Flex: ArrayCollection/ListCollectionView 排序
Categories: Flex; Tagged with: ActionScript • ArrayCollection • compareFunction • Flex • ListCollectionView • sort; @ October 16th, 2009 16:161. 初始化Sort
protected var sortCodes:Sort = new Sort();
2. 设定Sort的compareFunction;
sortCodes.compareFunction = compareFuncCodes
/** 对代码进行排序*/
protected function compareFuncCodes(firstCode:ICode, secondCode:ICode, fields:Array = null):int {
var _entity:Entity = AppContext.getInstance().metaDomain.getEntityByName(_entitySystemName);
var attrProgramCode:Attribute = _entity.getAttributeBySystemName("programCode");
var attrSeqNo:Attribute = _entity.getAttributeBySystemName("seqNo");
// 首先按照ProgramCode排序
if(attrProgramCode != null) {
if((firstCode as Object).programCode > (secondCode as Object).programCode) {
return 1; //
}else if((firstCode as Object).programCode < (secondCode as Object).programCode) {
return -1;
}
}
// 然后按照seqNo排序
if(attrSeqNo != null) {
if((firstCode as Object).seqNo > (secondCode as Object).seqNo) {
return 1; //
}else if((firstCode as Object).seqNo < (secondCode as Object).seqNo) {
return -1;
}
}
// 最后按照code排序
if(firstCode.code > secondCode.code) {
return 1;
}else if(firstCode.code == secondCode.code) {
return 0;
}else {
return -1;
}
}
3. 在ArrayCollection/ListCollectionView上使用刚才设定的排序:
codesAC.sort = sortCodes; // 设定排序
codesAC.refresh(); // 刷新ArrayCollection
Flex Tree ToolTip 设定
Categories: Flex; Tagged with: ActionScript • dataTipFunction • Flex • ToolTip • Tree; @ October 14th, 2009 17:18为节点或叶子设定其特有之ToolTip:
// Constructor
public function TreeForCodeMaintain(codeMaintainService_:ICodeMaintainService) {
super();
_codeMaintainService = codeMaintainService_;
dataProvider = dataProvider = ["code1", "code2", "code3", ["folder1", ["subCode1", "subCode2", ["subFolder1", ["sc1", "sc2"]]]]];
dataDescriptor = new TreeDDForCodeMaintain();
labelFunction = labelFunForTree;
dataTipFunction = dataTipFunctionForTreeCode;
showDataTips = true;
}
protected function dataTipFunctionForTreeCode(item:Object):String {
if(item is Array) {
return String(item[0]);
}
// return item.toString();
return AppContext.getInstance().metaDomain.getEntityByName(String(item)).descriptionLocalized;
}
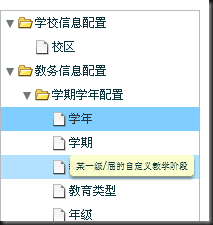
效果:
Flex: 获得给定日期在其月份内为第几个day of week
Categories: Flex; Tagged with: ActionScript • Flex • Week of Month; @ June 28th, 2009 18:10
/*
* All Rights Reserved
* Changelog:
* Li Guoliang - 2009-6-5: Initial version
* @liguoliang.com
*/
/**
* 获得给定日期的是该月的第几个day of week. 如2009.6.28日, 为2009.06月的第四个周日, 则返回4.
* @param date_ 要计算周数的日期
* @return int 所在月的第几个周几.
*/
public static function getWeekOfMonth(date_:Date):int {
var date:Date = new Date(date_.time);
var month:int = date.month;
var weekOfMonth:int = 0;
while(true) {
date.date -= 7;
weekOfMonth ++;
if(date.month != month) {
break;
}
}
return weekOfMonth;
}
/**
* 获得给定日期的是该月的倒数第几个day of week. 如2009.6.28日, 为2009.06月的倒数第一个[最后一个]周日, 则返回1.
* @param date_ 要计算周数的日期
* @return int 所在月的倒数第几个周day of week.
*/
public static function getWeekOfMonthFromLast(date_:Date):int {
var date:Date = new Date(date_.time);
var month:int = date.month;
var weekOfMonthFromLat:int = 0;
while(true) {
date.date += 7;
weekOfMonthFromLat ++;
if(date.month != month) {
break;
}
}
return weekOfMonthFromLat;
}
Flex 图像处理: 黑白滤镜
Categories: Flex; Tagged with: ActionScript • Flex • Flex图像处理 • 黑白滤镜; @ May 28th, 2009 22:41需求: 在某些时候, 如客户下线, 须将头像一类的图片变为黑白.
解决: 使用颜色矩阵滤镜.
效果: 如下图:
姓名后坠有"/黑白"[Absent]的图像为滤镜使用后的效果
使用方法:
当用户考勤状态为Present时:
//如果没有使用其他滤镜, 直接简写为:
_img.filters = [new ColorMatrixFilter([0.3086, 0.6094, 0.0820, 0, 0, 0.3086, 0.6094, 0.0820, 0,
0, 0.3086, 0.6094, 0.0820, 0, 0, 0, 0, 0, 1, 0])];
当状态为Absent时:
_img.filters = null; // 去除黑白滤镜, 注意如果使用了其他滤镜, 则应单独从filters数组中除去黑白滤镜, 而不应直接设为null.
———————————-无关紧要的分割线—————————————–
另: new ColorMatrixFilter([0.3086, 0.6094, 0.0820, 0, 0, 0.3086, 0.6094, 0.0820, 0,
0, 0.3086, 0.6094, 0.0820, 0, 0, 0, 0, 0, 1, 0]) 的完整版:
var red:Number = 0.3086;
var green:Number = 0.694;
var blue:Number = 0.0820; //这三个值是提供标准的黑白效果
var cmf:ColorMatrixFilter = new ColorMatrixFilter(red, green, blue, 0, 0, red, green, blue, 0, 0, red, green, blue, 0, 0, 0, 0, 0, 1, 0);
Tour de Flex 发布1.2版,增加在线版本
Categories: Flex; Tagged with: Flex • Tour de Flex; @ April 4th, 2009 11:11Tour de Flex主页: http://www.adobe.com/devnet/flex/tourdeflex.
Web版: http://www.adobe.com/devnet/flex/tourdeflex/web