Flex中使用NavigateToURL实现HTML预览
Categories: Flex; Tagged with: ActionScript • Flex • navigateToURL • POST • URLRequest; @ November 10th, 2010 21:04尚未发现Flex中有可以直接渲染HTML代码的组件, 但可通过服务器端配合实现预览.
原理: Flex(尤指AIR环境), 使用URLLoader发送POST请求, 将要预览的HTML代码发送到服务器端Servlet, 服务器端收到请求后创建临时文件, 将HTML存到临时文件中. Flex端收到URLLoader Complete事件后, 使用navigateToURL navigate到Servlet上(使用GET), Servelet 返回文件内容 —- 在上述过程中, Flex端生成UUID作为代码读写的key.
Flex中使用鼠标状态忙 Set Cursor Busy in Flex
Categories: Flex; Tagged with: ActionScript • CursorManager • Flex; @ October 16th, 2010 11:43一直没用过鼠标状态, 都是在忙的时候disable控制UI, 忙完了再enable. 某天看Flex Test Drive, 看上去很好啊:
但是虽然鼠标忙, 但仍旧可以使用, 因此说看上去很美 —- 所以你还是要对控制UI进行Enable/Disable
设置鼠标忙: CursorManager.setBusyCursor();
重置忙状态: CursorManager.removeBusyCursor();
See API: http://help.adobe.com/zh_CN/AS3LCR/Flex_4.0/mx/managers/CursorManager.html
Flex: Setting Datagrid column percentWidth – 设置Datagrid 列宽度为百分比
Categories: Flex; Tagged with: ActionScript • DataGrid • DataGrid percentWidth • Flex; @ August 19th, 2010 22:31需求: 设置DatagridColumn的Percent width
临时解决方法: 监听Datagrid的CREATION_COMPLETE事件, 在响应函数中重置Column的宽度.
效果: 参见http://cutown.com/home/reg.php, 网页内嵌入的Datagrid中, 后两列宽度为首列之外的宽度均分.
ActionScript中呼叫JavaScript方法 – Call JavaScript Function In ActionScript
Categories: Flex; Tagged with: ActionScript • Error #1502 • Flex • JavaScript • JS; @ August 17th, 2010 17:12需求: 在某些情况时, 如某Event响应后, 需要呼叫外部的JS代码以进行有关操作. 
Flex 中使用ProgressBar / Using ProgressBar in Flex
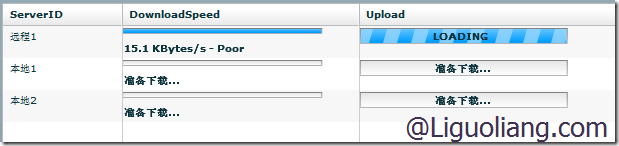
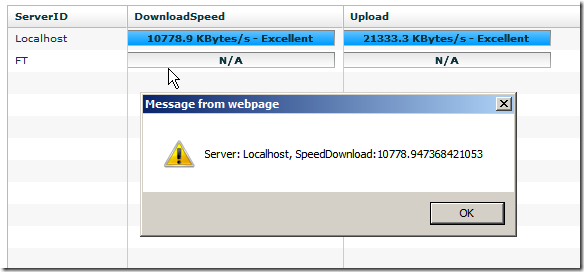
Categories: Flex; Tagged with: ActionScript • Flex • Flex 进度条 • ProgressBar; @ August 15th, 2010 22:42在表示进度(如上传/下载)时, 可使用ProgressBar进行直观显示.