How to display errorString in a Datagrid ItemEditor?
Categories: Flex; Tagged with: DataGrid • Flex • itemEditor; @ December 19th, 2011 22:38There is a datagrid displaying users:
And this datagrid is editable , we can modify username directly, by default, Flex will use TextInput as the item editor.
I want to display some error mesg in a datagrid ItemEditor when use input is invalidate.
Using Alert – not good enough
So I add a listener to the item edit complete Event:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
It can work correctly, but our client think we should not change user input directly. so I comment off the undo line:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
//HERE: (datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
Unfortunately, because of ‘Alert’, itemEditComplete Event will dispatch many times, so there’ll be many alert in the UI.
Using Error message in item editor – can not work correctly
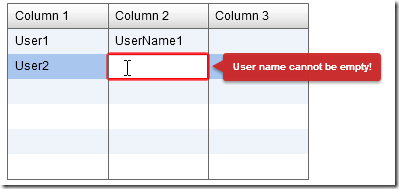
So, I want to display the error message in the item editor , like this:
and here is the handler:
/**
* validate user input.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // check the field;
return;
}
var editor:TextInput = datagirdTest.itemEditorInstance as TextInput;
var input:String = editor.text; // get the user input data.
if(input == null || input == "") {
// event.preventDefault(); // prevent default behavior
event.stopImmediatePropagation();
editor.errorString = "User name cannot be empty!";
trace("Error");
// datagirdTest.destroyItemEditor();
}else {
editor.errorString = null;
}
}
Now I can display the error mesg as the above screen capture, but if the user want to reload the data or sort the column, the editor will stay there until I call datagrid.destroyItemEditor(), but:
“This method closes an item editor currently open on an item renderer. You typically only call this method from within the event listener for the itemEditEnd event, after you have already called the preventDefault() method to prevent the default event listener from executing.” http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/mx/controls/DataGrid.html#destroyItemEditor()
so, How can I display the error message in this way?
Replace all by Split/RegEx in ActionScript <->