Flex: 对象编辑器的实现思路
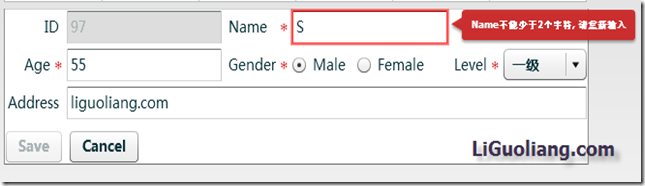
Categories: Flex; Tagged with: ActionScript • Flex; @ February 20th, 2009 14:13要求: 如下编辑器:
编辑职员信息, 在验证其输入均合法之后, 并判断该对象是否需要保存 – 如果没有改变, 则不需要保存
分析:
1. 可继承Vbox等组件设计该Edtior
主要进行创建, 添加组件等操作…
2. 设定编辑对象, 设定正在编辑的职员, 并将相关信息输出到Editor中.
/**
* 给定正在编辑的职员
*/
public function set editorData(editorData_:Employee):void {
_editorData = editorData_;
textID.text = editorData_.id.toString();
textName.text = editorData_.name;
textAge.text = editorData_.age.toString();
textAddress.text = editorData_.address;
if(editorData_.isMale > 0) {
if(editorData_.isMale != 1) {
_radioNotMals.selected = true;
}else {
_radioIsMale.selected = true;
}
}else {//新建情况下 两个readiobutton均不选择 - 通过validation提示用户选择
_radioIsMale.selected = false;
_radioNotMals.selected = false;
}
if(editorData_.level > -1 ) {
comboLevel.selectedIndex = editorData_.level;
}else {//新建时
comboLevel.selectedIndex = 0;
}
validateAll();
}
3. 验证输入数据, 是否合法
见: http://liguoliang.com/2009/02/780/
4. 判断对象是否有改动, 若有改动则enable Save Button. 否则继续unable.
//---------------------------设置Save Button的可用性, 输入合法, 并且至少有一项是dirtyt的才能enable------------------------------
private function setButton():void {
if(_editorData == null) {
return;
}
var allValidate:Boolean = (textName.errorString == null && textAge.errorString == null && hboxIsMale.errorString == null
&& comboLevel.errorString == null);
var anyOneDirty:Boolean = (_editorData.name != inputName || _editorData.age != inputAge || _editorData.isMale != inputIsMale()
|| _editorData.level != inputLevel() || _editorData.address != inputAddress());
if(allValidate && anyOneDirty) {
buttonSave.enabled = true;
return;
}
buttonSave.enabled = false;
}
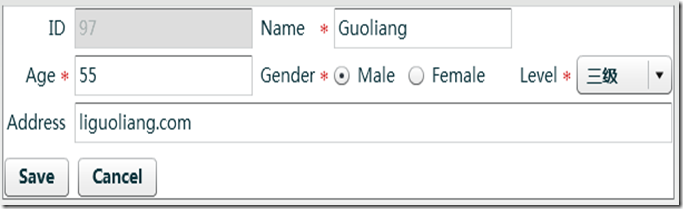
输入通过验证, 并检测到数据发生变化时, Enable Save Button:
按照MVC, Save及Cancel等操作应交由Control进行操作.
Flex: 输入组件 – TextInput, ComboBox, Radiobutton, TextArea等 对其输入内容进行验证 <->
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects