ActionScript: Check if a xml attribute/element exists 检查XML属性/元素是否存在
Categories: Flex; Tagged with: ActionScript • ApacheFlex • Flex; @ January 14th, 2012 0:21Here is the XML:
<XeSex sexIDElement='MID'> <SexID> M </SexID> <Name> Male </Name> <Active> y </Active> <Code> M </Code> </XeSex>
Attitude: sexIDElement = ‘MID’;
Element: Name = Male
trace(xmlTest.hasOwnProperty('@sexIDElement')); // check if the attribute exists trace(xmlTest.hasOwnProperty('Name')); // check if the element exists
BTW, About: XML Elements vs. Attributes
Flex Build: org.xml.sax.SAXParseException :The entity name must immediately follow the ‘&’ in the entity reference
Categories: Flex; Tagged with: ApacheFlex • Flex • SAXParseException; @ January 13th, 2012 23:25在过去接近4年的时间里, 很少使用MXML, 几乎都是纯AS, 最近操作了一点点MXML, 譬如:
<s:Button enabled=”isDirty() && canSaveNow()” />
在build的时候遇到错误:
org.xml.sax.SAXParseException :The entity name must immediately follow the ‘&’ in the entity reference
Google了一下, XML解析的问题, 解决方法:
&& 替换为: [&&]
<s:Button enabled=”isDirty() && canSaveNow()” />
Apache Flex: 新动向, 邮件列表也出来了!
Categories: Flex; Tagged with: Apache Flex • ApacheFlex; @ January 8th, 2012 22:07这哥们总结的很好:
Apache Flex :: Flex-Dev summaries 4
Apache Flex :: Flex-Dev summaries 3
Apache Flex :: Flex-Dev summaries 2
Apache Flex :: Flex-Dev summaries
关于Flex Summit的一些: http://www.spoon.as/2011/flex-summit-live-updates-day-2/
邮件列表: http://incubator.apache.org/flex/mailing-lists.html
Apache已同意接收Adboe Flex – Flex enters Apache incubation
Categories: Flex; Tagged with: Adobe • Apache Flex; @ January 4th, 2012 20:39I am pleased to announce that Flex as been accepted into the Apache Incubator. With weekends and holidays, I suspect that it will still be several days before we get up and running with mailing lists, bug base, source control, etc, so we continue to appreciate your patience. However, I’m really looking forward to 2012 and beyond, and I hope you are too.
-Alex
http://blogs.adobe.com/flex/2011/12/a-great-ending-to-2011.html
Apache上Flex的主页已经准备完毕: http://incubator.apache.org/projects/flex.html
How to display errorString in a Datagrid ItemEditor?
Categories: Flex; Tagged with: DataGrid • Flex • itemEditor; @ December 19th, 2011 22:38There is a datagrid displaying users:
And this datagrid is editable , we can modify username directly, by default, Flex will use TextInput as the item editor.
I want to display some error mesg in a datagrid ItemEditor when use input is invalidate.
Using Alert – not good enough
So I add a listener to the item edit complete Event:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
(datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
It can work correctly, but our client think we should not change user input directly. so I comment off the undo line:
/**
* validate user input, revert the original value if necessary.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // chech the field;
return;
}
var input:String = (datagirdTest.itemEditorInstance as TextInput).text; // get the user input data.
if(input == null || input == "") {
event.preventDefault(); // prevent default behavior
//HERE: (datagirdTest.itemEditorInstance as TextInput).text = (event.itemRenderer.data as XML).Name;// Undo: revert the original data by the selected item.
Alert.show(errorMesg);
return;
}
}
Unfortunately, because of ‘Alert’, itemEditComplete Event will dispatch many times, so there’ll be many alert in the UI.
Using Error message in item editor – can not work correctly
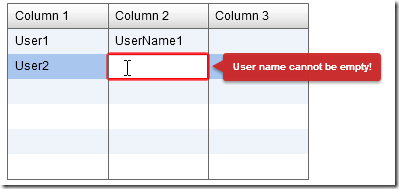
So, I want to display the error message in the item editor , like this:
and here is the handler:
/**
* validate user input.
*/
protected function datagirdTest_itemEditEndHandler(event:DataGridEvent):void {
if(event.dataField != "Name") { // check the field;
return;
}
var editor:TextInput = datagirdTest.itemEditorInstance as TextInput;
var input:String = editor.text; // get the user input data.
if(input == null || input == "") {
// event.preventDefault(); // prevent default behavior
event.stopImmediatePropagation();
editor.errorString = "User name cannot be empty!";
trace("Error");
// datagirdTest.destroyItemEditor();
}else {
editor.errorString = null;
}
}
Now I can display the error mesg as the above screen capture, but if the user want to reload the data or sort the column, the editor will stay there until I call datagrid.destroyItemEditor(), but:
“This method closes an item editor currently open on an item renderer. You typically only call this method from within the event listener for the itemEditEnd event, after you have already called the preventDefault() method to prevent the default event listener from executing.” http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/mx/controls/DataGrid.html#destroyItemEditor()
so, How can I display the error message in this way?