使用labelFunction处理DataGrid显示内容
Categories: Flex; Tagged with: DataGrid • DataGridColumn • Flex; @ January 5th, 2009 17:31在设定了DataGrid的DataProvider, 设定DataGridColumn及其相应的DataField之后, DataGrid就可正常显示, 但有时候需要稍微处理一下显示内容: 如 某ArrayCollection中含有一组Student, Student对象具有gender属性, 其中1代表男, 2代表女, 3代表不确定. 此时需要使用labelFunction进行处理显示内容.
原理:
DataGrid通过DataGridColum函数中的itemToLabel实现数据源到现实内容的过程,
当DataGrid 某列的labelFunction不为空时, DataGridColumn的itemToLabel函数将执行:
if (labelFunction != null)
return labelFunction(data, this);
具体可参见类DataGridColumn的itemToLabel函数.
使用方法:
var columnGender:DataGridColumn = new DataGridColumn(); //增加一个Column columnGender.headerText = "Gender"; columnGender.dataField = "Gender_"; columnGender.labelFunction = formatGender; //设定LabelFunction _dataGridStudent.columns = [columnID, columnName, columnAge, columnGender]; //将Column加入到DG中.总共四个Column
labelFunction函数
/** 设定DataGrid 性别栏显示内容*/
private function formatGender(item:Object, c:DataGridColumn):String {
var gender:String;
if(item.Gender_ == 1) {
gender = "男";
}else if(item.Gender_ == 2) {
gender = "女";
}else {
gender = "未知";
}
return gender;
}
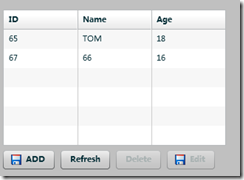
[小技巧] 通过监听DataGrid的ListEvent.Change控制button是否可用.
Categories: Flex; Tagged with: DataGrid • ListEvent; @ December 28th, 2008 21:01如下, 在没有点击[默认]是, 后两个button的enable=false;
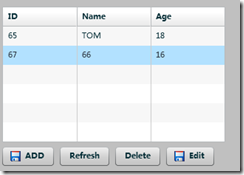
点击一个之后:
简单实现方法:
_dataGridStudent.addEventListener(ListEvent.CHANGE, onSlectedChange);
对应监听函数:
_actionEdit.enabled = _dataGridStudent.selectedItem != null; _actionDelete.enabled = _dataGridStudent.selectedItem != null;
这样实现了:
1.无点击时不可用
2.点击且有选择时可用
3. 如点击之后, 按住Ctrl点击, 可取消对其选择, 这时将置按钮于不可用状态.
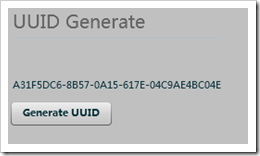
Flex中生成UUID
Categories: Flex; Tagged with: Flex • UUID; @ December 5th, 2008 9:38关于UUID的介绍: http://en.wikipedia.org/wiki/Universally_Unique_Identifier
public function generateUUID():String {
var uuid:String = UIDUtil.createUID();
return uuid;
}
[千斤顶之一日一类006]TopLevel:Math
Categories: Flex; Tagged with: ActionScript • Add new tag • Flex • Math; @ November 7th, 2008 0:05Math类中包含了常用数学运算的函数与值, 如正弦,PI等. 我那曾经扎实的数学根基竟然经不起时间的考验—似乎什么都记不起来了…API太高估我的实力了, 只给出了一个角度弧度互换的公式…
Math类中最多的函数莫过于正弦余弦,正切余切之类的了,想了半天才想起来一个正弦, 概念想不起来了,只是记得个曲线图….
public function init():void {
trace(Math.abs(-1)); //1
trace(Math.PI); //3.141592653589793
trace(Math.sin(Math.PI/2));//1
trace(Math.asin(1)); //1.5707963267948966
trace(Math.random());
trace(Math.round(2.1)); //四舍五入 2
trace(Math.ceil(2.1)); //首位加一 3
trace(Math.floor(2.1)); //收尾 2
}
注意部分函数的参数不是角度,而是弧度.
角度与弧度的换算:[API还是比较体贴的…]
radians = degrees * Math.PI/180
degrees = radians * 180/Math.PI
[千斤顶之一日一类004_5]Top Level:Class,Date
Categories: Flex; Tagged with: ActionScript • Class • Date • Flex; @ November 5th, 2008 20:43昨天没有玩千斤顶, 也没有跑步. 以至于午睡都睡的不踏实. 老刘同学说,你是不是有些累, 于是我开始想, 那是不是改为One Week One Class? W再变成M,再变成Y, 这样下去, 怕是这一辈子也总结不完了吧. 咬咬牙, 乳沟都可以挤出来, 我还挤不出点时间来? 嘿嘿 . 昨天碰巧需要总结Class, 我看这个类也没啥好总结的. 只有一条:
在ActionScript 3.0 中, 在一个AS文件中, package之外, 仍然可以存在类, 但不可以有任何修饰符, 这些类只能被该AS文件中的类调用.
如:
// ActionScript file
package {
import flash.display.Sprite;
public class ClassExampl extends Sprite {
public function ClassExampl() {
var classToConstruct:Class;
var classInstance:Object;
classToConstruct = ClassA;
classInstance = new classToConstruct();
trace(classInstance); // [object ClassA]
classToConstruct = ClassB;
classInstance = new classToConstruct();
trace(classInstance); // [object ClassB]
}
}
}// end fo package
class ClassA {
}
class ClassB {
}
Class 类就总结这么多吧. 其实也没啥东西了. 下面是Date类:
这Date类就更简单了, 虽然属性与方法看起来都很多, 但都是非常简单的东西.
主要东西整理下, 等下还得去跑个步, 太晚了让家里人操心不好…..:
public function init():void {
var d:Date = new Date(); //2008年11月5号 20:36:49 .TMD都五号了啊,时间过的真快.....
trace(d.date); //Date的属性 显示 5
trace(d.getDate()); //返回1~31的Number, 这里显示: 5
trace(d.setDate(20)); //把日期该到20号...现在时间变成了2008年11月20号 20:36:49 会返回new time in milliseconds. 这里显示: 1227184609078
trace(d.getDate()); //20
trace(d.toDateString()); //Thu Nov 20 2008
trace(d.toLocaleDateString());//Thu Nov 20 2008
trace(d.toLocaleString()); //Thu Nov 20 2008 08:36:49 PM 带时间...不是24小时的
trace(d.toString()); //Thu Nov 20 20:36:49 GMT+0800 2008 带时区
trace(d.toTimeString()); //20:36:49 GMT+0800 时间与时区
trace(d.toUTCString()); //Thu Nov 20 12:36:49 2008 UTC
}