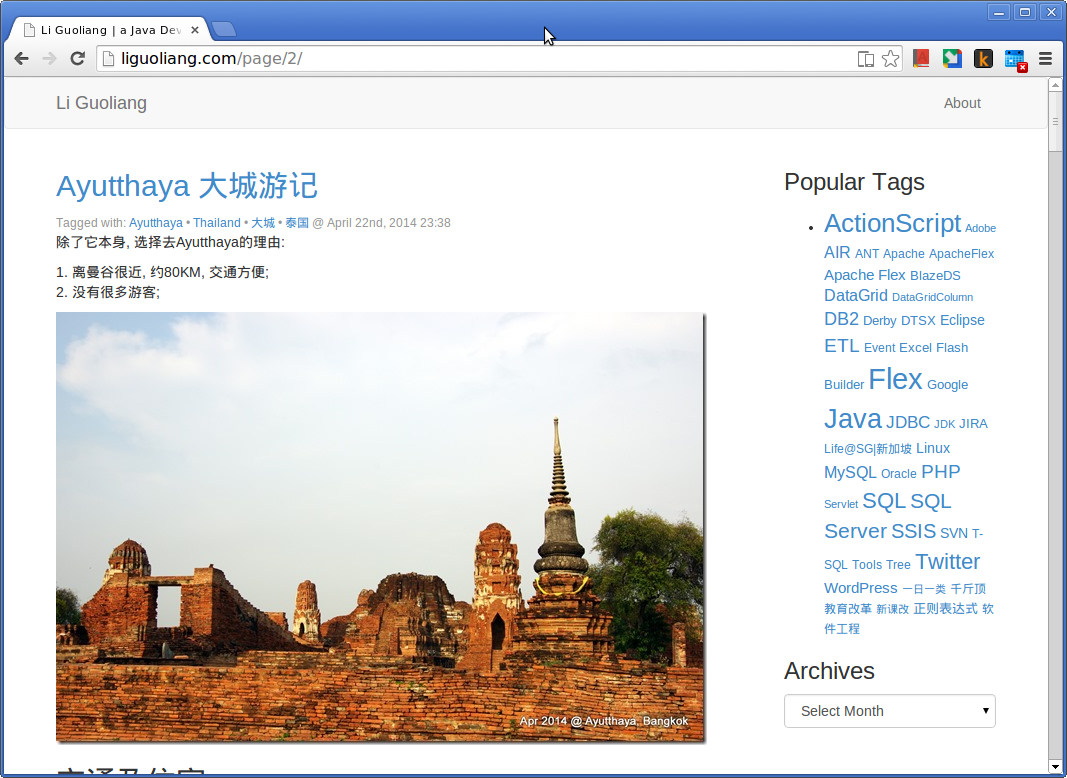
Simple WordPress Theme
Categories: Development Notes • FrontEnd • WordPress; Tagged with: WordPress • WordPress Bootstrap • WordPress Theme; @ May 1st, 2014 17:18WordPress default themes are much more complicated than ever, there’re lots of customize features, functions…. however, I prefer simple themes and that’s why I created this one:

As a developer, I have my requirement:
I need to know how to change the Style — but I’m not a web designer;
I don’t need so fat themes, I don’t want spend time to read the codes;
I want to control my blog;
So, I started this theme — the one I’m using now.
It can : display the post list, post details, tags, achieves;
It cannot: Comment or display comment; no UI for customize any thing;
CSS
All styles are using default Bootstrap CDN;
How to use
I have no plan to submit it to WordPress.org, so please download the .zip and install it manually:
Source Code:
https://github.com/guoliang-dev/SimpleWordPressTheme
Apache Flex 4.11 Released!
Categories: Flex; Tagged with: Apache Flex • Flex; @ November 26th, 2013 20:46Apache released Flex 4.11 on Oct 28. some improvement for DataGrid, AdvancedDataGrid, BitmapImage.
What’s new in Apache Flex v4.11.0?
The Apache Flex 4.11.0 SDK allows application developers to build expressive web and mobile applications using MXML for layout and ActionScript 3, an ECMAScript based language for client-side scripting.
The Apache Flex 4.11.0 release contains many improvements that professional software development teams will appreciate. This advances the framework forward. It is truly one of the best cross-platform programming languages used to write applications that are testable and can be compiled to run on multiple technology platforms from a single set of code.
Apache Flex 4.11.0 highlights include:
- Support Flash Player 11.9.
- Support for AIR 3.9.
- 120 and 640 dpi mobile resolution/skin support, fixes to 480dpi skins.
- mx:AdvancedDataGrid and mx:DataGrid speed improvements.
- Added column sort type access to the datagrid columns in mx:Datagrid, s:Datagrid, and mx:AdvancedDataGrid.
- Able to easily change mx:AdvancedDataGrid row and column item renderer spanning.
- s:DataGridEditor will now be visible in ASDocs and be visible in the Tag inspector.
- Minor changes to make SDK compile with Falcon compiler.
- Added access to imageDecodingPolicy in BitmapImage.
- Changed UIComponent removedFromStageHandler from private to protected to allow override
- New experimental mobile spark datagrid.
- Updated OSMF swc to latest version (2.0)
- Renamed experimental supportClazzes package to be supportClasses.
- Mobile Callout moved to spark and can be used in Desktop and Browser apps.
- Support for [Experimental] metadata tag.
- Over 50 bugs/issues were closed with this release
For more information on Apache Flex, visit the project home page:
http://flex.apache.org
AngularJS For Dummies
Categories: JavaScript; Tagged with: AngularJS • JavaScript; @ November 26th, 2013 20:38Overview
Why AngularJS?
MVC: Template(Html with AngularJS expression), Controller(no need to extend anything, pure JS function);
Data Binding: Easy to display/update data;
Routing & Multiple Views: build deep linking single page application;
Dependance Injection;
Testing;
Quick Start
AngularJS tutorial: key features in example http://code.angularjs.org/1.0.8/docs/tutorial
Seed Project: https://github.com/angular/angular-seed
Please note that the ‘Seed project’ may not using the latest stable version. so probably you need to change the AngularJS js lib.
App.js
config the application, set route mapping. for example:
// Declare app level module which depends on filters, and services
angular.module(‘demo-app’, [
‘demo-app.controllers’,
‘user.service’
]).
config([‘$routeProvider’, function($routeProvider) {
$routeProvider.when(‘/user, {templateUrl: ‘partials/user/list.html’});
$routeProvider.when(‘/user/show/:id’, {templateUrl: ‘partials/user/details.html’});
$routeProvider.when(‘/script’, {templateUrl: ‘partials/script/list.html’, controller: ‘scriptListCtrl’});
$routeProvider.otherwise({redirectTo: ‘/user’});
}]);
Module
Modules declaratively specify how an application should be bootstrapped. http://docs.angularjs.org/guide/module
In the seed project, the application break down into multiple modules like: Services, Directives, filters, ect,.
Basically, a module have two kinds of blocks: ‘Configuration blocks’ and ‘Run blocks’. the ‘config(…);’ in App.js is ‘Configuration block’. one typical difference is: in ‘Configuration block’ only can inject ‘Providers’ cannot inject instances.
http://stackoverflow.com/questions/10486769/cannot-get-to-rootscope
Data binding
<h1>User- Name: {{user.name}}</h1>
<div>
<form novalidate class=”angularJSForm”>
Name:
<input type=”text” ng-model=”user.name” required /> <br />
</form>
</div>
</div>
‘user’ is the model, and this instance is live in a ‘Scope’, each page have it’s own scope automatically, scope can be injected into controller.
Controller
No need to extend any interface, AngularJS takes the responsibility of injection:
function userDetailsCtrl($scope, $routeParams, $http, UserEditorService) {
$scope.action = $routeParams.action;
$scope.id = $routeParams.id;…
$scope.onJobClicked = function(job) {
$scope.currentJob = job;
};$scope.showOrHide = function(job) {
return angular.equals($scope.currentJob, job);
};
}
Note: UserEditorService is a Service, AngularJS will inject the instance of the service to the controller.
You may inject the controller to a template by configuring app.js or set inside the template:
…
Service
How to create service:
var module = angular.module(‘user.service’, []);
module.service(‘UserEditorService’, function() {
this.user;this.user= function(user) {
this.user= user;
console.log(‘Service\’s user updated’);
};this.getUser= function() {
console.log(“Get User: ” + this.user+ “, ” + this.toString());
return this.user;
};
}
);
How to share data between different controller?
– There’s a global scope in AngularJS, however, I don’t think it’s a good way to share data using global scope;
– using service: ‘UserEditorService’ in ‘userDetailsCtrl’
JavaScript test framework
Jasmine: http://pivotal.github.io/jasmine/
Jasmine Maven Plugin http://searls.github.io/jasmine-maven-plugin/
With the help of “Jasmine Maven Plugin”, we can invoke the JavaScript Unit tests from Maven. this plugin contains a web server, we can check the test result via. browser.
How to run Test cases in Jenkins/Linux?
Jasmine Maven Plugin uses PhantomJS/HtmlUnit to execute JavaScript test. http://searls.github.io/jasmine-maven-plugin/phantomjs.html
you may specific the browser by modifying pom.xml. http://searls.github.io/jasmine-maven-plugin/test-mojo.html#browserVersion
Configuration Properties for Jasmine Maven Pluginhttp://gotofritz.net/blog/geekery/configuration-jasmine-maven-plugin/
How to run test cases and get the results?
mvn jasmine:bdd
This goal will start a build-in server, you may get/modify the port from pom.xml. Open any browser, then you can get the results based on the browser you’re using.
LESS.js Hello world
Categories: JavaScript; Tagged with: CSS • JavaScript • LESS.js • UI; @ November 6th, 2013 23:58What is Less?
LESS extends CSS with dynamic behavior such asvariables, mixins, operations and functions.
Less Hello world
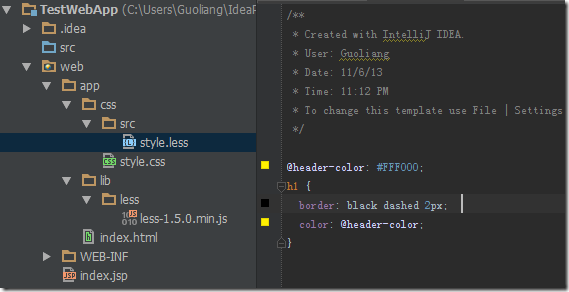
Style.less:
@header-color: #FFF000;
h1 {
border: black dashed 2px;
color: @header-color;
}
for more syntax or functions: http://lesscss.org/#reference
HTML:
<html>
<head>
<title>Test-Liguoliang.com</title>
<link rel="stylesheet/less" type="text/css" href="./css/src/style.less" />
<script src="./lib/less/less-1.5.0.min.js" type="text/javascript"></script>
</head>
<body>
<h1>Header</h1>
</body>
</html>
IntelliJ Idea Less compiler plugin:
http://plugins.jetbrains.com/plugin/7059?pr=idea
The must-have plugin if you are using Less.js and IntelliJ!
what you need to do is install the plugin, and config it. after you finished, it’ll compile the .less to .css every time you modify the .less.
Apache Flex 4.9.1 Released!
Categories: Flex; Tagged with: Apache Flex; @ March 1st, 2013 10:08The Apache Flex community is pleased to announce the release of Apache Flex 4.9.1!
Apache Flex 4.9.1 is a minor update to Apache Flex 4.9.0 that fixes a locale issue and a few bugs. For a full list of changes please look in the RELEASE_NOTES.
https://blogs.apache.org/flex/entry/apache_flex_4_9_1
Apache Flex 4.9.1 Release notes:
Apache Flex 4.9.1
=================
Apache Flex 4.9.1 is a minor update to Apache Flex 4.9.
Differences from Apache Flex 4.9.0:
- Updated README and RELEASE_NOTES.
- Minor change to fix issue with changing locale.
- Added AeonGraphical missing theme assets.
- Fixed non debug compiler RTE (see ASC-2993).
- Updated ASDocs to use correct logo.
- Updated Mustella Japanese language pack tests to pass.
Bugs fixed:
FLEX-33390 Can't embed SVG asset
FLEX-33377 Focus can be transferred from a modal window to a non-modal window
open in the background if clicked on some specific dimension of the
non-modal window in the background i.e. by clicking on the extreme
left i.e. x=0 dimension of the application
FLEX-33384 Caret visible in all textinputs after they've been selected once
FLEX-33381 Setting s:ComboBox#typicalItem produces unnecessarily long width
FLEX-29002 RunTime Error #1009 at mx.managers::PopUpManagerImpl/addModalPopUpAccessibility()
when displaying more than one modal popup via PopUpManager on top of each other