ActionScript实现插入排序[直接插入排序 Insertion Sort],交互排序排序[单向双向冒泡排序 Bubble Sort]
Categories: Flex; Tagged with: ActionScript • Flex • 排序 • 算法; @ October 19th, 2008 16:41上学时数据结构就一直没学好, 死皮赖脸连抄带蒙, 补考时才考过. 早知道现如今脑子不够使, 那时候一定好好学….
排序的算法比较多,大概可分为:
* 插入排序
* 冒泡排序
* 选择排序
* 快速排序
* 堆排序
* 归并排序
* 基数排序
* 希尔排序
在这我就找俩最简单的练练手先, 写的不一定对, 欢迎指正, 批评才是我前进的动力…
直接插入排序 Insertion Sort
}
/**
* 插入排序[直接插入排序 Insertion Sort]
*/
public static function insertionSort(arrayToBeSorted:Array):void {
for(var i:int = 0; i0; j--) {
if(arrayToBeSorted[j-1]>arrayToBeSorted[i]) {
arrayToBeSorted[j] = arrayToBeSorted[j-1];
}else {
break;
}
trace(j);
}
arrayToBeSorted[j] = temp;
}
trace(arrayToBeSorted);
}
交互排序[冒泡排序 Bubble Sort]
/**
* 交互排序[冒泡排序 Bubble Sort]
*/
public static function bubbleSort(arraytoBeSorted:Array):void {
var startIndex:int = 0;
var tempIndex:int;
for(var j:int = arraytoBeSorted.length - 1; j>0; j--) {
for(var i:int = arraytoBeSorted.length - 1; i>startIndex; i--) {
if(arraytoBeSorted[i-1]>arraytoBeSorted[i]) {
//swap(arraytoBeSorted[i], arraytoBeSorted[i-1]);
var temp:int = arraytoBeSorted[i];
arraytoBeSorted[i] = arraytoBeSorted[i-1];
arraytoBeSorted[i-1] = temp;
tempIndex = i;
}
}//end of for
startIndex = tempIndex;
trace("StartIndex: " + startIndex);
trace("冒泡法排序结果: " + arraytoBeSorted);
}//end of for
}
双向冒泡:
/**
* 交互排序[双向冒泡]
*/
public static function doubleDirectionBubbleSort(arrayToBeSorted:Array):void {
var j:int;
var k:int;
var tempIndex:int = arrayToBeSorted.length;
var startIndex:int = 0;
var endIndex:int = arrayToBeSorted.length - 1;
var change:Boolean = true;
while(startIndexstartIndex; j--) {
change = false;
if(arrayToBeSorted[j]arrayToBeSorted[k]) {
var temp:int = arrayToBeSorted[k];
arrayToBeSorted[k] = arrayToBeSorted[k-1];
arrayToBeSorted[k-1] = temp;
change = true;
}
tempIndex = k;
trace("重的下沉: " + arrayToBeSorted +" Changed: " + change.toString() + " StrtIndex: " + startIndex + " EndIndex:" + k);
}//end of for
endIndex = tempIndex;
trace("startIndex: " + startIndex + " endIndex: " + endIndex);
trace("双向冒泡排序后: " + arrayToBeSorted);
}//end of while
}//end of function
Flex中获得DataGrid中编辑前后的数据
Categories: Flex; Tagged with: DataGrid • DataGridColumn • Flex; @ October 18th, 2008 11:28问题:
在使用DataGrid进行数据编辑时, 我们不可避免的需要对数据的输入进行检验, 修正等错误.
解决方法:
监听DataGrid的editEnd事件:DataGridEvent.ITEM_EDIT_END.改事件中包含有正在编辑的DataGridColumn[列名], 编辑前的数据, 编辑结束后的数据, 等等
具体实现:
1. 获得当前编辑的DataGridColumn; 2. 获得编辑前后的数据;
/**
* 响应EditEnd
* 获得当前编辑的DataGridColumn; 2. 获得编辑前后的数据;
*/
private function onEditEnd(e:DataGridEvent):void {
var beingEditField:String = e.dataField; //获得当前列的dataField
if(beingEditField == "locale") {
var oldLocal:String = e.itemRenderer.data.locale;
var newLocale:String = _dataGrid.itemEditorInstance[columnLocale.editorDataField]; //hashMap Key is String
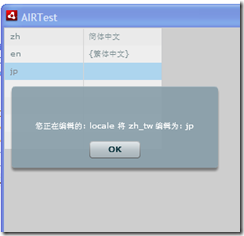
Alert.show("您正在编辑列: " + beingEditField + " 将: " + oldLocal + " 编辑为: " + newLocale); //在此处可以加入需要的数据验证,或是自动修正等等功能.可以使用 e.preventDefault()来阻止默认行为
}
}......
}
抓图:
ActionScript中使用自定义组件 Use CustomUI in Flex with ActionScript
Categories: Flex; Tagged with: ActionScript • AIR • ComboBox • DataGrid • Flex • itemEditor; @ October 18th, 2008 11:12一: 需求
要求使用get ui获得一个UICompontent[DataGrid], 其中DataGrid某列的ItemEditor为ComboBox,且该UICompontent的右键菜单中有一个Item: 删除 [删除当前选定的行]
使用set value 来设定该UICompontent的dataProvider.[为了简单起见, 在测试时直接set一个ArrayCollection]
二: 分析
建议一个ItemEditor的类, 在该类中增加名为 get ui, 返回值为UICompontent, 属性为Public的函数, 在该类中新建DataGrid, 设置DataGrid的属性, 增加右键, return该DataGrid,完成任务
要点:
1:DataGrid设置ItemEditor为ComboBox
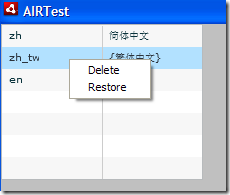
2:Air中使用右键
三: 代码实现[Set Value比较简单,故省略]
/**
* 在外界呼叫get ui时,返回一个UICompontent,该UICompontent包含以下内容:
* 右键: Restore
* 返回一个UICompontent[此处为DataGrid]
*/
public function get ui():UIComponent {
if(_dataGrid != null) {
return _dataGrid;
}
//新建一个DataGrid
_dataGrid = new DataGrid();
_dataGrid.editable = true;
//增加右键
var menu:NativeMenu = new NativeMenu();
var menuItemDelete:NativeMenuItem = new NativeMenuItem("Delete");
//监听事件,在右键选定Delete时运行该函数
menuItemDelete.addEventListener(Event.SELECT, onMenuDeleteClicked);
//将该menuItem加入到Menu中
menu.addItem(menuItemDelete);
_dataGrid.contextMenu = menu; //将菜单加入到DataGrid中
columnLocale = new DataGridColumn(); //新建一个列
columnLocale.dataField = "locale";
//设定DataGrid中locale列的EditItem;
comboBoxLocaleEditor = new ClassFactory(ComboBox); // DisabledComboBox);
comboBoxLocaleEditor.properties = {dataProvider : LocalizationItem.localeArray} //设定该EditorItem的属性
columnLocale.itemEditor = comboBoxLocaleEditor;
_dataGrid.showHeaders = false; //隐藏DataGrid的Header
_dataGrid.columns = [columnLocale]; //这一个数组,如果有多列则以逗号隔开都放进去
_dataGrid.dataProvider = value; //设定DataGrid的dataProvider value为实际使用时Set的
return _dataGrid;
}
四:抓图
[为了方便起见上面代码简略了一部分]
慎用UIComponent—-顺便提醒下函数返回值
Categories: Flex; Tagged with: return • UIComponent; @ October 17th, 2008 17:41前几天写某组件,要求有get ui(),该函数返回一个UIComponent.
很弱很挫很SB的我直接开始写
XX类中:
public function get ui():UIComponen t{
var _ui:UIComponent = new UIComponent();
….
return _ui;
}
然后在另一个类中测试: addChild(xx.ui);
发现没有任何显示. 不过"细心"的我还是发现增加了一个小白点…. 后来才知道,
UIComponent是一个抽象类[虽然ActionScript中没有这个概念],当然作为众多Compontent的父类,他抽象一些是应该的. 所以UIComponent不具备一些属性,即便设置了,也不起作用…… 解决方法:返回一个UIComponent的子类,需要什么,返回什么….
关于返回值: 如果要求返回一个UIComponent, 则意味着可以返回UIComponent的任意子类. 如果有一个类:Person,下面有两个子类,Man,Woman, 如果要求返回一个Person,我会自然而然的返回一个Man或时Woman[这里我没有鄙视双性人的意思] 但是到了UIComponent,就被自己忽悠了…
Flex中使用日志 Use Log In Flex
Categories: Flex; Tagged with: Flex • Flex日志 • Log; @ October 15th, 2008 14:55需求: 为每个类获得一个ILogger实例,为了保证可配置与可控性, 不要为每个类使用一个单独的Log实例.
譬如在某个app[SchoolMangement]中, 我们有Person类, Teacher类, Student类等, 理论上来说, 应该为每一个类获得一个ILogger实例, 除非你不需要在这个类中使用日志.
如在Person类中:
private var log:ILogger = Log.getLogger(“com.liguoliang.Person”);
使用该实例:
log.info(“新增加一个Person’);
同样在Teacher类,Student类中都使用
private var log:ILogger = Log.getLogger(“com.insprise.xx”);
实例化对应的类.
这便是为每一个类获得一个ILogger实例.
为了便于统一配置与控制,我们在App中我们为上面的所有ILogger提供一个统一的Log实例:
如,在SchoolMangement.mxml,或main.mxml或是其他的入口中, 在其初始化时实例化一个Log类:
var traceTraget:TraceTarget = new TraceTarget(); traceTraget.includeCategory = true; traceTraget.includeLevel = true; Log.addTarget(traceTraget);