How to display errorString in a Datagrid ItemEditor?
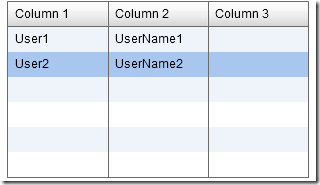
Categories: Flex; Tagged with: DataGrid • Flex • itemEditor; @ December 19th, 2011 22:38There is a datagrid displaying users:
And this datagrid is editable , we can modify username directly, by default, Flex will use TextInput as the item editor.
I want to display some error mesg in a datagrid ItemEditor when use input is invalidate.
Using Alert – not good enough
So I add a listener to the item edit complete Event:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
It can work correctly, but our client think we should not change user input directly. so I comment off the undo line:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
//HERE: (datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
Unfortunately, because of ‘Alert’, itemEditComplete Event will dispatch many times, so there’ll be many alert in the UI.
Using Error message in item editor – can not work correctly
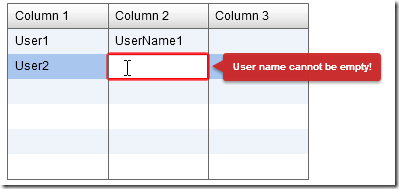
So, I want to display the error message in the item editor , like this:
and here is the handler:
/**
* validate user input.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // check the field;
return;
}
var editor:TextInput = datagirdTest.itemEditorInstance as TextInput;
var input:String = editor.text; // get the user input data.
if(input == null || input == "") {
// event.preventDefault(); // prevent default behavior
event.stopImmediatePropagation();
editor.errorString = "User name cannot be empty!";
trace("Error");
// datagirdTest.destroyItemEditor();
}else {
editor.errorString = null;
}
}
Now I can display the error mesg as the above screen capture, but if the user want to reload the data or sort the column, the editor will stay there until I call datagrid.destroyItemEditor(), but:
“This method closes an item editor currently open on an item renderer. You typically only call this method from within the event listener for the itemEditEnd event, after you have already called the preventDefault() method to prevent the default event listener from executing.” http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/mx/controls/DataGrid.html#destroyItemEditor()
so, How can I display the error message in this way?
Flex: 检查/撤销Datagrid编辑数据 Validate/revert editable Datagrid input value
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex • itemEditor • UI; @ December 5th, 2011 21:42Requirement: We want to validate user input in editable datagrid, and revert the original value(undo) if necessary.
Solution: Handle the ‘itemEditEnd’ Event dispatched by the datagrid.
Codes:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
// var filed:String = (datagirdTest.columns[event.columnIndex] as DataGridColumn).editorDataField;
// trace(datagirdTest.itemEditorInstance[filed]);
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
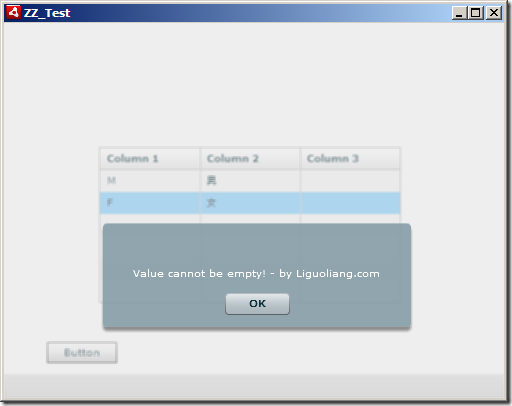
Screen caputre:
User input is empty, we got the Event, prevent the default behavior, and revert the value form the modeling.
Ref:
1. itemEditEnd called multiple times http://forums.adobe.com/message/2459209
2. Using cell editing events – http://livedocs.adobe.com/flex/3/html/help.html?content=celleditor_7.html
ActionScript中使用自定义组件 Use CustomUI in Flex with ActionScript
Categories: Flex; Tagged with: ActionScript • AIR • ComboBox • DataGrid • Flex • itemEditor; @ October 18th, 2008 11:12一: 需求
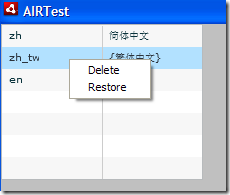
要求使用get ui获得一个UICompontent[DataGrid], 其中DataGrid某列的ItemEditor为ComboBox,且该UICompontent的右键菜单中有一个Item: 删除 [删除当前选定的行]
使用set value 来设定该UICompontent的dataProvider.[为了简单起见, 在测试时直接set一个ArrayCollection]
二: 分析
建议一个ItemEditor的类, 在该类中增加名为 get ui, 返回值为UICompontent, 属性为Public的函数, 在该类中新建DataGrid, 设置DataGrid的属性, 增加右键, return该DataGrid,完成任务
要点:
1:DataGrid设置ItemEditor为ComboBox
2:Air中使用右键
三: 代码实现[Set Value比较简单,故省略]
/**
* 在外界呼叫get ui时,返回一个UICompontent,该UICompontent包含以下内容:
* 右键: Restore
* 返回一个UICompontent[此处为DataGrid]
*/
public function get ui():UIComponent {
if(_dataGrid != null) {
return _dataGrid;
}
//新建一个DataGrid
_dataGrid = new DataGrid();
_dataGrid.editable = true;
//增加右键
var menu:NativeMenu = new NativeMenu();
var menuItemDelete:NativeMenuItem = new NativeMenuItem("Delete");
//监听事件,在右键选定Delete时运行该函数
menuItemDelete.addEventListener(Event.SELECT, onMenuDeleteClicked);
//将该menuItem加入到Menu中
menu.addItem(menuItemDelete);
_dataGrid.contextMenu = menu; //将菜单加入到DataGrid中
columnLocale = new DataGridColumn(); //新建一个列
columnLocale.dataField = "locale";
//设定DataGrid中locale列的EditItem;
comboBoxLocaleEditor = new ClassFactory(ComboBox); // DisabledComboBox);
comboBoxLocaleEditor.properties = {dataProvider : LocalizationItem.localeArray} //设定该EditorItem的属性
columnLocale.itemEditor = comboBoxLocaleEditor;
_dataGrid.showHeaders = false; //隐藏DataGrid的Header
_dataGrid.columns = [columnLocale]; //这一个数组,如果有多列则以逗号隔开都放进去
_dataGrid.dataProvider = value; //设定DataGrid的dataProvider value为实际使用时Set的
return _dataGrid;
}
四:抓图
[为了方便起见上面代码简略了一部分]