BlazeDS Flex端常用方法总结 及 ResultEvent分析
Categories: Flex; Tagged with: ActionScript • BlazeDS • Flex • ResultEvent; @ February 21st, 2009 20:241 .基本使用:
private var op:AbstractOperation;
public function loadEmployees():void {
op = AppContext.getRemoteObject().getOperation("loadEmployees"); //获得Operation
op.arguments = [id]; //设定参数
var at:AsyncToken = op.send(); //Send
at.addResponder(this); //为本实例增加responder
}
//---------------------实现 IResponder-------------------------------
public function result(responderResult:Object):void {
var resultEvent:ResultEvent = responderResult as ResultEvent;
var ac:ArrayCollection = resultEvent.result as ArrayCollection;//result为服务器返回的数据
log.debug("已读取到 " + this + "的职员列表, 职员数目为: " + ac.length);
}
public function fault(data:Object):void {
throw new Error("远程操作失败");
}
2. 另外可通过外置Responder实例来响应结果, 同时在实例中dispatch Event, 可实现在当前类中响应服务器端返回数据.
//Listener - onButtonDelClicked
private function onButtonDelClicked(e:MouseEvent):void {
var op:AbstractOperation = AppContext.getRemoteObject().getOperation("delEmp");
log.info("Deleteing...");
op.arguments = [datagridEmpList.selectedItem as Employee];
var at:AsyncToken = op.send();
var rs:OperationResponder = new OperationResponder();//增加Responder实例
rs.addEventListener(OperationResultEvent.OPERATION_COMPLETE, onOperationSuccess);//监听由Responder派发的Custom Event
at.addResponder(rs);//为AsyncToken增加Responder
}
//-----------------------on RemoteOperationSuccess - SaveNew - UPdate - Delete - load Department- 监听多个操作的Event-----------------
private function onOperationSuccess(e:OperationResultEvent):void {
var resultEvent:ResultEvent = e.resultData as ResultEvent;
var resultEventATMessage:RemotingMessage = resultEvent.token.message as RemotingMessage;
var operationName:String = resultEventATMessage.operation;
if(operationName == "saveEmpToDB") {//新建保存
//....
}else if(operationName == "updateEmp"){ //更新
//....
}
}else if(operationName == "delEmp") {//删除
var deletedEmp:Employee = resultEventATMessage.body[0];
log.info("已成功删除职员: " + deletedEmp.name);
}else if(operationName == "loadDepartments") { //加载部门信息
//...
}
}
OperationResponder类:
package com.insprise.dept.view
{
/**
* Select Departments Responder
*/
[Event(name = "OperationComplete", type="com.insprise.dept.event.OperationResultEvent")]
public class OperationResponder extends EventDispatcher implements IResponder
{
public function OperationResponder() {
super();
}
public function result(data:Object):void {
// var resultEvent:ResultEvent = data as ResultEvent;
// var ac:ArrayCollection = resultEvent.result as ArrayCollection;
dispatchEvent(new OperationResultEvent(data));
}
public function fault(info:Object):void {
throw new Error("服务器出错 - 调用服务器端方法失败" + ErrorMessage);
}
}//end of class
}//end of package
OperationResultEvent类:
package com.insprise.dept.event
{
/**
* when Operation Success, and it's responder can dispatch this event
*/
public class OperationResultEvent extends Event
{
public static const OPERATION_COMPLETE:String = "OperationComplete";
private var _resultData:Object;
/**
* Constructor
*/
public function OperationResultEvent(resultData_:Object) {
super(OPERATION_COMPLETE, false, false);
_resultData = resultData_;
}
/**
* Getter
*/
public function get resultData():Object {
return _resultData;
}
/**
* Override - MUST
*/
override public function clone():Event {
return new OperationResultEvent(_resultData);
}
/**
* OPTIONAL
*/
override public function toString():String {
return formatToString(OPERATION_COMPLETE, "_resultData");
}
}//end of class
}//end of package
3: ResultEvent常用操作:
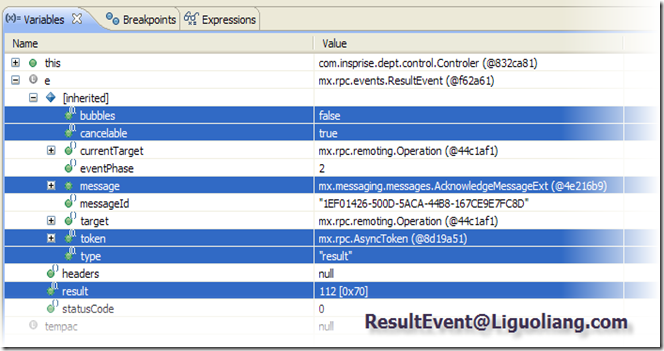
ResultEvent由AsyncToken的applyResult方法派发, 将该Event传递至Responder的result方法中.
ResultEvent的属性:
/**
* Creates a new ResultEvent.
* @param type The event type; indicates the action that triggered the event.
* @param bubbles Specifies whether the event can bubble up the display list hierarchy.
* @param cancelable Specifies whether the behavior associated with the event can be prevented.
* @param result Object that holds the actual result of the call.
* @param token Token that represents the call to the method. Used in the asynchronous completion token pattern.
* @param message Source Message of the result.
*/
public function ResultEvent(type:String, bubbles:Boolean = false, cancelable:Boolean = true,
result:Object = null, token:AsyncToken = null, message:IMessage = null)
{
super(type, bubbles, cancelable, token, message);
if (message != null && message.headers != null)
_statusCode = message.headers[AbstractMessage.STATUS_CODE_HEADER] as int;
_result = result;
}
resultEvent.result存放有当前op返回值, 可通过ObjectUtils.toString(resultEvent.result)来查看其类型及信息
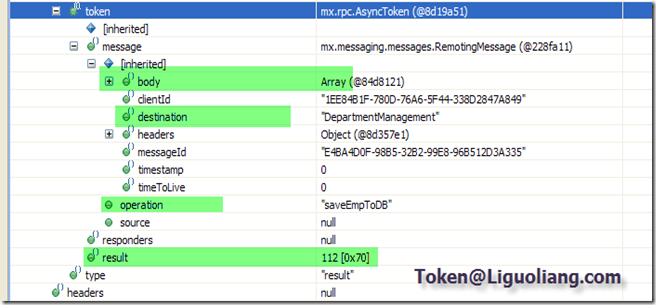
其中token中存放有如下具体信息:
Message中的内容:
body中存放有当前Operation的很多参数, 可使用如下方法调用Message:
var resultEventATMessage:RemotingMessage = resultEvent.token.message as RemotingMessage;
然后可通过resultEventATMessage.operation / desination/body[*]等来调用op/destination名字及op的参数.
在Operation中定义了message的内容:
以下代码来自mx.rpc.remoting.Operaiton
override public function send(... args:Array):AsyncToken
{
if (!args || (args.length == 0 && this.arguments))
{
if (this.arguments is Array)
{
args = this.arguments as Array;
}
else
{
args = [];
for (var i:int = 0; i < argumentNames.length; ++i)
{
args[i] = this.arguments[argumentNames[i]];
}
}
}
var message:RemotingMessage = new RemotingMessage();
message.operation = name;
message.body = args;
message.source = RemoteObject(service).source;
return invoke(message);
}
}
mx_internal – Flex框架保留命名空间 <->
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects