Flex中使用国际化语言 Use I18N In Flex
Categories: Flex; Tagged with: Flex • Flex国际化 • I18N • Locale; @ November 2nd, 2008 15:441.目的: 在Flex中工程使用多种语言, 如英语, 简体中文, 繁体中文等国际化语言, 以供不同地区或不同语言的用户使用
关于I18N的介绍,详见http://en.wikipedia.org/wiki/I18n
2. 具体实现:
2.1 建立相关语言文件:
语言文件存储于相关.properties文件中. 与Java中类似, Properties文件的每行都以key=value的形式书写. 使用!或#开始一行的注释.
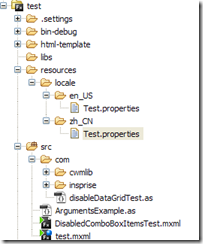
首先我们建立一个名为resources的目录[名字随便叫, 关键要代表他里面的东西] , 然后建立一个子目录locale, 在该目录下放置各个语言文件. 如下图:

en_US下Test.Properties的内容:
test.info = Current Langunage: English {0} //{0}的意义在后面会有介绍.
zh_CN下的内容:
test.info = 当前语言: 中文 {0}
Properties文件编辑Eclipse插件安装地址: http://liguoliang.com/2010/04/1232/
2.2 将语言包添加到flex工程build Path中.
将刚才建立的目录resources/locale/{locale} 加入到Build Path中. {locale}代之在有上下文时具体的语言包. 如上图中所示之en_US与zh_CN;
同时,要在该工程的编译参数中, 加入要使用的语言, 如 -locale en_US zh_CN;
2.3 使用语言包中内容:
1. MXML中, 直接使用:
text=”@Resource(key=’test.info’, bundle=’Test’)”; 或:
text=”{resourceManager.getString(‘Test’,’test.info’, [‘liguoliang.com])}” // 可随语言改变自动更新
getString的第三个参数,格式为数组, 在之前的语言包中,我们使用了{0}, 意思就是使用该参//数[数组]的第一个元素填充.
2. AS中, 但随着语言改变不能自动更新.
[ResourceBundle("liguoliang")]
public class AssessItemSelector extends EventDispatcher
{
protected static const RM:IResourceManager = ResourceManager.getInstance();
protected static const BUNDLE_LGL:String = "Test";
var title:String = RM.getString(BUNDLE_LGL, "test.info");
}
以上两方法都会打印Test.properties文件中 test.info的内容.
2.4 动态改变语言:
改变语言:
import com.insprise.common.LocaleUtils;
import mx.resources.ResourceManager;
import mx.resources.ResourceBundle;
private function setLangToEn_US():void {
//使用ResourceManager.getInstance().localeChain 设置语言 .
ResourceManager.getInstance().localeChain = ['en_US'];
}
private function setLangToZh_CN():void {
//使用ResourceManager.getInstance().localeChain 设置语言 .
ResourceManager.getInstance().localeChain = ['zh_CN'];
}
使用两个按钮分别呼叫上面两个函数, 进行语言的改变.
3. 抓图:
[千斤顶之一日一类002]Top Level: Array学习 <->

