Flex: 使用URLRequest进行下载, 并监听有关事件
Categories: Flex; Tagged with: ActionScript • DownLoad • Flex • URLRequest; @ January 27th, 2010 23:46使用URLRequest下载文件. – 无权限认证
// 下载文件
protected function downloadTemplateFile():void {
var fileRef:FileReference = new FileReference();
var urlReq:URLRequest = new URLRequest(_pathTemplateFile);
fileRef.addEventListener(Event.OPEN,onDownloadBegin);
fileRef.addEventListener(Event.COMPLETE, onDownloadComplete);
fileRef.addEventListener(Event.CANCEL, onDownloadCancel);
fileRef.addEventListener(IOErrorEvent.IO_ERROR, onDownloadError);
fileRef.download(urlReq);
}
// 模板文件下载开始时响应.
protected function onDownloadBegin(e:Event):void {
appendTextToOutPut(RM.getString(BUNDLE_ASMT_MGT, "template.download.begin"));
}
// 当下载结束后响应. */
protected function onDownloadComplete(e:Event):void {
var file:FileReference = e.target as FileReference;
appendTextToOutPut(RM.getString(BUNDLE_ASMT_MGT, "template.download.success", [file.name, FileUtils.formatFileSize(file.size)]));
log.info("模板文件下载结束: " + file.name + "-" + file.size);
}
// 当下载取消时响应. */
protected function onDownloadCancel(e:Event):void {
appendTextToOutPut(RM.getString(BUNDLE_ASMT_MGT, "controller.download.canceled"));
}
// 当下载出现错误时响应. */
protected function onDownloadError(e:IOError):void {
appendTextToOutPut(RM.getString(BUNDLE_ASMT_MGT, "template.download.error", [e.message]));
log.error("下载出错" + e.message);
}
Flex: 设定Chart的顶点样式
Categories: Flex; Tagged with: ActionScript • Chart • Chart Style • Flex • LineChart; @ January 27th, 2010 23:07代码
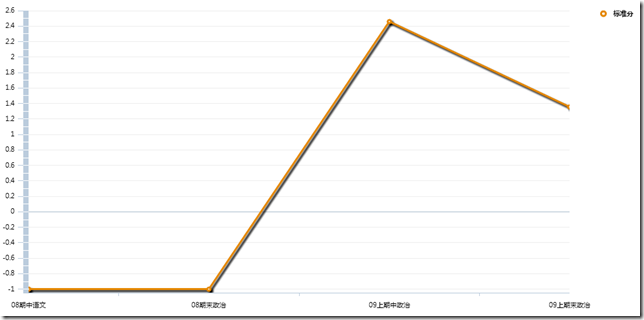
lineSeries.setStyle("itemRenderer", new ClassFactory(mx.charts.renderers.CircleItemRenderer));
效果:
Flex: 运行Application出现URI is not absolute错误的解决方法
Categories: Flex; Tagged with: ActionScript • Application • Flex; @ January 26th, 2010 9:10Application已经改动, 但仍使用了运行中的旧有Application, 因此会出现该错误.
解决方法: 点击Application, run(debug) as, 而不是直接点击run 或 debug中的记录.
Flex:使用direction控制TileList的显示方向
Categories: Flex; Tagged with: ActionScript • Flex • TileBase • TileList; @ January 21st, 2010 18:11TileBase.direction
属性
direction:String [读写]
此控件布置其子控件的方向。可能的值为 TileBaseDirection.HORIZONTAL 和 TileBaseDirection.VERTICAL。默认值为 TileBaseDirection.HORIZONTAL。
如果值为 TileBaseDirection.HORIZONTAL,则将沿第一行布置拼贴直至达到可见的列数或 maxColumns,然后再填充新行。如果创建的行数多于一次能够显示的行数,控件将显示垂直 scrollbar。如果值为 TileBaseDirection.VERTICAL,情况相反。
此属性可用作数据绑定的源。修改此属性后,将调度 directionChanged 事件。
Pasted from <http://livedocs.adobe.com/flex/3_cn/langref/mx/controls/listClasses/TileBase.html#direction>
如下图, 展示了一个竖排的TileList
DragDrop时, 使用DragEvent.dragInitiator来获得Drag源头, 而非DragEvent.relatedObject
Categories: Flex; Tagged with: ActionScript • DataGridColumn • Drag • Drag and Drop • DragEvent; @ January 21st, 2010 17:23首发: http://riashanghai.com/node/123
问题描述:
在进行DragDrop时, 我使用了DragDrop.relatedObject来获得Drag触发的UIComponent
如: var dargUI:TileList = e.relatedObject as TileList;
在AIR中运行, 可用且没有任何错误, 但当使用浏览器版本时, e.relatedObject为null, 上一行代码报错.
解决方法:
因此, 如果需要在两种环境中都可以运行, 应使用e.dragInitiator来获取Drag触发的源头:
//---------------------------------- // dragInitiator 来源: DragEvent //---------------------------------- /** * The component that initiated the drag. */ public var dragInitiator:IUIComponent;