Using Event with Polymer
Categories: HTML5; Tagged with: HTML5 • Polymer; @ October 15th, 2015 22:26Dispatching Event:
<link rel="import" href="../bower_components/polymer/polymer.html" />
<link rel="import" href="../bower_components/iron-icons/iron-icons.html" >
<link rel="import" href="../bower_components/paper-button/paper-button.html" />
<dom-module id="item-detail">
<template>
<div id="container">
<h3>{{item_id}}</h3>
</div>
<paper-button on-tap="onAddToCart"><iron-icon icon="icons:shopping-cart"></iron-icon>AddToCart</paper-button>
</template>
<script>
Polymer({
is: 'item-detail',
properties: {
item_id: {
type:Number,
value:-1
}
},
onAddToCart: function(e) {
console.log('adding...');
this.fire('eventAddToCart', {item_id: this.item_id});
}
});
</script>
</dom-module>
Event Listener:
<link rel="import" href="bower_components/polymer/polymer.html" />
<link rel="import" href="element/item-detail.html">
<dom-module id="main-app">
<template>
<item-detail id="item_detail" item_id="{{current_detail_id}}"></
</template>
<script>
Polymer({
is: 'main-app',
listeners: {
'item_detail.eventAddToCart': 'onAddToCart'
},
onAddToCart: function(e) {
console.log('Event received' + e.detail.item_id);
// this.addToCart(e.detail.item_id);
}
});
</script>
</dom-module>
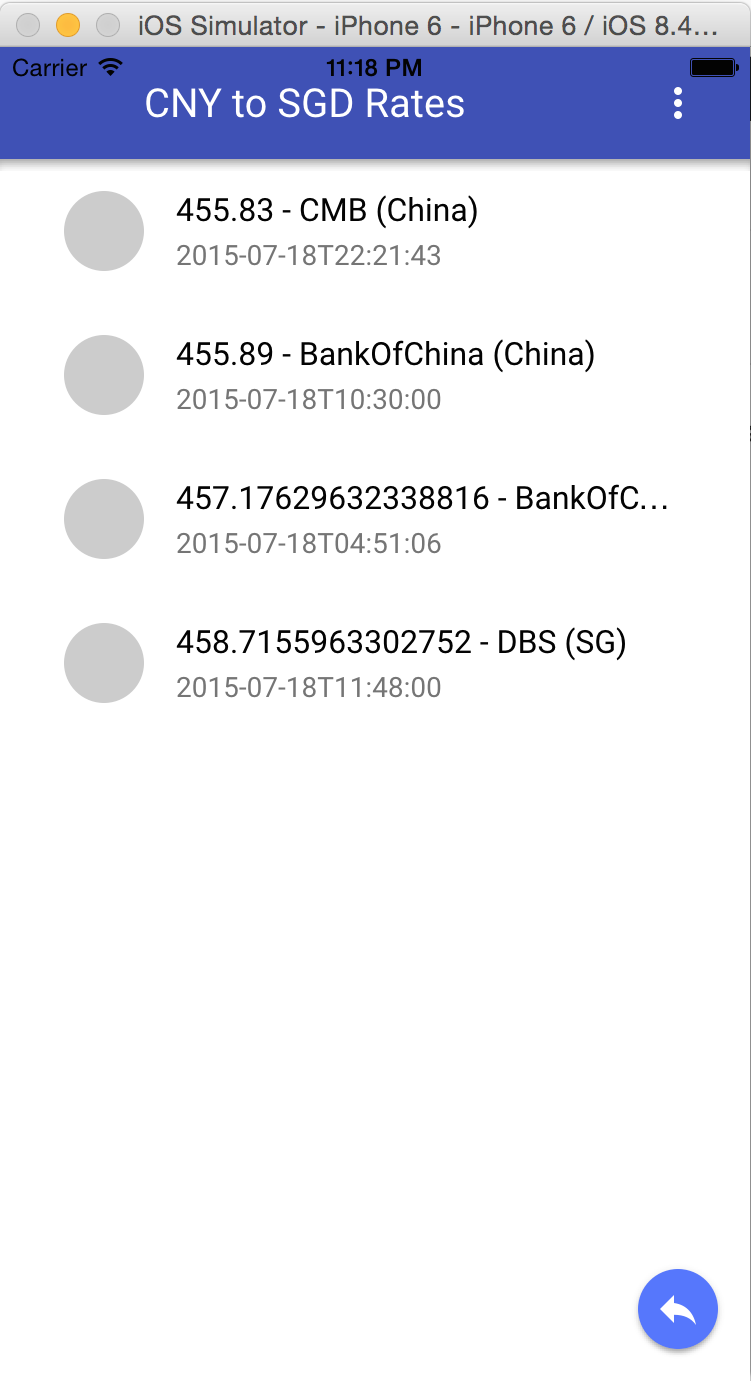
Apache Cordova: Package/Build iOS/Andorid App from Polymer HTML5 Project
Categories: Android • Development Notes • HTML5; Tagged with: Android • Apache Cordova • HTML5 • iOS; @ July 21st, 2015 23:14Requirement: Build iOS/Android app using existing Polymer project.
Solution:
There’re lots of tools/platforms to build an app from HTML5 project, such as Trigger.io, Intel XDK, PhoneGap, Apache Cordova. I choosed Cordova to build my first html app;
- Install Apache Cordova by npm:
$ sudo npm install -g cordova
- Create a Cordova project using cordova CLI;
$ cordova create hello com.liguoliang.app HelloWorld
- Navigate to the project folder, add platform:
$ cordova platform add ios/android
- Build project:
$ cordova build
- Emulate the app:
$ cordova emulate ios/andorid
Note: It is required to install Xcode or Android SDK/Tools for simulating. you may follow the Cordova CLI message to installed the required sdk/tool.
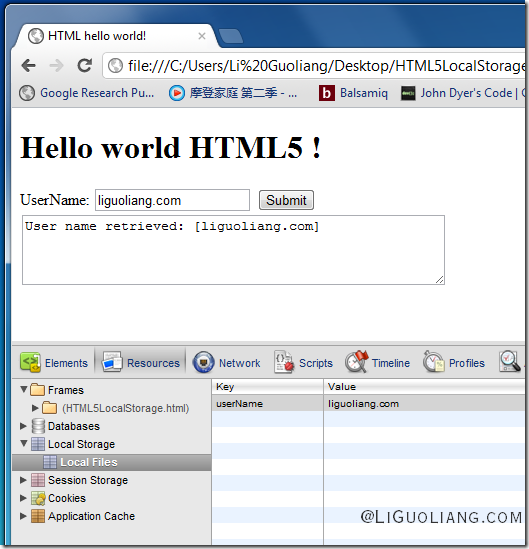
HTML5 学习笔记: localStorage/sessionStorage
Categories: FrontEnd • HTML5; Tagged with: HTML5 • localStorage • sessionStorage • WebStorage; @ March 17th, 2012 19:17HTML5新增的功能之一: 本地存储. 类似于Flex 的SharedObject.
localStorage.userName = data; // Save data
var lastName = localStorage.userName; // Get data from local sotrage
ref: http://www.w3schools.com/html5/html5_webstorage.asp
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects