LESS.js Hello world
Categories: JavaScript; Tagged with: CSS • JavaScript • LESS.js • UI; @ November 6th, 2013 23:58What is Less?
LESS extends CSS with dynamic behavior such asvariables, mixins, operations and functions.
Less Hello world
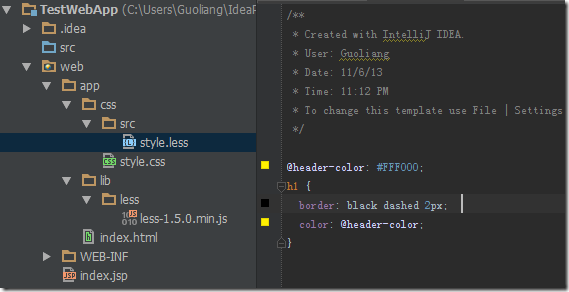
Style.less:
@header-color: #FFF000;
h1 {
border: black dashed 2px;
color: @header-color;
}
for more syntax or functions: http://lesscss.org/#reference
HTML:
<html>
<head>
<title>Test-Liguoliang.com</title>
<link rel="stylesheet/less" type="text/css" href="./css/src/style.less" />
<script src="./lib/less/less-1.5.0.min.js" type="text/javascript"></script>
</head>
<body>
<h1>Header</h1>
</body>
</html>
IntelliJ Idea Less compiler plugin:
http://plugins.jetbrains.com/plugin/7059?pr=idea
The must-have plugin if you are using Less.js and IntelliJ!
what you need to do is install the plugin, and config it. after you finished, it’ll compile the .less to .css every time you modify the .less.
problems with font color in Firefox/Chrome
Categories: HTML&JS; Tagged with: CSS • HTML; @ August 6th, 2012 19:13CSS:
.2f_subtext {
font-size: 11px;
color: #FFFFFF;
}
The font color is white in IE, there’s no problem, but in Firefox or Chrome, the font color is black.
W3C Css validator :
In CSS1, a class name could start with a digit (“.55ft”), unless it was a dimension (“.55in”). In CSS2, such classes are parsed as unknown dimensions (to allow for future additions of new units) To make “2f_subtext” a valid class, CSS2 requires the first digit to be escaped “.\32 f_subtext” [2f_subtext]