Flex:自定义ItemRender重写set data时低级错误一例(附Box作ItemRender代码)
Categories: Flex; Tagged with: ItemRenderer; @ August 15th, 2010 23:15使用ActionScript做Render时一般都会重写set data以实现具体效果, 洒家每次犯过多次低级错误, 那便是忘记set data时super之.
忘记super的后果是数据可能不会正常显示, Datagrid可能在浮动/点击 Render时 所在行没反应.
Flex TileList 使用自定义ItemRnederer低级错误举例
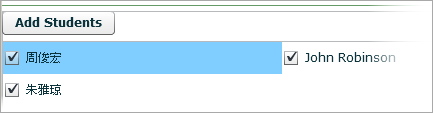
Categories: Flex; Tagged with: Flex • ItemRenderer • TileList; @ October 23rd, 2009 14:17使用Flex TileList实现如下效果:
考虑到日后可能需要在其后添加按钮, 考虑到日后可能会在后面加入其它内容, 于是继承HBox, 实现IDropInListItemRenderer, IDataRenderer.
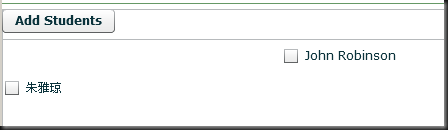
但屡屡发现出现错误: 每次仅显示最后的一个或两个Item, 前面的有, 但不再显示.
经过检查, 发现在Renderer中, 实现set data()时, 未呼叫super.data
Container中data setter如下
/**
* @private
*/
public function set data(value:Object):void
{
_data = value;
dispatchEvent(new FlexEvent(FlexEvent.DATA_CHANGE));
invalidateDisplayList();
}
增加super.data后, 功能实现.
更正后的ItemRender:
package com.liguoliang.es.app.class_.ui
{
import mx.containers.Box;
import mx.containers.BoxDirection;
import mx.controls.CheckBox;
import mx.controls.listClasses.BaseListData;
import mx.controls.listClasses.IDropInListItemRenderer;
import mx.core.IDataRenderer;
public class RenderForInitCE extends Box implements IDropInListItemRenderer, IDataRenderer
{
private var _listData:BaseListData; // 为实现IDropInListItemRenderer而创建.
/** UI */
protected var _box:Box;
protected var _checkBoxCE:CheckBox;
public function RenderForInitCE() {
super();
_box = new Box();
_box.direction = BoxDirection.HORIZONTAL;
_checkBoxCE = new CheckBox();
}
//-------------------------Renderer-------------------------------
[Bindable("dataChange")]
[Inspectable(environment="none")]
public function get listData():BaseListData {
return _listData;
}
public function set listData(value:BaseListData):void {
_listData = value;
}
[Bindable("dataChange")]
[Inspectable(environment="none")]
/** @inheritDoc */
override public function get data():Object {
return super.data;
}
/** @inheritDoc */
override public function set data(value:Object):void {
super.data = value;
removeAllChildren();
_checkBoxCE.label = (value as ClassEnrollment).user_.nameFull;
addChild(_checkBoxCE);
_checkBoxCE.percentWidth = 100;
}
} // End of class
} // End of package
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects