Flex4 Spark TextArea 设置自适应大小及派发鼠标滚动事件
Categories: Flex; Tagged with: ActionScript • Flex • TextArea; @ November 14th, 2010 16:43记得在使用Flex4之前, 看过一篇介绍TextArea自适应高度的文章, 监听Event, 动态改变高度. 很少用TextArea, 也没用过. 在Flex4, 使用Spark界面时, TextArea可设为自动适应.
设置heightInLines = NaN - 如果该属性为 NaN(默认值),则组件的默认高度由要显示的文本确定。
See: http://tinyurl.com/2ubwrta
但当鼠标在TextArea之上时, 鼠标滚动, 整个Application的scrollbar竟然没反应…猜是没有dispatch event, 于是增加监听函数:
/** 响应TextArea的鼠标滚动事件, 接收到后派发出去, 以便引起外部UI可获得该事件, 并进行响应的滚动. */
protected function onMouseEventWheel(e:MouseEvent):void {
dispatchEvent(e);
}
妥了.
Flex: 自适应大小TextArea, Resizable TextArea
Categories: Flex; Tagged with: ActionScript • TextArea; @ May 8th, 2009 23:53Flex3中: http://www.flexer.info/2009/02/06/auto-resizable-text-area-component/
Flex4 Spark组件已支持自适应高度: http://liguoliang.com/2010/auto-resizable-text-area-component/
Flex: 输入组件 – TextInput, ComboBox, Radiobutton, TextArea等 对其输入内容进行验证
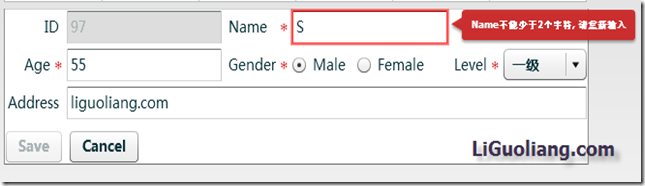
Categories: 垃圾山; Tagged with: ActionScript • ComboBox • Flex • RadioButton • TextArea • TextInput; @ February 20th, 2009 14:01如: 某编辑器:
代码:
textName.addEventListener(Event.CHANGE, onTextNameChange);//增加监听函数,监听EventChange, 如果不需实时验证, 可监听FlexEvent.VALUE_COMMIT事件.
//------------------Validation - Name - on Event.Change------------
private function onTextNameChange(e:Event = null):void {
if(StringUtils.trim(textName.text).length < 2) {
textName.errorString = "Name不能少于2个字符, 请重新输入";
}else if(StringUtils.trim(textName.text) == "String") {
textName.errorString = "Name不可为'String'";
}else {
textName.errorString = null;
}
setButton();
}
监听Flex中TextArea的DoubleClick Event
Categories: Flex; Tagged with: Add new tag • Flex • TextArea; @ October 13th, 2008 16:08在TextArea中显示一段文字, 在双击时打开一个弹出的编辑窗口, 或者使之的Editable由false变为true. 需要先监听DoubleClick.
但作为一嫩鸟, 我总是发现他监听不了, click可以,但DoubleClick不可以.
自习看了TextArea的API,发现他有个继承自UIComponent的DoubleClick的属性,该属性默认为False,将之设置为True之后便可以触发DoubleClick事件, 进而完成整个过程.
定义监听函数
_textArea.addEventListener(MouseEvent.DOUBLE_CLICK, addDataGrid);
响应DoubleClick事件