基于Athena框架的Flex入门教程(2)配置Entity, 自动生成Java端, Flex端代码
Categories: Flex • Java; Tagged with: Athena Framework • BlazeDS • Flex • Java; @ April 23rd, 2011 15:50使用Athena Console(控制台)管理数据库, 管理Entity, 生成代码
基于Athena Console可快速创建并管理数据库, 维护数据库结构, 并自动生成代码.
使用Athena Console创建并管理数据库
控制台基于前文所述的eo-config.xml文件运行, 因此启动后应选择配置文件
由于数据库并不存在, 因此”Check database”时会提示未知数据库, 此时可点击”Create database”自动创建数据库:
“Creating database: helloWorld …
Database created successfully.”
helloWorld数据库被创建, 但没有任何table. 点击”Initialize database”, 会自动创建框架用于存储数据库结构的内置Table:
这些Table用于存储MetaData, 如: Entity存储Table信息, attribute存储Table中字段信息, relationship存储entity关系信息(如department.employees)
此时数据库已初始化完毕, 点击控制台上方按钮进行建模:

数据建模 Entity Modeling
点击Launch metadata workbench后会自动启动浏览器, 打开基于Flex创建的Metadata管理器. 通过该管理器可快速创建Entity, 配置Entity的Attribute及RelationShip.
基于Metadata workbench可直接将程序员从数据库处理中解脱处理, 所有操作均在workbench中操作即可达成Table创建, 字段维护等操作.
我们会创建一个Department的Table(Entity), 其中包含有deptName 字段(Attribute)
System name将作为Entity生成代码后的Class名称;
Table name指Table名称(该Table会自动创建, 无需手动操作)
Package name配置了代码生成时的Package路径;
Display name为默认的显示名称; i18n name可自动进行i18n国际化.
为Department增加Attribue:
值得一提的是:
System name会作为Java及Flex两端代码的属性名称; 在命名时会禁止使用各数据库的保留字段;
Column type内置几乎所有的类型, 可根据具体数据库自动创建字段;
配置完毕后保存Entity, 返回控制台程序.
生成代码
控制台会根据eo-config.xml配置的代码生成路径, 自动生成Java ActionScript代码:
代码生成完毕, 刷新Java与Flex工程, 可以看到代码已生成:
每个Entity会为每种语言自动生成两个Class, 如: Department_EO, Department;
Department_EO: 当metadata有变化, 再次生成代码时, 将会覆盖本类, 因此不建议对本类进行任何手工改动;
Department: 该类继承自: Department_EO仅当第一次生成代码时产生该类, 以后再次生成将不会进行任何覆盖操作; 因此可对重写父类Method或增加其他Method;
基于Athena框架的Flex入门教程(1) 环境配置
Categories: Flex • Java; Tagged with: Athena Framework • BlazeDS • Flex • Flex企业级框架 • Java; @ April 23rd, 2011 15:44环境搭建
在服务器端, 我们采用MySql数据库;
除了开发必须的IDE, MySql之外, 需要先下载或安装以下文件: 下载页面
- Athena Framework SDK (Java and Flex) 2.0.0 – 包含Java端及Flex端的SDK及文档
- Athena Console 2.0.0 – 控制台程序, 用于配置Java端数据库及管理Metadata.
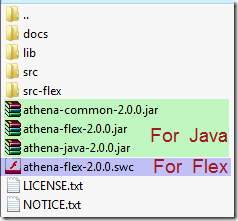
docs: 存放文档, 与Flex文档类似, 有HTML及PDF;
lib: 存放程序运行依赖的jar, 如mysql-connector, BlazeDS等jar包;
src: 目录存放程序源代码
athena打头的jar供Java端使用;
athena打头的swc供Flex端使用; sdk的具体使用在后文有介绍;
服务器端配置
创建Java Project
- File -> New -> Dynamic Web Project
- 复制所有jar到PROJECT_ROOT/WebContent/WEB-INF/lib
- 配置web.xml, 用以启动Athena及BlazeDS服务;
- 创建两个配置文件: eo-config.xml 与 flex-services.config.xml;
eo-config.xml中配置了数据库类型, 数据库连接信息, 以及代码存放位置(供Athena控制台工具使用), 该xml中java-source-local-dir属性为Java src的根目录, flex-source-local-dir为Flex src的根目录(待Flex工程创建完毕后配置);
flex-services.config.xml为MessageBrokerServlet(BlazeDS)的配置文件;
配置可参见http://athenasource.org/flex/basic-tutorial.php?part=1
至此, 服务器端已基本配置完毕;
Flex端配置
使用FlashBuilder创建工程:

注意: server type选择None/Other, 我们使用编程方式链接服务器;
复制src目录地址, 配置到flex-services.config.xml中, 为下一步的代码生成做好准备;
JSP include 乱码解决方案
Categories: Java; Tagged with: Java • JSP; @ March 25th, 2011 23:25JSP在include时如果不在被Include文件中声明编码, 在外部文件中将出现乱码. 解决方案就是:
在被Include jsp文件中声明:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
此时如果外部jsp编码为 utf-8 — 即: 两者utf-8大小写不同, 将会出现如下错误:
Page directive: illegal to have multiple occurrences of contentType with different values (old: text/html; charset=utf-8, new: text/html; charset=UTF-8)]
可通过配置Eclipse/MyEclipse jsp文件默认编码来避免不必要的操作: http://liguoliang.com/2011/set-eclipse-jsp-files-encoding-utf-8/
Java使用SimpleDateFormat设置时间显示到特定时区
Categories: Java; Tagged with: Java • TimeZone • 时区; @ February 23rd, 2011 21:16第一次搞乱时区后, 直接修改服务器时区为+8区(See: Linux查看及修改时区).
随着代码的不断扩张, 蔓延到若干角落, 只好用UTC时间, 显示时可使用SimpleDateFormat控制下输出:
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
sdf.setTimeZone(TimeZone.getTimeZone("GMT+8"));
sdf.format(mor.getLastOpen())
如: 2011-02-23 19:13:12
看来我仍然是只三脚猫….:(
Facebook Java 开发资料 收集
Categories: Java; Tagged with: Facebook • Facebook-java-api • Facebook开发 • Java; @ December 4th, 2010 13:411. IBM DW 中文: 用 Eclipse Galileo 开发一个 Facebook 应用程序 – Helloworld 必备
2. IMB DW中文: 掌握 Facebook 应用程序开发,使用 PHP、Rational Application Developer、WebSphere Application Server 和 DB2 进行实现,第 1 部分: 安装设置组件
3. TheUnical Technologies: Facebook Java api example to publish on Wall
4. Facebook Doc: http://developers.facebook.com/docs/
5. Facebook-java-api example: http://code.google.com/p/facebook-java-api/wiki/Examples
6. IBM DW: Develop a Facebook application using both PHP and Java programming languages
![image_thumb[4] image_thumb[4]](http://liguoliang.com/wp-content/uploads/2011/04/image_thumb4_thumb.png)
![image_thumb[6] image_thumb[6]](http://liguoliang.com/wp-content/uploads/2011/04/image_thumb6_thumb.png)
![image_thumb[15] image_thumb[15]](http://liguoliang.com/wp-content/uploads/2011/04/image_thumb15_thumb.png)
![image_thumb[12] image_thumb[12]](http://liguoliang.com/wp-content/uploads/2011/04/image_thumb12_thumb.png)
![image_thumb[17] image_thumb[17]](http://liguoliang.com/wp-content/uploads/2011/04/image_thumb17_thumb.png)
![image_thumb[19] image_thumb[19]](http://liguoliang.com/wp-content/uploads/2011/04/image_thumb19_thumb.png)
![image_thumb[21] image_thumb[21]](http://liguoliang.com/wp-content/uploads/2011/04/image_thumb21_thumb.png)