ActionScript实现顺序查找,二分查找
Categories: Flex; Tagged with: ActionScript • Flex • 查找 • 算法; @ October 19th, 2008 16:48写的比较潦草,欢迎指正….批评是我前进的动力……
顺序查找实现 Sequential Search
/**
* 顺序查找实现 Sequential Search
*/
public static function sequentialSearch(k:int, a:Array):int {
var index:int = -1;
for(var i:int = 0; i
二分查找实现
/**
* 二分查找实现
*/
public static function binarySearch(k:int, a:Array):int {
var startIndex:int = 0;
var endIndex:int = a.length - 1;
var midIndex:int;
var index:int = -1;
while(startIndex <= endIndex) {
midIndex = int((startIndex + endIndex)/2);
if(k > a[midIndex]) {
startIndex = midIndex + 1;
}else {
endIndex = midIndex - 1;
}
if(k == a[midIndex]) {
index = midIndex;
}
}//end of while
return index;
}//end of function binarySearch
ActionScript实现插入排序[直接插入排序 Insertion Sort],交互排序排序[单向双向冒泡排序 Bubble Sort]
Categories: Flex; Tagged with: ActionScript • Flex • 排序 • 算法; @ October 19th, 2008 16:41上学时数据结构就一直没学好, 死皮赖脸连抄带蒙, 补考时才考过. 早知道现如今脑子不够使, 那时候一定好好学….
排序的算法比较多,大概可分为:
* 插入排序
* 冒泡排序
* 选择排序
* 快速排序
* 堆排序
* 归并排序
* 基数排序
* 希尔排序
在这我就找俩最简单的练练手先, 写的不一定对, 欢迎指正, 批评才是我前进的动力…
直接插入排序 Insertion Sort
}
/**
* 插入排序[直接插入排序 Insertion Sort]
*/
public static function insertionSort(arrayToBeSorted:Array):void {
for(var i:int = 0; i0; j--) {
if(arrayToBeSorted[j-1]>arrayToBeSorted[i]) {
arrayToBeSorted[j] = arrayToBeSorted[j-1];
}else {
break;
}
trace(j);
}
arrayToBeSorted[j] = temp;
}
trace(arrayToBeSorted);
}
交互排序[冒泡排序 Bubble Sort]
/**
* 交互排序[冒泡排序 Bubble Sort]
*/
public static function bubbleSort(arraytoBeSorted:Array):void {
var startIndex:int = 0;
var tempIndex:int;
for(var j:int = arraytoBeSorted.length - 1; j>0; j--) {
for(var i:int = arraytoBeSorted.length - 1; i>startIndex; i--) {
if(arraytoBeSorted[i-1]>arraytoBeSorted[i]) {
//swap(arraytoBeSorted[i], arraytoBeSorted[i-1]);
var temp:int = arraytoBeSorted[i];
arraytoBeSorted[i] = arraytoBeSorted[i-1];
arraytoBeSorted[i-1] = temp;
tempIndex = i;
}
}//end of for
startIndex = tempIndex;
trace("StartIndex: " + startIndex);
trace("冒泡法排序结果: " + arraytoBeSorted);
}//end of for
}
双向冒泡:
/**
* 交互排序[双向冒泡]
*/
public static function doubleDirectionBubbleSort(arrayToBeSorted:Array):void {
var j:int;
var k:int;
var tempIndex:int = arrayToBeSorted.length;
var startIndex:int = 0;
var endIndex:int = arrayToBeSorted.length - 1;
var change:Boolean = true;
while(startIndexstartIndex; j--) {
change = false;
if(arrayToBeSorted[j]arrayToBeSorted[k]) {
var temp:int = arrayToBeSorted[k];
arrayToBeSorted[k] = arrayToBeSorted[k-1];
arrayToBeSorted[k-1] = temp;
change = true;
}
tempIndex = k;
trace("重的下沉: " + arrayToBeSorted +" Changed: " + change.toString() + " StrtIndex: " + startIndex + " EndIndex:" + k);
}//end of for
endIndex = tempIndex;
trace("startIndex: " + startIndex + " endIndex: " + endIndex);
trace("双向冒泡排序后: " + arrayToBeSorted);
}//end of while
}//end of function
ActionScript中使用自定义组件 Use CustomUI in Flex with ActionScript
Categories: Flex; Tagged with: ActionScript • AIR • ComboBox • DataGrid • Flex • itemEditor; @ October 18th, 2008 11:12一: 需求
要求使用get ui获得一个UICompontent[DataGrid], 其中DataGrid某列的ItemEditor为ComboBox,且该UICompontent的右键菜单中有一个Item: 删除 [删除当前选定的行]
使用set value 来设定该UICompontent的dataProvider.[为了简单起见, 在测试时直接set一个ArrayCollection]
二: 分析
建议一个ItemEditor的类, 在该类中增加名为 get ui, 返回值为UICompontent, 属性为Public的函数, 在该类中新建DataGrid, 设置DataGrid的属性, 增加右键, return该DataGrid,完成任务
要点:
1:DataGrid设置ItemEditor为ComboBox
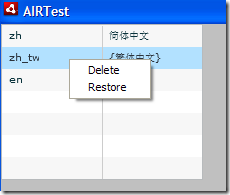
2:Air中使用右键
三: 代码实现[Set Value比较简单,故省略]
/**
* 在外界呼叫get ui时,返回一个UICompontent,该UICompontent包含以下内容:
* 右键: Restore
* 返回一个UICompontent[此处为DataGrid]
*/
public function get ui():UIComponent {
if(_dataGrid != null) {
return _dataGrid;
}
//新建一个DataGrid
_dataGrid = new DataGrid();
_dataGrid.editable = true;
//增加右键
var menu:NativeMenu = new NativeMenu();
var menuItemDelete:NativeMenuItem = new NativeMenuItem("Delete");
//监听事件,在右键选定Delete时运行该函数
menuItemDelete.addEventListener(Event.SELECT, onMenuDeleteClicked);
//将该menuItem加入到Menu中
menu.addItem(menuItemDelete);
_dataGrid.contextMenu = menu; //将菜单加入到DataGrid中
columnLocale = new DataGridColumn(); //新建一个列
columnLocale.dataField = "locale";
//设定DataGrid中locale列的EditItem;
comboBoxLocaleEditor = new ClassFactory(ComboBox); // DisabledComboBox);
comboBoxLocaleEditor.properties = {dataProvider : LocalizationItem.localeArray} //设定该EditorItem的属性
columnLocale.itemEditor = comboBoxLocaleEditor;
_dataGrid.showHeaders = false; //隐藏DataGrid的Header
_dataGrid.columns = [columnLocale]; //这一个数组,如果有多列则以逗号隔开都放进去
_dataGrid.dataProvider = value; //设定DataGrid的dataProvider value为实际使用时Set的
return _dataGrid;
}
四:抓图
[为了方便起见上面代码简略了一部分]
在DataGrid初始化时进行排序
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex; @ October 14th, 2008 10:45在很多情况下, 需要DataGrid初始化结束后立即进行排序.以下分别使用MXML与AS实现:
MXML实现:
mx:DataGridColumn headerText=Price Ranges; sortCompareFunction = "sortRanges">
sortRange代码:
private function sortRanges(obj1:Object, obj2:Object):int{
var value1:Number = obj1.range.range1;
var value2:Number = obj2.range.range1;
if(value1 < value2) {
return -1;
}
else if(value1 > value2){
return 1;
}
else {
return 0;
}
}
AS:
var localizationItemsView:ListCollectionView = new ListCollectionView(LocalizationItem.localizationItemAC);
localizationItemsView.sort = new Sort();
localizationItemsView.sort.fields = [new SortField("locale")];
localizationItemsView.refresh();
_datagrid.dataProvider = localizationItemsView;
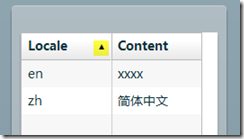
效果:
Flex中使用Shared Object—Use Shared Object In Flex
Categories: Flex; Tagged with: ActionScript • Flex • Shared Object; @ October 12th, 2008 14:13Flex中的ShareObject类似于传统的cookie,但又具有传统cookies所不具有的优点:
1.默认情况下,不会过期
2.默认情况下,每个ShareObject的大小限制为100KB;
3.可以存储简单数据类型 :String,Array,Data等;
4.存储于程序制定的位置[在User的Home Directory中];
5.从不在客户端与服务器间传递
1.创建一个Shared Object
var NoteManagementShareObject:SharedObject = SharedObject.getLocal("NoteManagementShareObjectSave");
2.指定位置:
var NoteManagementShareObject:SharedObject = SharedObject.getLocal("NoteManagementShareObjectSave", "/");
3.保存数据
以保存XML数据为例:
public function save(givenXML:XML = null):void{
var NoteManagementShareObject:SharedObject = SharedObject.getLocal("NoteManagementShareObjectSave");
NoteManagementShareObject.data.catandnote = givenXML;
NoteManagementShareObject.flush();
}