基于Athena框架的Flex入门教程(1) 环境配置
Categories: Flex • Java; Tagged with: Athena Framework • BlazeDS • Flex • Flex企业级框架 • Java; @ April 23rd, 2011 15:44环境搭建
在服务器端, 我们采用MySql数据库;
除了开发必须的IDE, MySql之外, 需要先下载或安装以下文件: 下载页面
- Athena Framework SDK (Java and Flex) 2.0.0 – 包含Java端及Flex端的SDK及文档
- Athena Console 2.0.0 – 控制台程序, 用于配置Java端数据库及管理Metadata.
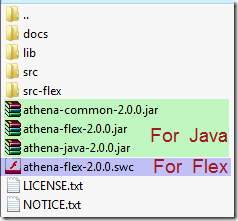
docs: 存放文档, 与Flex文档类似, 有HTML及PDF;
lib: 存放程序运行依赖的jar, 如mysql-connector, BlazeDS等jar包;
src: 目录存放程序源代码
athena打头的jar供Java端使用;
athena打头的swc供Flex端使用; sdk的具体使用在后文有介绍;
服务器端配置
创建Java Project
- File -> New -> Dynamic Web Project
- 复制所有jar到PROJECT_ROOT/WebContent/WEB-INF/lib
- 配置web.xml, 用以启动Athena及BlazeDS服务;
- 创建两个配置文件: eo-config.xml 与 flex-services.config.xml;
eo-config.xml中配置了数据库类型, 数据库连接信息, 以及代码存放位置(供Athena控制台工具使用), 该xml中java-source-local-dir属性为Java src的根目录, flex-source-local-dir为Flex src的根目录(待Flex工程创建完毕后配置);
flex-services.config.xml为MessageBrokerServlet(BlazeDS)的配置文件;
配置可参见http://athenasource.org/flex/basic-tutorial.php?part=1
至此, 服务器端已基本配置完毕;
Flex端配置
使用FlashBuilder创建工程:

注意: server type选择None/Other, 我们使用编程方式链接服务器;
复制src目录地址, 配置到flex-services.config.xml中, 为下一步的代码生成做好准备;
Flex 开源框架Athena —- Remote Object 管理利器
Categories: Flex; Tagged with: Flex • Flex企业应用框架 • Flex对象管理框架 • Flex框架; @ April 23rd, 2011 11:16雅典娜框架是一个针对Flex企业级应用开发的对象关系映射(ORM)框架, 适用于Java作为服务器端的应用. 服务器端使用MetaData配置数据结构, 极大简化了Flex/Flash RIA 应用程序开发流程.
Demo演示http://athenasource.org/flex/videoguide/TutorialFlexEmpDir.htm
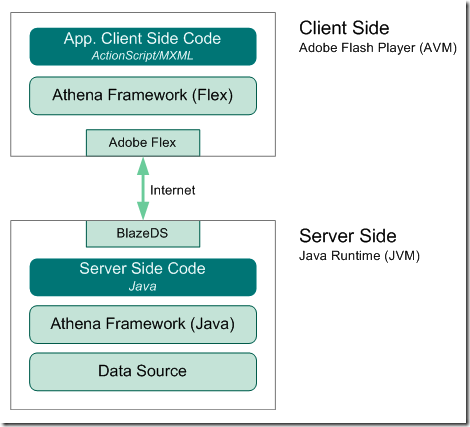
服务器端(Java)
Athena框架在Java端完美的支持MySql, DB2, Derby等数据库, 使用Athena提供的管理工具, 可通过配置Metadata直接管理数据库结构 — 无需繁琐的配置XML, 无需直接管理数据库.
同时可自动生成Java代码及ActionScript代码, 功能相当拉风.
除此之外, 对数据的持久化操作, 强大的EJBQL, 全面的代码生成, Partial Object, 还有Multi-tenancy, 最大限度的提升开发效率.
更多功能可参见其功能列表
Flex端
可以像使用Hibernate/JPA一样, 在Flex端管理数据. 基于Athena框架, 开发者可在Java与Flex端使用相同的对象模型. Athena控制台可同时生成Java与Flex Class代码, 并且保持同步.
与Java端类似, Flex端也采用了Uow (UnitOfWork)管理对象, Uow可保证Object的唯一性, 同时也有Partial Object支持, 可从服务器端加载Object的部分Attribute, 最大限度的提高应用效能.
另一个亮点功能就是RelationShip的自动加载, 如dept.employees, Athena会自动解析关系的目标对象~
更多功能可参见Flex端功能列表
Flex 自定义Event 低级错误一例: 未重写Clone方法, 导致类型转换失败
Categories: Flex; Tagged with: ActionScript • Custom Event • Event • Flex; @ December 10th, 2010 13:59在Event监听并转发过程中, 因为没用重写Clone方法, 导致实例被Clone为普通Event实例.
情况是这样的:
自定义Event: EventTest: 继承Event, 增加了一些属性, 重写了toString(), 未重写Clone.
出现问题: 创建EventTest实例后, 多次监听并转发, 在监听, 转发过程中, Event实例对象被Clone, 因为未重写Clone方法, 会通过Event类的Clone方法进行复制, 仅会复制其EventType, 且类型为Event.
形象的说就是: eventTest –> 被监听到, 准发 ->框架Clone eventTest(EventTest类中未重写Clone方法, 于是eventTest被克隆为一个普通Event) –> 再次监听, Event类型不吻合, 报错.
公司代码规范中严格规定了自定义Event必须及时重写Clone与toString方法, 写了这么久, 我才领悟到原因. 败了
Flex Android 开发教程:Flex for Android in 90 Minutes
Categories: Flex; Tagged with: Android • Flex; @ December 4th, 2010 10:37- Part 1: Creating a Basic Mobile Application
- Part 2: Using Mobile Item Renderers
- Part 3: Navigating and Passing Information between Views
- Part 4: Creating an Action Bar
- Part 5: Integrating with the Device Capabilities (Dialer, SMS, Email)
- Part 6: Using a RemoteObject
- Part 7: Using a Local SQLite Database
See: http://coenraets.org/blog/2010/12/tutorial-flex-for-android-in-90-minutes/
Flex中设置鼠标样式
Categories: Flex; Tagged with: Cursor • Flex • useHandCursor; @ November 16th, 2010 22:12上面是一个Render, 一个由image, label等组成的Box.
默认状态下鼠标划过时为普通状态或字符编辑状态, 为了使鼠标滑过时样式变为手型, 可使用:
useHandCursor = true; buttonMode = true; mouseChildren = false;
设置鼠标状态忙: http://liguoliang.com/2010/using-cursormanager-in-flex-with-actionscript/