Flash Builder (5?) "Burrito(玉米煎饼)” / Flex SDK betas 即将发布
Categories: Flex; Tagged with: Burrito • Flash Builder • Flex; @ October 12th, 2010 16:19今年5月我们才从FlexBuilder3迁移到FlashBuilder4, SDK目前仍维持在3.5, 仅在部分小应用中使用了SDK4.0。今天收到邮件提醒已可申请”Burrito”的试用: “The Flash Builder “Burrito” / Flex SDK betas are being opened up…”, 查了下更新的内容, 并不是很多.
使用ANT Build SWC
Categories: Flex; Tagged with: ANT • COMPC • Flex; @ October 11th, 2010 20:59两年前刚开始学Flex的时候常去看Cookbook, 还翻译过一篇关于生成SWC文件的帖子—当时甚至连ANT都没有用过, 真TM是为赋新词强说愁, 闲的肱二头肌疼, 再上层楼, 用了ANT, 写过几个Build才知道, 除了使用了装B武器之外, 我仍旧一无是处.
使用Adobe提供的compc – component compiler来打包as文件, 使用ANT编写极为简单, 如下:
<!– =================================
target: Build SWC文件举例 – 极不实用.
================================= –>
<target name=”buildSWCTest” depends=”” description=”Build Athena Framework SWC file.”>
<compc output=”$E:/test.swc”
include-classes=”com.liguoliang.Class1 com.liguoliang.Class2″>
<source-path path-element= “E:/Projects/FLEX/TestApp/src” />
</compc>
</target>
compc要求使用include-classes指定参与打包的Class, 一个半个类倒也无所谓, 一个个写上就可以了, 但问题是成百上千个, 写的完也写乱套了. 于是出现如下ANT命令, 帮助生成指定目录下的所有AS Class的PackageName:
注意: 部分变量定义没贴出来. 领会意思就ok.
<fileset dir=”${src-dir}” id=”src.files“>
<include name=”**\**”/>
</fileset>
<echo message=”${src-dir}” />
<pathconvert
property=”build-classes”
pathsep=” ”
dirsep=”.”
refid=”src.files”
>
<map from=”\” to=”/”/>
<map from=”${src-dir}/” to=””/>
<mapper>
<chainedmapper>
<globmapper from=”*.as” to=”*”/>
<!–globmapper from=”*.mxml” to=”*”/–>
</chainedmapper>
</mapper>
</pathconvert>
<echo message=”Class is set to: ${build-classes}”/>
使用$build-classes作为compc的include-classes的Value再进行Build就可.
另: 可在compc中, 可使用external-library-path增加外部SWC:
<external-library-path file=”somdir/common.swc” append=”true”/>
See:
1. Using the compc task
2. Using compc, the component compiler
3. Working with compiler options – 同时适用于mxmlc与compc
4. Flex compc & ant 编译
Flex 设置Datagrid Header的高度/颜色等样式
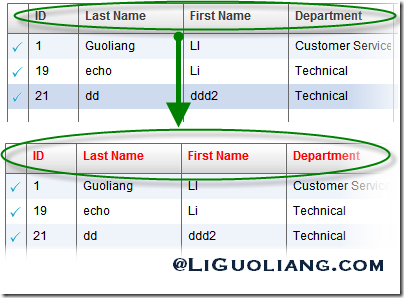
Categories: Flex; Tagged with: Flex; @ October 10th, 2010 11:26写了两年多的AS程序, 直到今天才遇到设置Datagrid Header样式的需要….(Datagrid, 中文输入至少=打他狗日的), 先看效果:
WordPress插件: post2Qzone – 文章同步发送到QQ空间
Categories: Development Notes • WordPress; Tagged with: PHPMailer • Post2Qzone • QQ邮箱 • Qzone • Tools • WordPress; @ October 9th, 2010 1:032013.1.13 更新:
默认使用SSL进行发送; 同时修正了部分已知bug.
2010.11.12 Update
注意: 本插件需要远程登陆到QQ邮箱才能正常同步, 因此, 如果您的主机无法连接到QQ邮箱, 就会出现同步失败 – 此种情况下, 您需要暂时禁用本插件.
近日我的LP Star主机也无法访问QQ邮箱, 因此正在寻找其他解决方案中, 如果您的插件已无法正常工作, 请暂时停用本插件, 日后有更新时再启用. 谢谢.
假期在家窝出来的, 第一次写插件, 测试了一段时间, 感觉应该没问题了, 今天发一下. 希望能对你有用.
基本功能
在Wordpress新增文章时自动发布到Qzone, 你可以通过后台设置:
- 设置新文章的发布目录(如果Qzone中目录不存在会自动创建)
- 设置文章前缀/后缀
- 设置抄送邮箱
Post2Qzone 插件主页: http://wordpress.org/extend/plugins/post2qzone/
使用指南(2分钟即可完成配置)
1. 自动安装插件
WordPress后台>Plugins>Add New> Search: by Tag, 使用关键字: “qzone”搜索, 将会得到:

(分是我自己评的…嘿嘿)点击Install Now自动安装, 安装完毕后激活插件
2. 配置信息
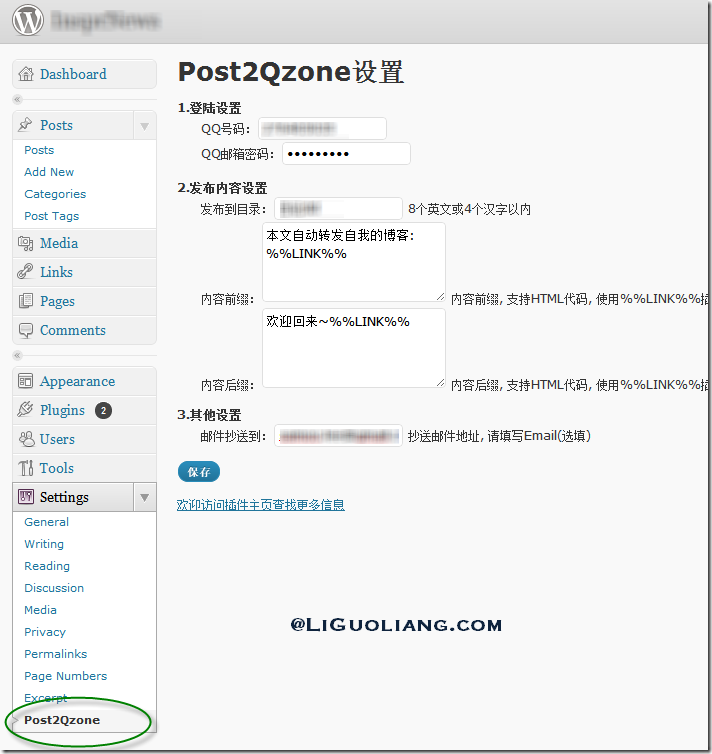
进入Setting > Post2Qzone页面:
除了登录信息为必填之外, 其他选项均为选填. 配置完毕后点击”保存”.
3. 使用
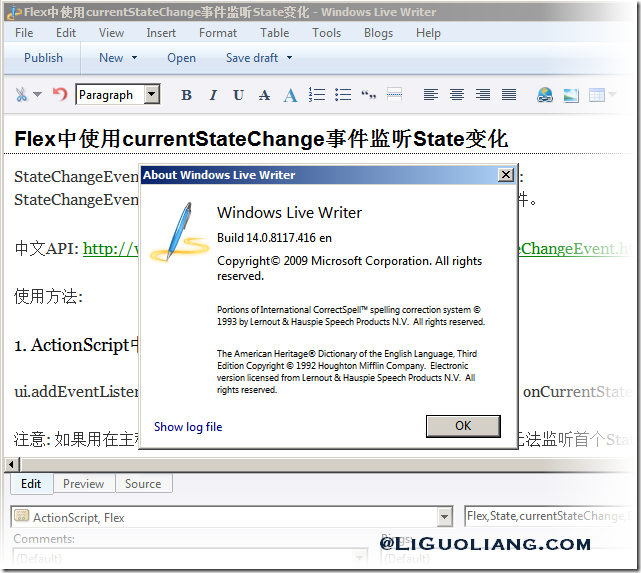
在发布文章 – 包括使用WP后台或其他离线写作软件如: Windows Live Writer 发布文章之后, 将会自动发布到Qzone上, 同时如果填写了抄送邮箱, 该邮箱也会收到一份拷贝.
4. 其他
1. 为什么要提供QQ号及密码
使用Email发布日志到Qzone, 需要使用自己的QQ邮箱进行发送, 因此必须填写正确的QQ号及密码. 本插件基于PHPMailer编写, QQ密码仅用于在您的服务器上登陆QQ邮箱服务器, 不会泄露, 请放心.
2. 如果发布失败怎么办?
1. 首先检查QQ邮箱的发信状态及登录状态, 查看是否在文章发布后进行过登录及发邮件的操作, 如果没有请进行第二步:
2. 进入Plugin>Editor, 编辑Post2Qzone, 将文件首部的$debug变量设置为true, 然后使用Wordpress后台编写并发布新文章, 点击发布后会显示发送的详细情况, 你可通过查看该信息已获得进一步的帮助.
附录:有图有真相
1. Windows Live Writer发布新文章:
2. QQ空间已发布:
Over.
Flex中使用currentStateChange事件监听State变化
Categories: Flex; Tagged with: currentStateChange • Event • Flex • State; @ October 9th, 2010 0:12StateChangeEvent.CURRENT_STATE_CHANGE(currentStateChange):
StateChangeEvent 类代表当组件的 currentState 属性更改时调度的事件。
中文API: http://www.adobe.com/livedocs/flex/3_cn/mx/events/StateChangeEvent.html
使用方法:
1. ActionScript中监听Event
ui.addEventListener(StateChangeEvent.CURRENT_STATE_CHANGE, onCurrentStateChange);
注意: 如果用在主程序Application creationComplete的响应方法中, 可能无法监听首个StateChange事件(进入初始State);
2. MXML中监听Event
currentStateChange="onCurrentStateChange(event)"
附录: 响应函数
/** On State Change . */
protected function onCurrentStateChange(event:StateChangeEvent):void {
printLog("LastState: " + event.oldState + "; currentState" + currentState);
}
Trace信息:
LastState: StateEmployeesList; currentStateStateDeptMgt