Replace all by Split/RegEx in ActionScript
Categories: Flex; Tagged with: ActionScript • ReplaceAll; @ December 6th, 2011 20:53Problem
We need replace all method.
Solution
use RegEx or split&jion;
Detailed explanation
We can use the following two methods:
private function testFlexStringReplaceAll():void {
var strSource:String = "Li_guo_Liang.com";
trace(strSource + " - " + replaceAllBySplit(strSource, "_", ""));
trace(strSource + " - " + replaceAllByRegex(strSource, "_", ""));
}
/**
* Repalce all by split and join;
*/
public static function replaceAllBySplit(strSource:String, strReplaceFrom:String, strRepalceTo:String):String {
return strSource == null ? null : strSource.split(strReplaceFrom).join(strRepalceTo);
}
/**
* Replace all by RegEx;
*/
public static function replaceAllByRegex(strSource:String, strReplaceFrom:String, strRepalceTo:String):String {
return strSource == null ? null : strSource.replace(new RegExp(strReplaceFrom, 'g'), strRepalceTo);
}
TraceLog:
Li_guo_Liang.com – LiguoLiang.com
Li_guo_Liang.com – LiguoLiang.com
Flex: verticalScrollPolicy auto/on/off
Categories: Flex; Tagged with: ActionScript • Flex • ScrollPolicy; @ December 5th, 2011 23:54最近碰到一个问题: 当Flex右侧垂直滚动条出现时, 下方水平滚动条必定随之出现, 详细的描述就是:
该UIComponent高度一定, 宽度设置为percent(也就是说宽度可以变化), 当Add一个内部组件到该UI上后, UI需要更多高度, 但高度一定, 只好出现右侧滚动条(默认的ScrollPolicy为auto), 假使被增加组件的宽度与外部组件宽度一致, 此时由于滚动条的出现, 外部UI不能直接完整显示该组件, 于是出现水平滚动条,.
Flex API中有关内容: Sizing components http://livedocs.adobe.com/flex/3/html/help.html?content=size_position_3.html
Notice that the addition of the scroll bar doesn’t increase the height of the container from its initial value. Flex considers scroll bars in its sizing calculations only if you explicitly set the scroll policy to
ScrollPolicy.ON. So, if you use an auto scroll policy (the default), the scroll bar overlaps the buttons. To prevent this behavior, you can set the
heightproperty for the HBox container or allow the HBox container to resize by setting a percentage-based width. Remember that changing the height of the HBox container causes other components in your application to move and resize according to their own sizing rules.
解决方案比较清晰, 要么设置ScrollPoliocy为No, 要么调整宽高设置. 为了清晰演示, 写了个小Application:
Flex: 检查/撤销Datagrid编辑数据 Validate/revert editable Datagrid input value
Categories: Flex; Tagged with: ActionScript • DataGrid • Flex • itemEditor • UI; @ December 5th, 2011 21:42Requirement: We want to validate user input in editable datagrid, and revert the original value(undo) if necessary.
Solution: Handle the ‘itemEditEnd’ Event dispatched by the datagrid.
Codes:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
// var filed:String = (datagirdTest.columns[event.columnIndex] as DataGridColumn).editorDataField;
// trace(datagirdTest.itemEditorInstance[filed]);
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
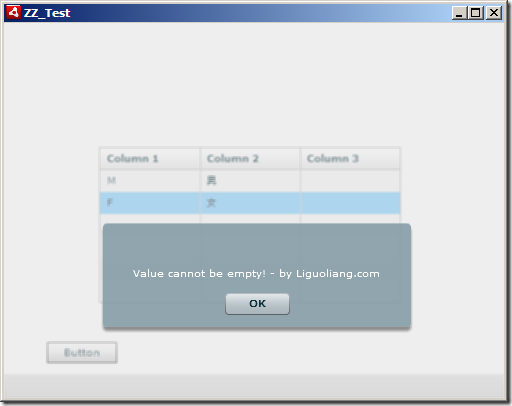
Screen caputre:
User input is empty, we got the Event, prevent the default behavior, and revert the value form the modeling.
Ref:
1. itemEditEnd called multiple times http://forums.adobe.com/message/2459209
2. Using cell editing events – http://livedocs.adobe.com/flex/3/html/help.html?content=celleditor_7.html
Flex/Flash font style viewer–Flex/Flash字体预览器
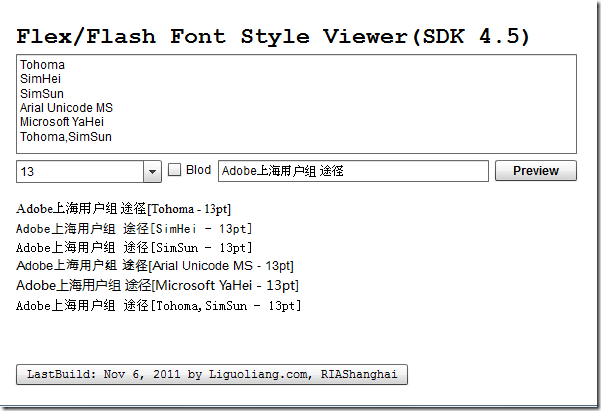
Categories: Flex; Tagged with: Flex • Flex font • Flex设置字体样式; @ November 6th, 2011 22:22Based on your fonts installed on your local machine, view the font style.
Link: http://liguoliang.com/pub/utils/FlashFontStyleViewer.html
Code:
// handle click, get the info, and generate Labels.
protected function buttonPreview_clickHandler(event:MouseEvent):void {
var textFontFamilyRaw:String = textFontFamily.text == null ? "" : StringUtils.trim(textFontFamily.text);
if(StringUtils.isWhiteSpace(textFontFamilyRaw)) {
Alert.show("Please input some font-family");
return;
}
var arrayFontFamily:Array = textFontFamilyRaw.split("\n");
var textDisplay:String = textToView.text;
if(textDisplay == null || StringUtils.isEmptyString(textDisplay)) {
textDisplay = "Flex上海用户组";
}
var fontSize:int = comboBoxFontSize.selectedItem as int;
showPreview(arrayFontFamily, fontSize,textDisplay, checkBoxIsBold.selected);
}
// For each font-family, create a Label and set style, add all labels on stage.
private function showPreview(arrayFontFamily:Array, fontSize:int = 12, text:String="Flex上海用户组", isBold:Boolean= false):void {
vGroupLabels.removeAllElements();
for each(var fontFamily:String in arrayFontFamily) {
var label:Label = new Label();
label.text = text + "[" + fontFamily + " - " + fontSize + "pt]";
label.setStyle(FlexConstants.STYLE_FONT_FAMILY, fontFamily);
label.setStyle(FlexConstants.STYLE_FONT_SIZE, fontSize);
if(isBold) {
label.setStyle(FlexConstants.STYLE_FONT_WEIGHT, "bold");
label.text += " - Bold";
}
vGroupLabels.addElement(label);
}
}
Flex Examples Source Code Flex范例源代码下载
Categories: Flex; Tagged with: Flex Example • Flex代码 • Flex样例源代码; @ November 6th, 2011 14:57上个月, 新同事刚刚开始接触, 问我有没有例子, 推荐了Test Drive, 之前有为Athena framework for Flex写过一个Test Drive(比官方的增加服务器端交互, 使用Java&Derby). 感觉Test Drive还是不错的入门资料.
但同事说 版本不同, 代码下载下来都是错误….
昨天看到Flex Doc Team 博客上关于代码范例的文章:
Previously, I blogged with a link to a ZIP file for the 4.5 samples code that is used in the core documentation. This blog entry was pretty popular and a lot of folks downloaded the ZIP file. However, many users are still using Flex and Flash Builder 3.x, so here is a link to a ZIP file that contains the source code and assets for the Flex 3.x examples:
Flex36CodeExamples.zip (8.9MB)
As with the 4.5 examples, this includes the *.mxml and *.as files, as well as the stylesheets, images, videos, audio files, and other assets that they use. This ZIP file does not include the compiled SWF files for these examples, but it should be useful to you if you like to search for and look at source code for the Flex 3.x examples.
The ZIP file is organized into 4 main groups:
- devapps: Core examples including the MX component set and containers, effects, validators, and item renderers.
- buildapps: Examples that focus on topics such as logging, deploying, and optimizing apps.
- createcomps: Examples that focus on custom component development.
- datavis: Data visualization examples including the charting examples as well as the OLAPDataGrid and AdvancedDataGrid components.
NOTE: If you found this blog post but are actually looking for the Flex 4.5 examples, you can get them here:
flex45_using_examples_source (30MB)-Matthew J. Horn
Flex docs—http://blogs.adobe.com/flexdoc/2011/11/flex-3-x-examples-source-code.html