Flex:使用direction控制TileList的显示方向
Categories: Flex; Tagged with: ActionScript • Flex • TileBase • TileList; @ January 21st, 2010 18:11TileBase.direction
属性
direction:String [读写]
此控件布置其子控件的方向。可能的值为 TileBaseDirection.HORIZONTAL 和 TileBaseDirection.VERTICAL。默认值为 TileBaseDirection.HORIZONTAL。
如果值为 TileBaseDirection.HORIZONTAL,则将沿第一行布置拼贴直至达到可见的列数或 maxColumns,然后再填充新行。如果创建的行数多于一次能够显示的行数,控件将显示垂直 scrollbar。如果值为 TileBaseDirection.VERTICAL,情况相反。
此属性可用作数据绑定的源。修改此属性后,将调度 directionChanged 事件。
Pasted from <http://livedocs.adobe.com/flex/3_cn/langref/mx/controls/listClasses/TileBase.html#direction>
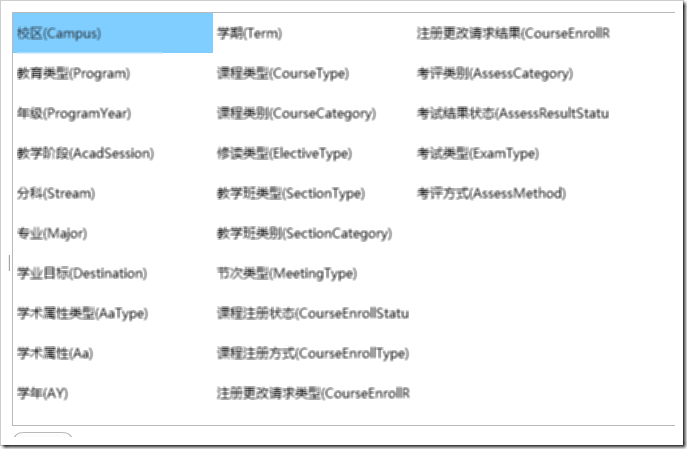
如下图, 展示了一个竖排的TileList
Flex TileList 使用自定义ItemRnederer低级错误举例
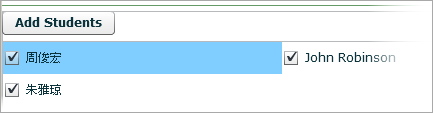
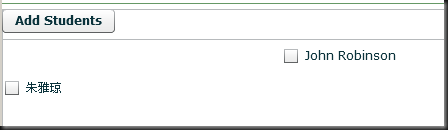
Categories: Flex; Tagged with: Flex • ItemRenderer • TileList; @ October 23rd, 2009 14:17使用Flex TileList实现如下效果:
考虑到日后可能需要在其后添加按钮, 考虑到日后可能会在后面加入其它内容, 于是继承HBox, 实现IDropInListItemRenderer, IDataRenderer.
但屡屡发现出现错误: 每次仅显示最后的一个或两个Item, 前面的有, 但不再显示.
经过检查, 发现在Renderer中, 实现set data()时, 未呼叫super.data
Container中data setter如下
/**
* @private
*/
public function set data(value:Object):void
{
_data = value;
dispatchEvent(new FlexEvent(FlexEvent.DATA_CHANGE));
invalidateDisplayList();
}
增加super.data后, 功能实现.
更正后的ItemRender:
package com.liguoliang.es.app.class_.ui
{
import mx.containers.Box;
import mx.containers.BoxDirection;
import mx.controls.CheckBox;
import mx.controls.listClasses.BaseListData;
import mx.controls.listClasses.IDropInListItemRenderer;
import mx.core.IDataRenderer;
public class RenderForInitCE extends Box implements IDropInListItemRenderer, IDataRenderer
{
private var _listData:BaseListData; // 为实现IDropInListItemRenderer而创建.
/** UI */
protected var _box:Box;
protected var _checkBoxCE:CheckBox;
public function RenderForInitCE() {
super();
_box = new Box();
_box.direction = BoxDirection.HORIZONTAL;
_checkBoxCE = new CheckBox();
}
//-------------------------Renderer-------------------------------
[Bindable("dataChange")]
[Inspectable(environment="none")]
public function get listData():BaseListData {
return _listData;
}
public function set listData(value:BaseListData):void {
_listData = value;
}
[Bindable("dataChange")]
[Inspectable(environment="none")]
/** @inheritDoc */
override public function get data():Object {
return super.data;
}
/** @inheritDoc */
override public function set data(value:Object):void {
super.data = value;
removeAllChildren();
_checkBoxCE.label = (value as ClassEnrollment).user_.nameFull;
addChild(_checkBoxCE);
_checkBoxCE.percentWidth = 100;
}
} // End of class
} // End of package