在外部使用WordPress API
Categories: Development Notes • WordPress; Tagged with: PHP • WordPress • WordPress API • wp-load.php; @ July 17th, 2010 23:35用Wordpress这么久了, 从没看过文档也没用过API. 近期有如此需求, 譬如说我站内已有一个网站, 另有一个Wordpress, 两个都在一个主机上, 我希望在WordPress之外使用其API, 显示文章列表啊什么的.
发现有如下之参考: see: http://www.webopius.com/content/139/using-the-wordpress-api-from-pages-outside-of-wordpress
在php文档一开头就声明:
<?php define('WP_USE_THEMES', false); ?>
<?php require('wp-blog-header.php');?>
此后, WordPress API可用.
的确可用.
但今天在讨论Wordpress读取post的SQL时对qury进行了debug, 发现, 只要include/require了 wp-blog-heard.php就会立马辗转Call一下Classes.query_posts(), 先查询10个post再说.
分析后发现不可引用wp-blog-heard.php, 转而引用:wp-load.php就够.
因此, 如果需要在站外使用API, php声明:
define('WP_USE_THEMES', false);
require 'C:\xampp\htdocs\wp\wp-load.php'; // instead of wp-blog-header.php
使用Streampad播放网页中的MP3音频文件
Categories: Development Notes • WordPress; Tagged with: WordPress; @ March 21st, 2010 17:46无需注册,立即获得代码: http://www.streampad.com/getit#
将获得后的代码放入网页中 放置妥当后, 会自动播放网页中的mp3链接.如包含:
我这里放了个mp3链接,所以才会播放!
总之:
有两个条件:
1. js代码已放入网页中 – 播放器有了
2. 网页中包含有mp3链接- 要播放的音乐有了.
演示:http://liguoliang.com/2010/03/1187/
另外: 简洁直接的播放器, 尤其适合一般音乐不多的情况下:
演示 : http://liguoliang.com/2009/05/927/
更多的http://hi.baidu.com/huipk/blog/item/8a7b02086e1a92d062d98694.html
WordPress 无法自动更新解决方法
Categories: Development Notes • WordPress; Tagged with: WordPress; @ September 10th, 2009 21:34出现形如: “You do not have sufficient permissions to update plugins for this blog”的错误
今天帮老刘升级WordPress时出现这个错误, 很晕,据 http://wordpress.org/support/topic/230668 知:
原因在于表*options表中的user_roles 数据不准确, 如你也碰到此类问题, 又想启用自动更新, 你可拷贝以下将你的覆盖掉.
a:5:{s:13:"administrator";a:2:{s:4:"name";s:13:"Administrator";s:12:"capabilities";a:53:{s:13:"switch_themes";b:1;s:11:"edit_themes";b:1;s:16:"activate_plugins";b:1;s:12:"edit_plugins";b:1;s:10:"edit_users";b:1;s:10:"edit_files";b:1;s:14:"manage_options";b:1;s:17:"moderate_comments";b:1;s:17:"manage_categories";b:1;s:12:"manage_links";b:1;s:12:"upload_files";b:1;s:6:"import";b:1;s:15:"unfiltered_html";b:1;s:10:"edit_posts";b:1;s:17:"edit_others_posts";b:1;s:20:"edit_published_posts";b:1;s:13:"publish_posts";b:1;s:10:"edit_pages";b:1;s:4:"read";b:1;s:8:"level_10";b:1;s:7:"level_9";b:1;s:7:"level_8";b:1;s:7:"level_7";b:1;s:7:"level_6";b:1;s:7:"level_5";b:1;s:7:"level_4";b:1;s:7:"level_3";b:1;s:7:"level_2";b:1;s:7:"level_1";b:1;s:7:"level_0";b:1;s:17:"edit_others_pages";b:1;s:20:"edit_published_pages";b:1;s:13:"publish_pages";b:1;s:12:"delete_pages";b:1;s:19:"delete_others_pages";b:1;s:22:"delete_published_pages";b:1;s:12:"delete_posts";b:1;s:19:"delete_others_posts";b:1;s:22:"delete_published_posts";b:1;s:20:"delete_private_posts";b:1;s:18:"edit_private_posts";b:1;s:18:"read_private_posts";b:1;s:20:"delete_private_pages";b:1;s:18:"edit_private_pages";b:1;s:18:"read_private_pages";b:1;s:12:"delete_users";b:1;s:12:"create_users";b:1;s:17:"unfiltered_upload";b:1;s:14:"edit_dashboard";b:1;s:14:"update_plugins";b:1;s:14:"delete_plugins";b:1;s:15:"install_plugins";b:1;s:13:"update_themes";b:1;}}s:6:"editor";a:2:{s:4:"name";s:6:"Editor";s:12:"capabilities";a:34:{s:17:"moderate_comments";b:1;s:17:"manage_categories";b:1;s:12:"manage_links";b:1;s:12:"upload_files";b:1;s:15:"unfiltered_html";b:1;s:10:"edit_posts";b:1;s:17:"edit_others_posts";b:1;s:20:"edit_published_posts";b:1;s:13:"publish_posts";b:1;s:10:"edit_pages";b:1;s:4:"read";b:1;s:7:"level_7";b:1;s:7:"level_6";b:1;s:7:"level_5";b:1;s:7:"level_4";b:1;s:7:"level_3";b:1;s:7:"level_2";b:1;s:7:"level_1";b:1;s:7:"level_0";b:1;s:17:"edit_others_pages";b:1;s:20:"edit_published_pages";b:1;s:13:"publish_pages";b:1;s:12:"delete_pages";b:1;s:19:"delete_others_pages";b:1;s:22:"delete_published_pages";b:1;s:12:"delete_posts";b:1;s:19:"delete_others_posts";b:1;s:22:"delete_published_posts";b:1;s:20:"delete_private_posts";b:1;s:18:"edit_private_posts";b:1;s:18:"read_private_posts";b:1;s:20:"delete_private_pages";b:1;s:18:"edit_private_pages";b:1;s:18:"read_private_pages";b:1;}}s:6:"author";a:2:{s:4:"name";s:6:"Author";s:12:"capabilities";a:10:{s:12:"upload_files";b:1;s:10:"edit_posts";b:1;s:20:"edit_published_posts";b:1;s:13:"publish_posts";b:1;s:4:"read";b:1;s:7:"level_2";b:1;s:7:"level_1";b:1;s:7:"level_0";b:1;s:12:"delete_posts";b:1;s:22:"delete_published_posts";b:1;}}s:11:"contributor";a:2:{s:4:"name";s:11:"Contributor";s:12:"capabilities";a:5:{s:10:"edit_posts";b:1;s:4:"read";b:1;s:7:"level_1";b:1;s:7:"level_0";b:1;s:12:"delete_posts";b:1;}}s:10:"subscriber";a:2:{s:4:"name";s:10:"Subscriber";s:12:"capabilities";a:2:{s:4:"read";b:1;s:7:"level_0";b:1;}}}
WordPress播放器
Categories: Development Notes • WordPress; Tagged with: WordPress; @ May 10th, 2009 21:43今天录了段音, 想放上来, 想搞个稍微花哨的播放器. 顺手找到的俩假单的, look:
1. 使用站点: http://www.blogcastone.net/ 填入mp3地址, 然后加入生成的代码
2. 直接使用flash的player, 手动改代码其实也慢方便的:
如: Google Reader的:
代码:
效果:
使用Windows Live Writer发布日志
Categories: Development Notes • WordPress; Tagged with: WordPress; @ November 12th, 2008 11:46作为一款本地Blog管理工具,Windows Live Writer 支持大部分主流的Blog接口,包括RSD、Metaweblog API和Movable Type API等。通过WLW可以方便的在博客中插入图片,视频等多媒体, 以及表格,链接等常规内容.并且支持通过代理服务器发布博客.
WLW可以完美的支持WordPress,包括目录选择, 增加目录, Tag, 是否允许评论, 作者,密码, 摘要等.
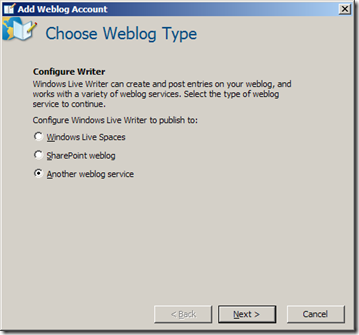
在安装完毕WLW后, 选择Weblog/Add Weblog Account,增加一个博客:

如果时WordPress,选择最后一个.

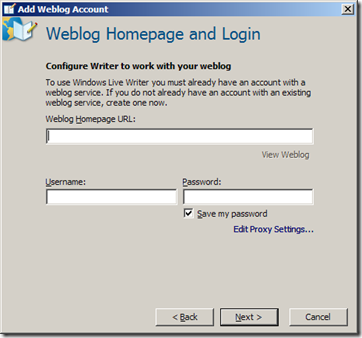
填入博客地址,用户名及密码既可.
如果需要使用代理,点击Edit Proxy…
现在就可以使用WLW写博客啦:
好用的功能:
1. 直接拖入图片作为附件. 设置图片的位置及效果.
2. 三种视图,非常方便 在Source视图中可以查看或修改代码. 在PREVIEW视图中预览
3. 展开下方的输入框, 可以增加目录,设定Tag, 摘要等.
4. 离线发布: 无网络时使用WLW, 待有网络时候发布
Windows Live Writer Beta 使用了许多与 Microsoft Office 相同的键盘快捷方式。常见操作快捷键如下:
将当前文章发布到博客:CTRL+SHIFT+P
打开新文章: CTRL+N
将草稿保存到计算机上: CTRL+S
切换到“普通”视图: CTRL+F11
切换到“Web 版式”:视图 F11
切换到“Web 预览”: F12
切换到“HTML 代码”视图: SHIFT+F11
打开或关闭 Writer Beta 边栏: F9
打开或关闭文章属性工具栏: F2
在博客文章中插入超链接: CTRL+K
在博客文章中插入图片: CTRL+L