C#: Update DatagridView Cell style based on row data
Categories: Development Notes; Tagged with: .Net • C# • DataGridView; @ January 16th, 2013 17:58Requirement
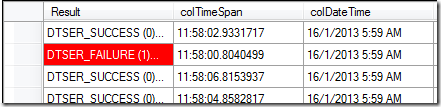
Change the cell background colour to red when the data…
Solution
Listening to the DataGridView.CellFormatting Event, based on the data, update the cell style in runtime.
Details
1. Add Listener:
this.dataGridViewForLogs.CellFormatting += new System.Windows.Forms.DataGridViewCellFormattingEventHandler(this.dataGridViewForLogs_CellFormatting);
2. The hanlder:
private void dataGridViewForLogs_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
if (e.Value == null)
{
return;
}
if (dataGridViewForLogs.Columns[e.ColumnIndex].Name.Equals("result"))
{
String logResult = e.Value.ToString();
if (logResult != null && logResult.Contains("FAIL"))
{
e.CellStyle.BackColor = Color.Red;
e.CellStyle.ForeColor = Color.White;
e.CellStyle.SelectionBackColor = Color.Navy;
return;
}
}
e.CellStyle.BackColor = Color.White;
}
links:
http://msdn.microsoft.com/en-us/library/system.windows.forms.datagridview.cellformatting.aspx
C#: Using DataGridView
Categories: Development Notes; Tagged with: .Net • C# • DataGridView; @ January 16th, 2013 17:34Requirement:
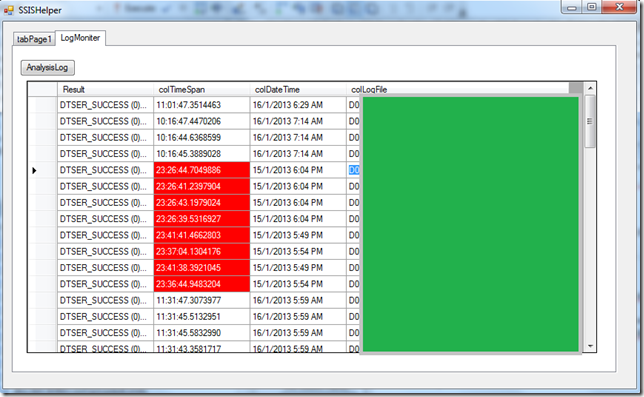
Display data in datagrid.
Solution:
Use C# DataGridView, and put all objects in one list, assign the list as the datagrid’s DataSource.
Details
0. Prepare the Class
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SSISHelper.com.liguoliang.ssis.util
{
class LogResult
{
public LogResult(String result, TimeSpan timeSpan, DateTime dateTime, String logName)
{
this.result = result;
this.timeSpan = timeSpan;
this.dateTime = dateTime;
this.logName = logName;
}
public String result { get; set; }
public TimeSpan timeSpan { get; set; }
public DateTime dateTime { get; set; }
public String logName { get; set; }
}
}
1. Drag one DataGridView, create columns:
this.tabPage2.Controls.Add(this.dataGridViewForLogs);
this.dataGridViewForLogs.Columns.AddRange(new System.Windows.Forms.DataGridViewColumn[] {
this.result,
this.TimeSpan,
this.DateTime,
this.LogFile});
this.dataGridViewForLogs.Columns.AddRange(new System.Windows.Forms.DataGridViewColumn[] {
this.result,
this.TimeSpan,
this.DateTime,
this.LogFile});
2. Set the datasource:
private void btnAnalysisLogs_Click(object sender, EventArgs e)
{
dataGridViewForLogs.DataSource = LogUtils.analysisLogs(textBoxPath.Text);
}
// Generate the list
public static ArrayList analysisLogs(String rootPath)
{
ArrayList listLogResults = new ArrayList();
foreach (String pathLogFile in logFiles)
{
LogResult logResult = new LogResult(strLogResult, span, File.GetLastWriteTime(pathLogFile), diLog.Name);
listLogResults.Add(logResult);
}
return listLogResults;
}
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects