
return _listData;
}
public function set listData(value:BaseListData):void {
_listData = value;
}
[Bindable("dataChange")]
[Inspectable(environment="none")]
/** @inheritDoc */
override public function get data():Object {
return super.data;
}
/** @inheritDoc */
override public function set data(value:Object):void {
super.data = value;
removeAllChildren();
_checkBoxCE.label = (value as ClassEnrollment).user_.nameFull;
addChild(_checkBoxCE);
_checkBoxCE.percentWidth = 100;
}
} // End of class
} // End of package
Flex: ArrayCollection/ListCollectionView 排序
Categories: Flex; Tagged with: ActionScript • ArrayCollection • compareFunction • Flex • ListCollectionView • sort; @ October 16th, 2009 16:161. 初始化Sort
protected var sortCodes:Sort = new Sort();
2. 设定Sort的compareFunction;
sortCodes.compareFunction = compareFuncCodes
/** 对代码进行排序*/
protected function compareFuncCodes(firstCode:ICode, secondCode:ICode, fields:Array = null):int {
var _entity:Entity = AppContext.getInstance().metaDomain.getEntityByName(_entitySystemName);
var attrProgramCode:Attribute = _entity.getAttributeBySystemName("programCode");
var attrSeqNo:Attribute = _entity.getAttributeBySystemName("seqNo");
// 首先按照ProgramCode排序
if(attrProgramCode != null) {
if((firstCode as Object).programCode > (secondCode as Object).programCode) {
return 1; //
}else if((firstCode as Object).programCode < (secondCode as Object).programCode) {
return -1;
}
}
// 然后按照seqNo排序
if(attrSeqNo != null) {
if((firstCode as Object).seqNo > (secondCode as Object).seqNo) {
return 1; //
}else if((firstCode as Object).seqNo < (secondCode as Object).seqNo) {
return -1;
}
}
// 最后按照code排序
if(firstCode.code > secondCode.code) {
return 1;
}else if(firstCode.code == secondCode.code) {
return 0;
}else {
return -1;
}
}
3. 在ArrayCollection/ListCollectionView上使用刚才设定的排序:
codesAC.sort = sortCodes; // 设定排序
codesAC.refresh(); // 刷新ArrayCollection
Flex Tree ToolTip 设定
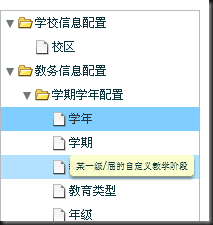
Categories: Flex; Tagged with: ActionScript • dataTipFunction • Flex • ToolTip • Tree; @ October 14th, 2009 17:18为节点或叶子设定其特有之ToolTip:
// Constructor
public function TreeForCodeMaintain(codeMaintainService_:ICodeMaintainService) {
super();
_codeMaintainService = codeMaintainService_;
dataProvider = dataProvider = ["code1", "code2", "code3", ["folder1", ["subCode1", "subCode2", ["subFolder1", ["sc1", "sc2"]]]]];
dataDescriptor = new TreeDDForCodeMaintain();
labelFunction = labelFunForTree;
dataTipFunction = dataTipFunctionForTreeCode;
showDataTips = true;
}
protected function dataTipFunctionForTreeCode(item:Object):String {
if(item is Array) {
return String(item[0]);
}
// return item.toString();
return AppContext.getInstance().metaDomain.getEntityByName(String(item)).descriptionLocalized;
}
效果: