呃,我们去打猎吧~
Categories: 垃圾山 November 13th, 2008 14:422008-11-13 星期四 农历戊子年 十月十六
宜 出猎
忌 此日大凶诸事不吉
昨天晚上惊闻老刘给我买了一床被子, 套用其比较正式的说法就是”一床高级的羽绒被”. 很快我便因为她给我买了我暂时不太需要的东西而惆怅, 继而冲动的我对其做法上纲上线,最后定论为单边主义.
于是很长时间没有争吵的我们,又开始锻炼我们的大脑反应速度与嘴皮子.
终于在凌晨1点半双方达成停火协议.开始睡觉.
又累有瞌睡的我一想到明天还得早起,还得工作,还得看书, 又想到以后还得养家还得糊口还得孝敬父母, 享受生活, 疲惫的我怎么睡都睡不着, 天气已经很凉了,老子都传毛衣了, TMD还有蚊子像破飞机一样蝇营狗苟的飞来飞去的咬老子的脸.
早晨起来在雅虎上看到上面的这条黄历, 于是给老刘发了条信息: 不如我们打猎吧. 都是黄历惹的祸.
吵架的后果:
1.浪费时间.
2.浪费电话费.
3.不环保.
4.伤身体.
5.喂蚊子.
6.伤感情.
我打算以后先看黄历, 再诸事不吉的时候就安生点. 太暴躁了…
狗尾巴花
Categories: 垃圾山 November 12th, 2008 20:50经过我的考证与回忆, 断定狗尾巴花与狗尾巴草绝对不是一样滴—-网上好像很多人对够尾巴花非常刚兴趣.
为了让我认为的狗尾巴花在互联网上与狗尾巴草划清界限, 我费了大劲在维基百科,百度百科上添加了狗尾巴花条目[以前我没有这么贱….寒]
同时在这里也有一些介绍….http://liguoliang.com/2008/10/155/
大家别说我无耻呀,嘿嘿
至少俺也在维基百科上添加了一个小条目…英语好的同学去维基上给俺翻译翻译,哈哈
使用Windows Live Writer发布日志
Categories: Development Notes • WordPress; Tagged with: WordPress; @ November 12th, 2008 11:46作为一款本地Blog管理工具,Windows Live Writer 支持大部分主流的Blog接口,包括RSD、Metaweblog API和Movable Type API等。通过WLW可以方便的在博客中插入图片,视频等多媒体, 以及表格,链接等常规内容.并且支持通过代理服务器发布博客.
WLW可以完美的支持WordPress,包括目录选择, 增加目录, Tag, 是否允许评论, 作者,密码, 摘要等.
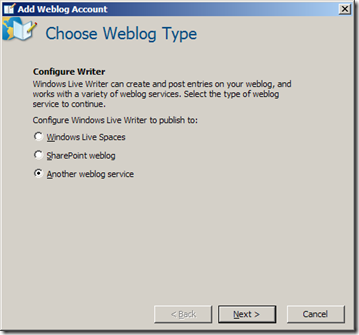
在安装完毕WLW后, 选择Weblog/Add Weblog Account,增加一个博客:

如果时WordPress,选择最后一个.

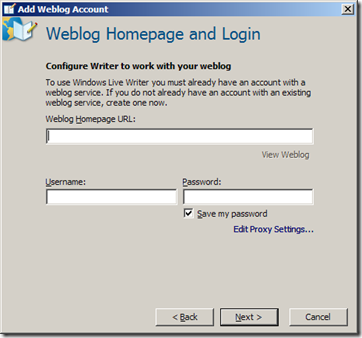
填入博客地址,用户名及密码既可.
如果需要使用代理,点击Edit Proxy…
现在就可以使用WLW写博客啦:
好用的功能:
1. 直接拖入图片作为附件. 设置图片的位置及效果.
2. 三种视图,非常方便 在Source视图中可以查看或修改代码. 在PREVIEW视图中预览
3. 展开下方的输入框, 可以增加目录,设定Tag, 摘要等.
4. 离线发布: 无网络时使用WLW, 待有网络时候发布
Windows Live Writer Beta 使用了许多与 Microsoft Office 相同的键盘快捷方式。常见操作快捷键如下:
将当前文章发布到博客:CTRL+SHIFT+P
打开新文章: CTRL+N
将草稿保存到计算机上: CTRL+S
切换到“普通”视图: CTRL+F11
切换到“Web 版式”:视图 F11
切换到“Web 预览”: F12
切换到“HTML 代码”视图: SHIFT+F11
打开或关闭 Writer Beta 边栏: F9
打开或关闭文章属性工具栏: F2
在博客文章中插入超链接: CTRL+K
在博客文章中插入图片: CTRL+L
Flex中XML的处理
Categories: 垃圾山; Tagged with: ActionScript • Array; @ November 11th, 2008 23:26今天老子太累了….一日一类扛不住了…先把以前的笔记发上来撑着吧… ECMAScript for XML (E4X)是一扩展了ECMAScript(JavaScript)的程式语言,它增加本地XML支持,为ECMAScript程序员提供了一种感觉直观的方式来访问XML文档。
Flex中XML对象的创建
//通过表达式直接创建XML对象[省略]
//通过XML对象的构造函数创建XML对象[省略]
//通过Array中Object建立.
/**把所有person从数组Parry种提出来,并转换为XML格式,
*/
public static function allPersonsToXml():XML {
var i:int;
var flexXML:XML =
访问XML:
E4X提供两种工具来访问一个XML层次结构中的数据:
XML和XMLLIst内容访问方法(attribute(),attribute()…等
具有点(.), 后裔(..), 和属性(@) 运算符的变量风格访问
在XML文档中,有一部分数据是以节点方式存在的.在使用XML对象过程中,除了使用节点之外,对于XML节点属性的访问也尤为重要.在AS3.0中,最基本属性访问方式就是使用”@”操作符.可以通过@操作符加属性名称的方式直接访问节点的属性.
Var flexXML : XML =
Flash CS3
Flash 8
Flex3
Google Ajax1.0
//通过@访问属性
Trace(flexXML.FlashPlayer.@version); //9
Trace(flexXML.FlashPlayer.Flash.@version); //9
Trace(flexXML.FlashPlayer.@*.toXMLString);
//输出:
//9
//Adobe
//使用attribute访问,
Trace(flexXML.FlashPlayer.attribute(“version”);
Trace(flexXML.FlashPlayer.attribute(“*”);
遍历XML节点
/**用for in遍历数组中的Student,并插入到Paryy中.
*/
for (var name:String in novel.child("Student")) {
PArray.push(
new Student(novel.child("Student")[name].Name,
int(novel.child("Student")[name].Age)
)
);
} // End: for each Student
Moodle快速上手
Categories: Education MIS; Tagged with: Moodle • 学习管理; @ November 11th, 2008 23:08Moodle是一个基于PHP与MySQL的开源在线学习软件. 国内教育学专家黎家厚老师给他取名叫做"魔灯".
随着社会的不断进步, 在我国国内,尤其是长三角附近的教育局, 中小学, 纷纷使用Moodle建立了各自的在线学习系统. 但99%的几乎无人访问. 中文资料也比较少, 只有黎家厚老师出版的一本应用手册一样的东西, 虽然详细,但却只是使用, 国内学校的电教老师几乎不可能通过一本使用手册通过Moodle来搭建一个稳固的学习管理系统. 而且Moodle也不一定能符合中国国情, 于是出现了现在这种站多人少的尴尬处境.
我常去Moodle官方网站溜达,其中有一个course叫做简体中文, 撇开人气先不说. 大家关心的并不是Moodle是否能完全的适合自己的要求,是否能完全了解他,控制他, 而是慌慌张张的先装到自己服务器上,能用就可以.
不废话了, 总结开始.
Moodle提供的服务
Moodle是一个标准的在线学校管理系统. 通过Moodle, 每个老师可以申请或创建自己的课程, 所有用户[包括老师与学生]都可以参加该课程的学习. 在每个个course中, 包括了以下模块[标准配置,未增加插件]:
1.Assignment 作业
2.Chat 聊天室
3.Choice 投票
4.Data 数据库,自定义字段–>譬如可以在某个Course中新建一个Data, 内含有两个字段,名字与电话.以收集参与该课程的师生的联系方式
5.Exercise 大作业
6.Forum 讨论区
7.Glossary 词汇表 类似于维基中的链接.
8:HotPot:
9:Journal
10:Label 标签 用于在Course首页上添加图片或文字
11:lams:LAMS
12:Leasson: 程序教学–>通过设定一系列的关卡,分别予以提示进行教学
13:Quiz:测验
14:resource:资源 如某个Course中相关的图片,视频,文档,外界连接等.
15:Scorm:课程包
16:Survey: 调查问卷
17:Wiki
18:WorkShop
综上可见,通过Moodle, 我们可以创建一个页面丰富, 包含有聊天室, 讨论区, 投票, 调查, 作业, 大作业, 测验, 程序教学等内容的课程.
安装Moodle
Moodle分别提供了Windows Package, Mac Package, 以及代码包的下载.
建议各位在本地搭建好Apache+PHP+MySQL环境后下载代码包直接安装;
如果为了节省时间, 则可以直接使用Windows或Mac的安装包.
下载地址: http://download.moodle.org/
本地化语言
Moodle安装好后,可以从其官方网站下载当地语言,完成语言上的本土化:http://download.moodle.org/lang16/
将下载后的zip解压缩之后放入moodle/lang中即可…
创建一个Course
其实在Moodle安装结束之后,就自动创建一个ID为1的Course作为网站首页. 除了一些普遍的功能之外, 该Course与其他普通Course还是有很多不同的.
以管理员登陆之后, 在首页中的Site Administration中选择Course>Add/edit courses..增加一个Course.先不修改任何参数,返回到该Course页面:

上面是简体中文版本的课程, 很清晰了, 就不废话了.
哦,对中间内容是教学周, 按周划分,在课程设置中可以设置该Course有多少周.
另外, 每周都可以单独的添加活动,在添加活动下拉框中添加.