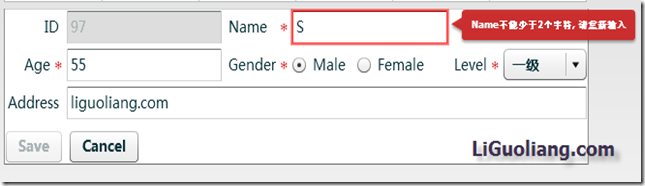
Flex: 输入组件 – TextInput, ComboBox, Radiobutton, TextArea等 对其输入内容进行验证
Categories: 垃圾山; Tagged with: ActionScript • ComboBox • Flex • RadioButton • TextArea • TextInput; @ February 20th, 2009 14:01如: 某编辑器:
代码:
textName.addEventListener(Event.CHANGE, onTextNameChange);//增加监听函数,监听EventChange, 如果不需实时验证, 可监听FlexEvent.VALUE_COMMIT事件.
//------------------Validation - Name - on Event.Change------------
private function onTextNameChange(e:Event = null):void {
if(StringUtils.trim(textName.text).length < 2) {
textName.errorString = "Name不能少于2个字符, 请重新输入";
}else if(StringUtils.trim(textName.text) == "String") {
textName.errorString = "Name不可为'String'";
}else {
textName.errorString = null;
}
setButton();
}
Flex端调用Java服务的过程
Categories: Flex; Tagged with: ActionScript • BlazeDS • Flex • Java; @ February 20th, 2009 11:141. get Operation
2. set arguments
3. AddResponder, Send();
如下:
private var op:AbstractOperation;
public function loadEmployees():void {
op = AppContext.getRemoteObject().getOperation("loadEmployees"); //获得Operation
op.arguments = [id]; //设定参数
op.send();
var at:AsyncToken = op.send(); //Send
at.addResponder(this); //为本实例增加responder
}
//使用当前类响应, 则应实现IResponder接口, 要实现两个方法, 如下:
//---------------------Responder-------------------------------
public function result(responderResult:Object):void {
var resultEvent:ResultEvent = responderResult as ResultEvent;//转换
var ac:ArrayCollection = resultEvent.result as ArrayCollection;//获得Result
log.debug("已读取到 " + this + "的职员列表, 职员数目为: " + ac.length);
}
public function fault(data:Object):void {
throw new Error("远程操作失败");
}
原先的错误方法:
private var op:AbstractOperation;
public function loadEmployees():void {
op = AppContext.getRemoteObject().getOperation("loadEmployees"); //获得Operation
op.arguments = [id]; //设定参数
op.addEventListener(ResultEvent.RESULT, onSqlResult,false, 0, true);
op.send();
// var at:AsyncToken = op.send(); //Send
//at.addResponder(this); //为本实例增加responder
}
private function onSqlResult(e:ResultEvent):void {
var ac:ArrayCollection = e.result as ArrayCollection;
for each(var emp:Employee in ac) {
emp.department = this;
employeeAC.addItem(emp);
}
log.debug("已读取到 " + this + "的职员列表, 职员数目为: " + ac.length);
op.removeEventListener(ResultEvent.RESULT, onSqlResult);//更错误的方法是没有remove Listener
}
这样导致该方法被呼叫时, op都会被监听, 成功后取消监听, 如果不取消监听, 则会出现如下输出信息:
第一次调用:
[DEBUG] Department 已读取到 Dep1的职员列表, 职员数目为: 2
第二次调用:
[DEBUG] Department 已读取到 Dep1的职员列表, 职员数目为: 2
[DEBUG] Department 已读取到 Dep2的职员列表, 职员数目为: 2
第三次调用:
[DEBUG] Department 已读取到 Dep1的职员列表, 职员数目为: 0
[DEBUG] Department 已读取到 Dep2的职员列表, 职员数目为: 0
[DEBUG] Department 已读取到 Department3的职员列表, 职员数目为: 0
在此情况下, op可视为一类操作, 这样在使用op[他会有很多个实例, 会有很多个对应的监听函数]监听之后, 每个实例的Result的返回都会引发所有实例的Listener运行. 因此会出现上面的状况.
Java/ActionScript – String.split(), 及For in 小结
Categories: Java; Tagged with: ActionScript • Java • split() • String; @ February 15th, 2009 11:36Java 5.0中:
public String[] split(String regex)
根据给定正则表达式的匹配拆分此字符串。
该方法的作用就像是使用给定的表达式和限制参数 0 来调用两参数 split 方法。因此,所得数组中不包括结尾空字符串。
例如,字符串 "boo:and:foo" 使用这些表达式可生成以下结果:
Regex 结果
: { "boo", "and", "foo" }
o { "b", "", ":and:f" }
参数:
regex – 定界正则表达式
返回:
字符串数组,它是根据给定正则表达式的匹配拆分此字符串确定的
抛出:
PatternSyntaxException – 如果正则表达式的语法无效
从以下版本开始:
1.4
注意: 使用转义字符.
如:
String str = "192.168.1.1";
String[] strs = str.split("\\.");
for (String string : strs) {
System.out.println(string);
}
输出:
192
168
1
1
ActionScript中:
var str:String = "192.168.1.1";
var strsArray = str.split("\.");//str.split(".");
for each(var s:String in strsArray) {
trace(s);
}
for(var s:String in strsArray) {
trace("for in " + strsArray);
}
输出信息:
for-each-in 192
for-each-in 168
for-each-in 1
for-each-in 1
for in 0
for in 1
for in 2
for in 3
另外, 在AS中, for in 和for each in 的区别:
for-each-in 类似于Java5.0之后的for-in, 如上所使用
在AS中for-in的循环迭代于变量名中, 如上AS代码中的for-in输出的是Array的index[下标], 如果要打印value, 则应使用 在trace中使用strsArray[s].
在ActionScript 中使用HashMap – Use HashMap in ActionScript
Categories: Flex; Tagged with: ActionScript • HashMap; @ January 10th, 2009 10:58HashMap:
HashMap的key必须为String类型, 如果要使用任意类型的key, 应选择使用Dictionay而非HashMap
主要操作如下:
private function init():void {
//新建对象
var obj:Object = new Object();
//增加key-value
obj["name"] = "liguoliang"; //格式: Object[key] = value
obj["age"] = 25; //注意: key必须为String, value可以为任意类型
//使用for..in...遍历所有的key - value
for(var k:String in obj) {
trace("Key: " + k + " - value: " + obj[k]);
}
//使用for each..in遍历HashMap
for each( var v:* in obj) {
trace("value: " + v);
}
//删除一个key-value
delete obj["age"];
//使用for..in...遍历所有的key - value
for(var k:String in obj) {
trace("Key: " + k + " - value: " + obj[k]);
}
}
输出结果如下:
Key: name – value: liguoliang
Key: age – value: 25
value: liguoliang
value: 25
Key: name – value: liguoliang
使用ActionScript建立DataGrid, 添加右键, 增加列, 并设定列的ItemRenderer
Categories: Flex; Tagged with: ActionScript • Air右键 • DataGrid • DataGridColumn • Flex右键; @ January 6th, 2009 0:59很多时候为了获得对组件的灵活控制, 不得不放弃MXML, 直接使用ActionScript.
//新建一个DataGrid _dataGrid = new DataGrid();
//增加右键
var menu:NativeMenu = new NativeMenu();
var menuItemDelete:NativeMenuItem = new NativeMenuItem("Delete");
//监听事件,在右键选定Delete时运行该函数
menuItemDelete.addEventListener(Event.SELECT, onMenuDeleteClicked);
//将该menuItem加入到Menu中
menu.addItem(menuItemDelete);
_dataGrid.contextMenu = menu; //将菜单加入到DataGrid中
columnLocale = new DataGridColumn(); //新建一个列
columnLocale.dataField ="locale";//设定DataGrid中locale列的EditItem;
comboBoxLocaleEditor = new ClassFactory(ComboBox); // D
comboBoxLocaleEditor.properties = {dataProvider : LocalizationItem.localeArray} //设定该EditorItem的属性
columnLocale.itemEditor = comboBoxLocaleEditor;
var columnGender:DataGridColumn = new DataGridColumn();
columnGender.headerText = "Gender"";
columnGender.dataField = "Gender_";
//使用ItemRender
columnGender.itemRenderer = new ClassFactory(Gender_Label);
_dataGrid.showHeaders = false; //隐藏DataGrid的Header
_dataGrid.columns = [columnLocale, columnGender]; //这一个数组,存放DataGrid的Column
_dataGrid.dataProvider = value; //设定dataProvider
具体在实际中的使用, 无异于MXML.