一个涉及Flex,Keep-Alive, PHP的bug排除实录
Categories: Flex; Tagged with: ActionScript • Flex • Http Header • PHP; @ August 14th, 2010 23:41Flex端依次向PHP客户端发送两个Request, 由于php端处理第一个Request时存在bug, 由于Keep-Alive, 第二个Request会先接收第一个Request的残局, 造成第二个Request在FireFox下出现异常.
涉及到的内容: PHP, Http Header, Flex URLLoader URLRequest, Keep-Alive, Apache AccessLog, FireFox, Firebug(除了Flex我比较熟之外其他基本上都是懂一点, 所以下面说辞可能会与具体语言/工具有所出入).
起因非常简单: php端一个while的condition没有随着循环而++.
详细描述:
为了测试服务器速度, 我们用Flex + PHP写了一个测试程序, 测试一组服务器的上传下载速度, Debug时很稳定, 如图: 
IE下测试效果很好, 但在Build后放在FireFox上测试, Firefox的pulugin-container就占到若干G内存. 以前我只写过卡死浏览器的程序, 还不曾写过直接死机的程序, 结果昨晚dubug时竟然搞死我的电脑一次.
Flex3.5 bug: 改变ComboBox DataProvider后UI不更新的初步解决
Categories: Flex; Tagged with: ActionScript • bug • ComboBox • Flex • Flex 3.5; @ August 3rd, 2010 14:12基本信息描述:
在SDK升级到3.5后, 突然发现很多ComboBox(多数都是好多级联动)无法继续正常工作.
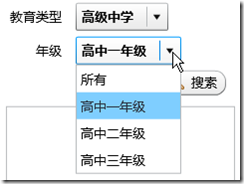
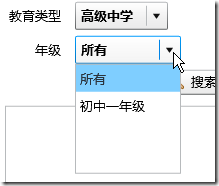
直接表现为: 联动菜单:


左图: 正常工作的级联ComboBox
右图: 未正常工作,
先选择教育类型为高级中学, 年级显示初中数据, 只有一个年级初一.
然后切换教育类型为高中, 此时年级DP已经更新为高中年级数组, 但仍显示前一次的初中年级;
Red5视频服务器统计信息生成方法
Categories: Flex; Tagged with: Red5; @ July 28th, 2010 21:27对于一个Red5服务器, 在应用中可能需要随时获取以下信息:
1. 当前正在Broadcast的Stream有多少个? 每个Stream有多少个subscriber?
2. 每个Broadcast的Stream主持人, 每个subscriber的IP, 持续时间, 流量
3. 其他的, 如服务器的CPU, 内存等信息.
Flex:Error #2176 解决
Categories: Flex; Tagged with: Erro #2176; @ May 15th, 2010 14:00Error: Error #2176: Certain actions, such as those that display a pop-up window, may only be invoked upon user interaction, for example by a mouse click or button press.
做AIR开发时经常会忘记浏览器版本的安全限制, 导致在build为swf之后出现此类问题.
为了保持AIR上的UI, 同时支持浏览器版本, 可预先根据运行环境进行分类处理.
如下, 描述通过点击按钮, 直接下载某文件的解决方案:
AIR中可直接使用, 但浏览器版本会有安全错误.
在浏览器版本时, 点击按钮后不会立即激发下载,而是显示label,用户点击后再进行下载. AIR中点击按钮直接下载:
// onAction 处理...
if(SystemUtils.isAirEnvironment()) { // AIR下直接下载
labelDownloadLink.visible = false;
downloadReportFile(); // 直接下载.
}else if(SystemUtils.isBrowserEnvironment()) { // 浏览器环境下, 因安全策略限制, 显示Label, 通过点击label进行下载.
labelDownloadLink.visible = true;
labelDownloadLink.text = RM.getString(BUNDLE_ATHENA, "download");
}else {
// donothing.
}
/** 在浏览器版本中使用Label进行下载. */
protected function onDownlinkClicked(e:MouseEvent):void {
if(!StringUtils.isEmptyString(_pathReportFile)){
downloadReportFile();
}
}
/** 开始现在报表文件, Air/Broswer 共用. */
protected function downloadReportFile():void {
var fileRef:FileReference = new FileReference();
var urlReq:URLRequest = new URLRequest(_pathReportFile);
....
fileRef.download(urlReq, (dgRecReportPlans.selectedItem as AssessReportPlan).nameFull + ".xls");
}
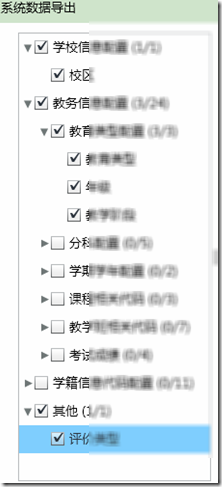
Flex: CheckBox Tree
Categories: Flex; Tagged with: ActionScript • Flex • Tree • Tree Checkbox; @ March 7th, 2010 20:1407/2011 Update: 已更新下载链接. 无法访问box.net的朋友可使用dbank的链接进行下载.
效果与功能:
1. 简单配置数据源即可实现多层显示
2. 可设定初始选定的项目或目录
3. 获得选定的项目