Captivate5为一个Slide添加多个音频
Categories: Uncategorized; Tagged with: Captivate • Captivate5; @ November 21st, 2010 11:06Captivate allows audio at three levels.
- Background – Plays for duration of project
- Slide – Plays when slide plays
- Object – Plays when object appears
一个Slide中只允许有一个面向Slide的Audio, 因此如果要添加多个, 需要加到Object上
如果只想添加多个声音而不涉及Slide中具体的元素, 可以加一些透明的线条或文本或什么…然后将声音加到上面就OK. (more…)
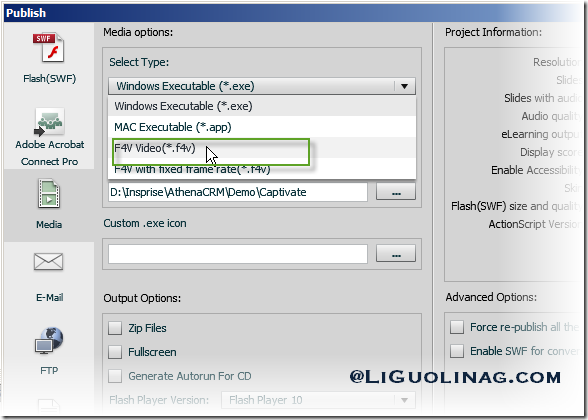
如何将Captivate 5输出文件发布到视频网站
Categories: Uncategorized; Tagged with: Captivate • Captivate F4V • Captivate5; @ November 20th, 2010 13:29Captivate 5已放弃输出为AVI格式的文件, 想输出为FLV, 又需要Server支持.
多数视频分享网站不支持.swf文件, 因此可以将输出的SWF文件使用三方工具转换为avi, flv等格式再行上传.
另外一个方法就是输出为F4V格式的文件, 土豆网等支持F4V的上传, 因此可将.cpx文件输出为F4V后上传到土豆,优酷等网站.
但是: 经测试, 一个输出足有5分钟的F4V视频, 被土豆压到了40多秒….真是太挫了
更多解决方案可参考: http://forums.adobe.com/message/3029816
SQL中判断时间
Categories: Java; Tagged with: Java • JDBC; @ November 19th, 2010 20:58需求: (使用JDBC) 在SQL中增加时间限制
简单错误的写法:
SimpleDateFormat df = new SimpleDateFormat(“yyyy-MM-dd”);
String dateNow = df.format(new Date(System.currentTimeMillis())); //”2010-11-19″; //new Date(System.currentTimeMillis()).toString();
然后将dateNow加入到SQL中. maybe可工作, 但不能保证数据库平台迁移后仍可继续工作.
正确的解决方法, 使用PreparedStatement设定SQL参数:
StringBuilder sb = new StringBuilder("SELECT oue FROM OUEnroll oue WHERE oue.user_ID = ");
sb.append(user.getUser_ID()).append(" AND (oue.dateStart IS NULL OR ").append("?2")...
// 省略若干
select.setParameter(1, user.getUser_ID());
select.setParameter(2, new Date(System.currentTimeMillis()));
JDBC会根据具体的数据库Driver处理Date并加入到SQL中.
Adobe Captivate5 时间轴预览无声音
Categories: Uncategorized; Tagged with: Captivate5; @ November 17th, 2010 20:21今天用Captivate5做产品演示, 导入声音后时间轴预览竟然没声音…Google之后才知道, 5中时间轴下方有了静音按钮:
See: http://forums.adobe.com/message/3031435
Flex中设置鼠标样式
Categories: Flex; Tagged with: Cursor • Flex • useHandCursor; @ November 16th, 2010 22:12上面是一个Render, 一个由image, label等组成的Box.
默认状态下鼠标划过时为普通状态或字符编辑状态, 为了使鼠标滑过时样式变为手型, 可使用:
useHandCursor = true; buttonMode = true; mouseChildren = false;
设置鼠标状态忙: http://liguoliang.com/2010/using-cursormanager-in-flex-with-actionscript/