LESS.js Hello world
Categories: JavaScript; Tagged with: CSS • JavaScript • LESS.js • UI; @ November 6th, 2013 23:58What is Less?
LESS extends CSS with dynamic behavior such asvariables, mixins, operations and functions.
Less Hello world
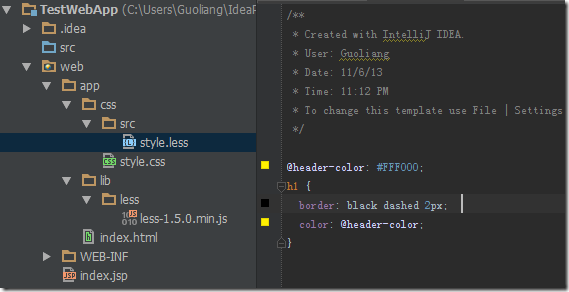
Style.less:
@header-color: #FFF000;
h1 {
border: black dashed 2px;
color: @header-color;
}
for more syntax or functions: http://lesscss.org/#reference
HTML:
<html>
<head>
<title>Test-Liguoliang.com</title>
<link rel="stylesheet/less" type="text/css" href="./css/src/style.less" />
<script src="./lib/less/less-1.5.0.min.js" type="text/javascript"></script>
</head>
<body>
<h1>Header</h1>
</body>
</html>
IntelliJ Idea Less compiler plugin:
http://plugins.jetbrains.com/plugin/7059?pr=idea
The must-have plugin if you are using Less.js and IntelliJ!
what you need to do is install the plugin, and config it. after you finished, it’ll compile the .less to .css every time you modify the .less.
Flex: 检查/撤销Datagrid编辑数据 Validate/revert editable Datagrid input value
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex • itemEditor • UI; @ December 5th, 2011 21:42Requirement: We want to validate user input in editable datagrid, and revert the original value(undo) if necessary.
Solution: Handle the ‘itemEditEnd’ Event dispatched by the datagrid.
Codes:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
// var filed:String = (datagirdTest.columns[event.columnIndex] as DataGridColumn).editorDataField;
// trace(datagirdTest.itemEditorInstance[filed]);
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
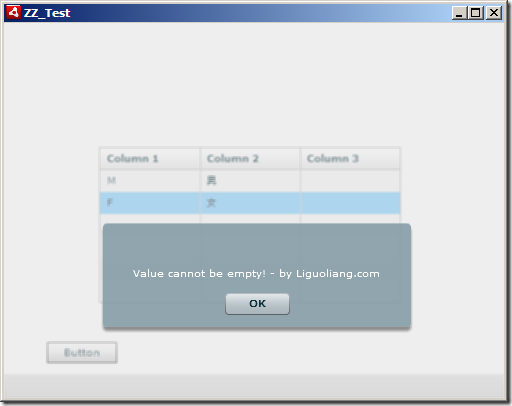
Screen caputre:
User input is empty, we got the Event, prevent the default behavior, and revert the value form the modeling.
Ref:
1. itemEditEnd called multiple times http://forums.adobe.com/message/2459209
2. Using cell editing events – http://livedocs.adobe.com/flex/3/html/help.html?content=celleditor_7.html
Flex小技巧: 设定Visiable = flase后重新排列UI
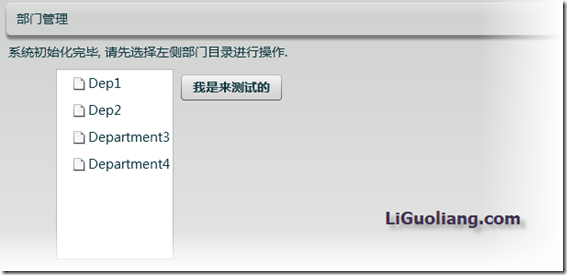
Categories: Flex; Tagged with: ActionScript • Flex • UI • visiable; @ February 20th, 2009 14:51初始化完成后:
点击左侧目录后:
具体实现:
初始化时:
//Main - Maincontent vboxMainRightcontent = new VBox(); empListContainer = new MainContent(); empListContainer.visible = false; vboxMainRightcontent.addChild(empListContainer); //----------------------------加入button 测试 invilidate...---------- testButton.label = "我是来测试的"; vboxMainRightcontent.addChild(testButton); empListContainer.explicitHeight = 0;//注意此处, 设置为0方可不占用界面中的场地, 注意在visable设置为true之后还要进行相应的调整 empListContainer.explicitWidth = 0;
左侧目录被点击后:
//---------------------------------Listeners------------------------
//Listener - onListChange
private function onDepListChange(e:ListEvent):void {
_empListContainer.visible = _treeDepCat.selectedItem != null;
if(_empListContainer.visible) {
_empListContainer.explicitHeight = undefined;//将explicitHeight复原, 否则虽然已经visable, 但其宽高都是0 仍无法可见.
_empListContainer.explicitWidth = undefined;
}else {
_empListContainer.explicitHeight = 0;
_empListContainer.explicitWidth = 0;
}
文件属性设置UI设计 – 初探Flex中自定义组件 Custom UI Component Example: Unix File Permission Setting
Categories: Flex; Tagged with: ActionScript • Custom Component • Example • Flex • UI; @ August 27th, 2008 22:04[小站博客均为原创, 转载请保留以下信息:
作者:http://liguoliang.com 欢迎访问:Adobe上海用户组: http://riashanghai.com ]
一:目标
设计一个自定义组件,可以通过该UI初步读取或设置文件属性.
(more…)