Flex Build: org.xml.sax.SAXParseException :The entity name must immediately follow the ‘&’ in the entity reference
Categories: Flex; Tagged with: ApacheFlex • Flex • SAXParseException; @ January 13th, 2012 23:25在过去接近4年的时间里, 很少使用MXML, 几乎都是纯AS, 最近操作了一点点MXML, 譬如:
<s:Button enabled=”isDirty() && canSaveNow()” />
在build的时候遇到错误:
org.xml.sax.SAXParseException :The entity name must immediately follow the ‘&’ in the entity reference
Google了一下, XML解析的问题, 解决方法:
&& 替换为: [&&]
<s:Button enabled=”isDirty() && canSaveNow()” />
How to display errorString in a Datagrid ItemEditor?
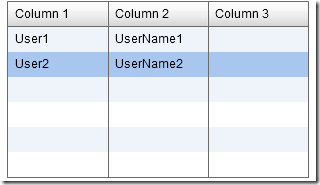
Categories: Flex; Tagged with: DataGrid • Flex • itemEditor; @ December 19th, 2011 22:38There is a datagrid displaying users:
And this datagrid is editable , we can modify username directly, by default, Flex will use TextInput as the item editor.
I want to display some error mesg in a datagrid ItemEditor when use input is invalidate.
Using Alert – not good enough
So I add a listener to the item edit complete Event:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
It can work correctly, but our client think we should not change user input directly. so I comment off the undo line:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
//HERE: (datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
Unfortunately, because of ‘Alert’, itemEditComplete Event will dispatch many times, so there’ll be many alert in the UI.
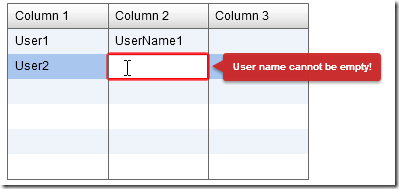
Using Error message in item editor – can not work correctly
So, I want to display the error message in the item editor , like this:
and here is the handler:
/**
* validate user input.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // check the field;
return;
}
var editor:TextInput = datagirdTest.itemEditorInstance as TextInput;
var input:String = editor.text; // get the user input data.
if(input == null || input == "") {
// event.preventDefault(); // prevent default behavior
event.stopImmediatePropagation();
editor.errorString = "User name cannot be empty!";
trace("Error");
// datagirdTest.destroyItemEditor();
}else {
editor.errorString = null;
}
}
Now I can display the error mesg as the above screen capture, but if the user want to reload the data or sort the column, the editor will stay there until I call datagrid.destroyItemEditor(), but:
“This method closes an item editor currently open on an item renderer. You typically only call this method from within the event listener for the itemEditEnd event, after you have already called the preventDefault() method to prevent the default event listener from executing.” http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/mx/controls/DataGrid.html#destroyItemEditor()
so, How can I display the error message in this way?
Flex: verticalScrollPolicy auto/on/off
Categories: Flex; Tagged with: ActionScript • Flex • ScrollPolicy; @ December 5th, 2011 23:54最近碰到一个问题: 当Flex右侧垂直滚动条出现时, 下方水平滚动条必定随之出现, 详细的描述就是:
该UIComponent高度一定, 宽度设置为percent(也就是说宽度可以变化), 当Add一个内部组件到该UI上后, UI需要更多高度, 但高度一定, 只好出现右侧滚动条(默认的ScrollPolicy为auto), 假使被增加组件的宽度与外部组件宽度一致, 此时由于滚动条的出现, 外部UI不能直接完整显示该组件, 于是出现水平滚动条,.
Flex API中有关内容: Sizing components http://livedocs.adobe.com/flex/3/html/help.html?content=size_position_3.html
Notice that the addition of the scroll bar doesn’t increase the height of the container from its initial value. Flex considers scroll bars in its sizing calculations only if you explicitly set the scroll policy to
ScrollPolicy.ON. So, if you use an auto scroll policy (the default), the scroll bar overlaps the buttons. To prevent this behavior, you can set the
heightproperty for the HBox container or allow the HBox container to resize by setting a percentage-based width. Remember that changing the height of the HBox container causes other components in your application to move and resize according to their own sizing rules.
解决方案比较清晰, 要么设置ScrollPoliocy为No, 要么调整宽高设置. 为了清晰演示, 写了个小Application:
Flex: 检查/撤销Datagrid编辑数据 Validate/revert editable Datagrid input value
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex • itemEditor • UI; @ December 5th, 2011 21:42Requirement: We want to validate user input in editable datagrid, and revert the original value(undo) if necessary.
Solution: Handle the ‘itemEditEnd’ Event dispatched by the datagrid.
Codes:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
// var filed:String = (datagirdTest.columns[event.columnIndex] as DataGridColumn).editorDataField;
// trace(datagirdTest.itemEditorInstance[filed]);
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
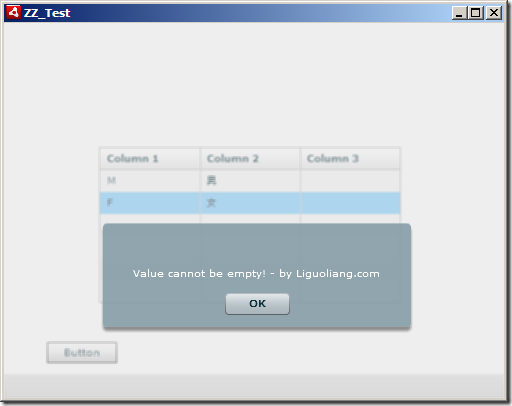
Screen caputre:
User input is empty, we got the Event, prevent the default behavior, and revert the value form the modeling.
Ref:
1. itemEditEnd called multiple times http://forums.adobe.com/message/2459209
2. Using cell editing events – http://livedocs.adobe.com/flex/3/html/help.html?content=celleditor_7.html
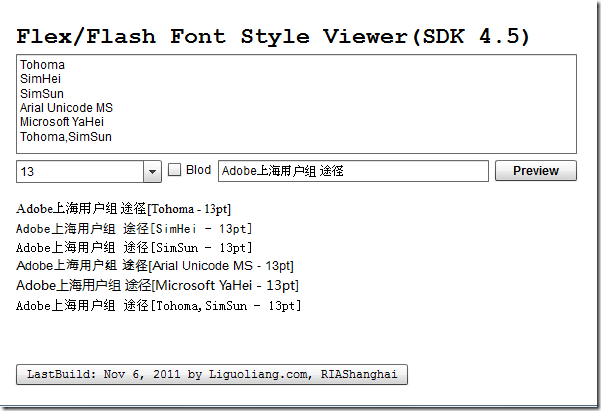
Flex/Flash font style viewer–Flex/Flash字体预览器
Categories: Flex; Tagged with: Flex • Flex font • Flex设置字体样式; @ November 6th, 2011 22:22Based on your fonts installed on your local machine, view the font style.
Link: http://liguoliang.com/pub/utils/FlashFontStyleViewer.html
Code:
// handle click, get the info, and generate Labels.
protected function buttonPreview_clickHandler(event:MouseEvent):void {
var textFontFamilyRaw:String = textFontFamily.text == null ? "" : StringUtils.trim(textFontFamily.text);
if(StringUtils.isWhiteSpace(textFontFamilyRaw)) {
Alert.show("Please input some font-family");
return;
}
var arrayFontFamily:Array = textFontFamilyRaw.split("\n");
var textDisplay:String = textToView.text;
if(textDisplay == null || StringUtils.isEmptyString(textDisplay)) {
textDisplay = "Flex上海用户组";
}
var fontSize:int = comboBoxFontSize.selectedItem as int;
showPreview(arrayFontFamily, fontSize,textDisplay, checkBoxIsBold.selected);
}
// For each font-family, create a Label and set style, add all labels on stage.
private function showPreview(arrayFontFamily:Array, fontSize:int = 12, text:String="Flex上海用户组", isBold:Boolean= false):void {
vGroupLabels.removeAllElements();
for each(var fontFamily:String in arrayFontFamily) {
var label:Label = new Label();
label.text = text + "[" + fontFamily + " - " + fontSize + "pt]";
label.setStyle(FlexConstants.STYLE_FONT_FAMILY, fontFamily);
label.setStyle(FlexConstants.STYLE_FONT_SIZE, fontSize);
if(isBold) {
label.setStyle(FlexConstants.STYLE_FONT_WEIGHT, "bold");
label.text += " - Bold";
}
vGroupLabels.addElement(label);
}
}