Flex3.5 bug: 改变ComboBox DataProvider后UI不更新的初步解决
Categories: Flex; Tagged with: ActionScript • bug • ComboBox • Flex • Flex 3.5; @ August 3rd, 2010 14:12基本信息描述:
在SDK升级到3.5后, 突然发现很多ComboBox(多数都是好多级联动)无法继续正常工作.
直接表现为: 联动菜单:


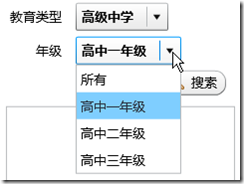
左图: 正常工作的级联ComboBox
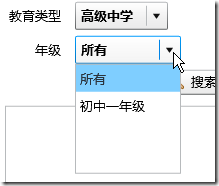
右图: 未正常工作,
先选择教育类型为高级中学, 年级显示初中数据, 只有一个年级初一.
然后切换教育类型为高中, 此时年级DP已经更新为高中年级数组, 但仍显示前一次的初中年级;
Flex: 输入组件 – TextInput, ComboBox, Radiobutton, TextArea等 对其输入内容进行验证
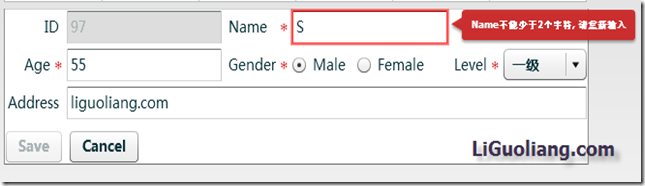
Categories: 垃圾山; Tagged with: ActionScript • ComboBox • Flex • RadioButton • TextArea • TextInput; @ February 20th, 2009 14:01如: 某编辑器:
代码:
textName.addEventListener(Event.CHANGE, onTextNameChange);//增加监听函数,监听EventChange, 如果不需实时验证, 可监听FlexEvent.VALUE_COMMIT事件.
//------------------Validation - Name - on Event.Change------------
private function onTextNameChange(e:Event = null):void {
if(StringUtils.trim(textName.text).length < 2) {
textName.errorString = "Name不能少于2个字符, 请重新输入";
}else if(StringUtils.trim(textName.text) == "String") {
textName.errorString = "Name不可为'String'";
}else {
textName.errorString = null;
}
setButton();
}
ActionScript中使用自定义组件 Use CustomUI in Flex with ActionScript
Categories: Flex; Tagged with: ActionScript • AIR • ComboBox • DataGrid • Flex • itemEditor; @ October 18th, 2008 11:12一: 需求
要求使用get ui获得一个UICompontent[DataGrid], 其中DataGrid某列的ItemEditor为ComboBox,且该UICompontent的右键菜单中有一个Item: 删除 [删除当前选定的行]
使用set value 来设定该UICompontent的dataProvider.[为了简单起见, 在测试时直接set一个ArrayCollection]
二: 分析
建议一个ItemEditor的类, 在该类中增加名为 get ui, 返回值为UICompontent, 属性为Public的函数, 在该类中新建DataGrid, 设置DataGrid的属性, 增加右键, return该DataGrid,完成任务
要点:
1:DataGrid设置ItemEditor为ComboBox
2:Air中使用右键
三: 代码实现[Set Value比较简单,故省略]
/**
* 在外界呼叫get ui时,返回一个UICompontent,该UICompontent包含以下内容:
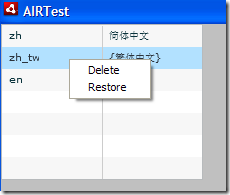
* 右键: Restore
* 返回一个UICompontent[此处为DataGrid]
*/
public function get ui():UIComponent {
if(_dataGrid != null) {
return _dataGrid;
}
//新建一个DataGrid
_dataGrid = new DataGrid();
_dataGrid.editable = true;
//增加右键
var menu:NativeMenu = new NativeMenu();
var menuItemDelete:NativeMenuItem = new NativeMenuItem("Delete");
//监听事件,在右键选定Delete时运行该函数
menuItemDelete.addEventListener(Event.SELECT, onMenuDeleteClicked);
//将该menuItem加入到Menu中
menu.addItem(menuItemDelete);
_dataGrid.contextMenu = menu; //将菜单加入到DataGrid中
columnLocale = new DataGridColumn(); //新建一个列
columnLocale.dataField = "locale";
//设定DataGrid中locale列的EditItem;
comboBoxLocaleEditor = new ClassFactory(ComboBox); // DisabledComboBox);
comboBoxLocaleEditor.properties = {dataProvider : LocalizationItem.localeArray} //设定该EditorItem的属性
columnLocale.itemEditor = comboBoxLocaleEditor;
_dataGrid.showHeaders = false; //隐藏DataGrid的Header
_dataGrid.columns = [columnLocale]; //这一个数组,如果有多列则以逗号隔开都放进去
_dataGrid.dataProvider = value; //设定DataGrid的dataProvider value为实际使用时Set的
return _dataGrid;
}
四:抓图
[为了方便起见上面代码简略了一部分]
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects