基于Athena框架的Flex入门教程(1) 环境配置
Categories: Flex • Java; Tagged with: Athena Framework • BlazeDS • Flex • Flex企业级框架 • Java; @ April 23rd, 2011 15:44环境搭建
在服务器端, 我们采用MySql数据库;
除了开发必须的IDE, MySql之外, 需要先下载或安装以下文件: 下载页面
- Athena Framework SDK (Java and Flex) 2.0.0 – 包含Java端及Flex端的SDK及文档
- Athena Console 2.0.0 – 控制台程序, 用于配置Java端数据库及管理Metadata.
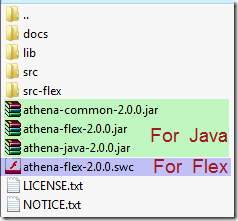
docs: 存放文档, 与Flex文档类似, 有HTML及PDF;
lib: 存放程序运行依赖的jar, 如mysql-connector, BlazeDS等jar包;
src: 目录存放程序源代码
athena打头的jar供Java端使用;
athena打头的swc供Flex端使用; sdk的具体使用在后文有介绍;
服务器端配置
创建Java Project
- File -> New -> Dynamic Web Project
- 复制所有jar到PROJECT_ROOT/WebContent/WEB-INF/lib
- 配置web.xml, 用以启动Athena及BlazeDS服务;
- 创建两个配置文件: eo-config.xml 与 flex-services.config.xml;
eo-config.xml中配置了数据库类型, 数据库连接信息, 以及代码存放位置(供Athena控制台工具使用), 该xml中java-source-local-dir属性为Java src的根目录, flex-source-local-dir为Flex src的根目录(待Flex工程创建完毕后配置);
flex-services.config.xml为MessageBrokerServlet(BlazeDS)的配置文件;
配置可参见http://athenasource.org/flex/basic-tutorial.php?part=1
至此, 服务器端已基本配置完毕;
Flex端配置
使用FlashBuilder创建工程:

注意: server type选择None/Other, 我们使用编程方式链接服务器;
复制src目录地址, 配置到flex-services.config.xml中, 为下一步的代码生成做好准备;
Flex 开源框架Athena —- Remote Object 管理利器 <->
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects