AngularJS For Dummies
Categories: JavaScript; Tagged with: AngularJS • JavaScript; @ November 26th, 2013 20:38Overview
Why AngularJS?
MVC: Template(Html with AngularJS expression), Controller(no need to extend anything, pure JS function);
Data Binding: Easy to display/update data;
Routing & Multiple Views: build deep linking single page application;
Dependance Injection;
Testing;
Quick Start
AngularJS tutorial: key features in example http://code.angularjs.org/1.0.8/docs/tutorial
Seed Project: https://github.com/angular/angular-seed
Please note that the ‘Seed project’ may not using the latest stable version. so probably you need to change the AngularJS js lib.
App.js
config the application, set route mapping. for example:
// Declare app level module which depends on filters, and services
angular.module(‘demo-app’, [
‘demo-app.controllers’,
‘user.service’
]).
config([‘$routeProvider’, function($routeProvider) {
$routeProvider.when(‘/user, {templateUrl: ‘partials/user/list.html’});
$routeProvider.when(‘/user/show/:id’, {templateUrl: ‘partials/user/details.html’});
$routeProvider.when(‘/script’, {templateUrl: ‘partials/script/list.html’, controller: ‘scriptListCtrl’});
$routeProvider.otherwise({redirectTo: ‘/user’});
}]);
Module
Modules declaratively specify how an application should be bootstrapped. http://docs.angularjs.org/guide/module
In the seed project, the application break down into multiple modules like: Services, Directives, filters, ect,.
Basically, a module have two kinds of blocks: ‘Configuration blocks’ and ‘Run blocks’. the ‘config(…);’ in App.js is ‘Configuration block’. one typical difference is: in ‘Configuration block’ only can inject ‘Providers’ cannot inject instances.
http://stackoverflow.com/questions/10486769/cannot-get-to-rootscope
Data binding
<h1>User- Name: {{user.name}}</h1>
<div>
<form novalidate class=”angularJSForm”>
Name:
<input type=”text” ng-model=”user.name” required /> <br />
</form>
</div>
</div>
‘user’ is the model, and this instance is live in a ‘Scope’, each page have it’s own scope automatically, scope can be injected into controller.
Controller
No need to extend any interface, AngularJS takes the responsibility of injection:
function userDetailsCtrl($scope, $routeParams, $http, UserEditorService) {
$scope.action = $routeParams.action;
$scope.id = $routeParams.id;…
$scope.onJobClicked = function(job) {
$scope.currentJob = job;
};$scope.showOrHide = function(job) {
return angular.equals($scope.currentJob, job);
};
}
Note: UserEditorService is a Service, AngularJS will inject the instance of the service to the controller.
You may inject the controller to a template by configuring app.js or set inside the template:
…
Service
How to create service:
var module = angular.module(‘user.service’, []);
module.service(‘UserEditorService’, function() {
this.user;this.user= function(user) {
this.user= user;
console.log(‘Service\’s user updated’);
};this.getUser= function() {
console.log(“Get User: ” + this.user+ “, ” + this.toString());
return this.user;
};
}
);
How to share data between different controller?
– There’s a global scope in AngularJS, however, I don’t think it’s a good way to share data using global scope;
– using service: ‘UserEditorService’ in ‘userDetailsCtrl’
JavaScript test framework
Jasmine: http://pivotal.github.io/jasmine/
Jasmine Maven Plugin http://searls.github.io/jasmine-maven-plugin/
With the help of “Jasmine Maven Plugin”, we can invoke the JavaScript Unit tests from Maven. this plugin contains a web server, we can check the test result via. browser.
How to run Test cases in Jenkins/Linux?
Jasmine Maven Plugin uses PhantomJS/HtmlUnit to execute JavaScript test. http://searls.github.io/jasmine-maven-plugin/phantomjs.html
you may specific the browser by modifying pom.xml. http://searls.github.io/jasmine-maven-plugin/test-mojo.html#browserVersion
Configuration Properties for Jasmine Maven Pluginhttp://gotofritz.net/blog/geekery/configuration-jasmine-maven-plugin/
How to run test cases and get the results?
mvn jasmine:bdd
This goal will start a build-in server, you may get/modify the port from pom.xml. Open any browser, then you can get the results based on the browser you’re using.
LESS.js Hello world
Categories: JavaScript; Tagged with: CSS • JavaScript • LESS.js • UI; @ November 6th, 2013 23:58What is Less?
LESS extends CSS with dynamic behavior such asvariables, mixins, operations and functions.
Less Hello world
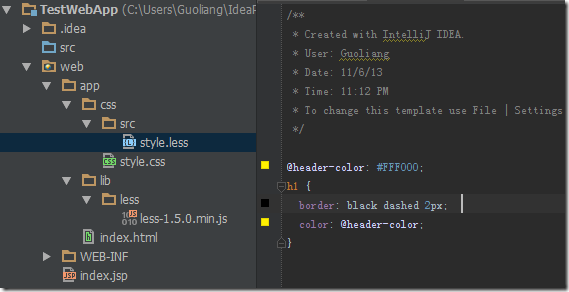
Style.less:
@header-color: #FFF000;
h1 {
border: black dashed 2px;
color: @header-color;
}
for more syntax or functions: http://lesscss.org/#reference
HTML:
<html>
<head>
<title>Test-Liguoliang.com</title>
<link rel="stylesheet/less" type="text/css" href="./css/src/style.less" />
<script src="./lib/less/less-1.5.0.min.js" type="text/javascript"></script>
</head>
<body>
<h1>Header</h1>
</body>
</html>
IntelliJ Idea Less compiler plugin:
http://plugins.jetbrains.com/plugin/7059?pr=idea
The must-have plugin if you are using Less.js and IntelliJ!
what you need to do is install the plugin, and config it. after you finished, it’ll compile the .less to .css every time you modify the .less.
Enable/Disable button in HTML using JavaScript
Categories: HTML&JS; Tagged with: HTML • JavaScript; @ August 8th, 2012 21:21Here is a button:
<input type="button" class="buttontwofa_text" value="NEXT >" onclick="acceptAgmt()" id="buttonAccept" disabled="true"/>
And also have a radio button group to control the button:
<input type="radio" name="agrmt" value="accept" id="radioAccept" onclick="disableAcceptButton(false)"/> I accept the agreement<br />
<input type="radio" name="agrmt" value="decline" id="radioDecline" onclick="disableAcceptButton(true)"/> I do not accept the agreement
And here is the javaScript:
function disableAcceptButton(disabled) {
document.getElementById("buttonAccept").disabled = disabled;
}
Show/Hide Div using JavaScript
Categories: HTML&JS; Tagged with: HTML • JavaScript • JS; @ August 7th, 2012 23:01Show/Hide div by style.block using JavaScript.
the href button:
<a href="#" onclick="switchDiv()">SwitchDiv</a>
The js:
switchFlag = true;
function switchDiv() {
// alert("clicked");
switchFlag = !switchFlag;
var div1 = document.getElementById('div1');
var div2 = document.getElementById('div2');
if(switchFlag) {
div1.style.display="block";
div2.style.display="none";
}else {
div1.style.display="none";
div2.style.display="block";
}
}
ActionScript中呼叫JavaScript方法 – Call JavaScript Function In ActionScript
Categories: Flex; Tagged with: ActionScript • Error #1502 • Flex • JavaScript • JS; @ August 17th, 2010 17:12需求: 在某些情况时, 如某Event响应后, 需要呼叫外部的JS代码以进行有关操作.