Apache Cordova: Package/Build iOS/Andorid App from Polymer HTML5 Project
Categories: Android • Development Notes • HTML5; Tagged with: Android • Apache Cordova • HTML5 • iOS; @ July 21st, 2015 23:14Requirement: Build iOS/Android app using existing Polymer project.
Solution:
There’re lots of tools/platforms to build an app from HTML5 project, such as Trigger.io, Intel XDK, PhoneGap, Apache Cordova. I choosed Cordova to build my first html app;
- Install Apache Cordova by npm:
$ sudo npm install -g cordova
- Create a Cordova project using cordova CLI;
$ cordova create hello com.liguoliang.app HelloWorld
- Navigate to the project folder, add platform:
$ cordova platform add ios/android
- Build project:
$ cordova build
- Emulate the app:
$ cordova emulate ios/andorid
Note: It is required to install Xcode or Android SDK/Tools for simulating. you may follow the Cordova CLI message to installed the required sdk/tool.
Create Android Applications Using Flex – 使用Flex创建Android应用
Categories: Flex; Tagged with: Android • Flex; @ July 17th, 2011 21:51随着FlashBuilder4.5的发布, 用户组里堆满了关于移动开发的帖子, 关于AIR能否火起来, AIR性能的问题, 暂不考虑, 没有调查没用应用就没有发言权. 但如果本身应用是基于Flex的, 很多类库或UI都可以复用, 在这种情况下如果要做移动应用, 那选择AIR无疑能够节省大量时间.
基于浏览器的Flex应用根标签为Application;
基于AIR的桌面应用为WindowedApplication; Android应用则为ViewNavigatorApplication.
由于Android应用也是基于AIR的, 所以与Flex或桌面AIR开发并无很大差异, 不同的只是在View切换上.
1. 应用入口类型为: ViewNavigatorApplication
2. 具体页面的类型为:View;
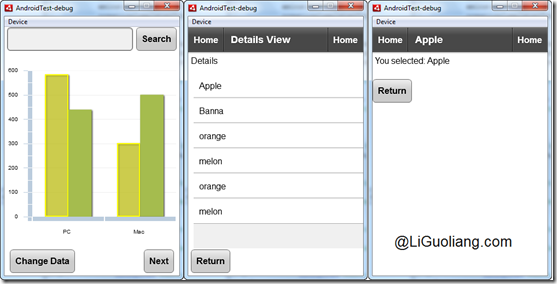
1. 创建ViewNavigatorApplication
在ViewNavigatorApplication中有一个property为: private var _firstView:Class, 可定义应用启动后的默认View; 同时用一个navigator, 负责切换View.
2. 创建View: 使用View组件或继承spark.components.View类创建组件;
3. 切换View: 在View中使用navigator.popView();切换到前一页面, 或使用navigator.pushView(DetailsView, list.selectedItem);切换到下一页面, 并可在切换时传递data(navigator中有一个NavigationStack, 故名思意, Stack, pop/push, 先入后出)
4. 获得View切换时的数据: 在view中直接使用data即可获得.
>>点此浏览源代码(托管于Google Code)<<
svn checkout http://androidhelloworldinflex.googlecode.com/svn/trunk/ androidhelloworldinflex-read-only
Flex Android 开发教程:Flex for Android in 90 Minutes
Categories: Flex; Tagged with: Android • Flex; @ December 4th, 2010 10:37- Part 1: Creating a Basic Mobile Application
- Part 2: Using Mobile Item Renderers
- Part 3: Navigating and Passing Information between Views
- Part 4: Creating an Action Bar
- Part 5: Integrating with the Device Capabilities (Dialer, SMS, Email)
- Part 6: Using a RemoteObject
- Part 7: Using a Local SQLite Database
See: http://coenraets.org/blog/2010/12/tutorial-flex-for-android-in-90-minutes/