Flex: TextInput 监听回车事件
Categories: Flex; Tagged with: ActionScript • FlexEvent • TextInput; @ November 13th, 2009 21:12有时候需要监听TextInput的回车按下事件, 以直接进行某操作.
可使用FlexEvent.ENTER如:
_textKeywords.addEventListener(FlexEvent.ENTER, onTextKeyWordsEnterPressed);
Windows 下OTF字体提示破损(Font Damaged)无法安装解决方法
Categories: Development Notes; Tagged with: OTF字体破损 • 字体破损; @ November 8th, 2009 17:53此问题是由于 Microsoft Windows XP 为设备驱动程序分配了一定量的空间所导致的。 NIVIDIA 驱动程序需要额外的空间。
参阅: http://h50176.www5.hp.com/support/FN778AV/solve/112848.html
List set row height 设置单元格的高度
Categories: Flex; Tagged with: List • rowHeight • variableRowHeight; @ November 5th, 2009 9:23rowHeight:Number [read-write]
The height of the rows in pixels. Unless the variableRowHeight property is true, all rows are the same height. If not specified, the row height is based on the font size and other properties of the renderer
variableRowHeight:Boolean
A flag that indicates whether the individual rows can have different height. This property is ignored by TileList and HorizontalList. If true, individual rows can have different height values.
The default value is false.
Flex: HBox horizontalAlign 靠左/右排序
Categories: Flex; Tagged with: Flex • HBox • horizontalAlign; @ October 27th, 2009 13:42hboxActions.setStyle(“horizontalAlign”, “right”); 便可实现… 今天早晨脑子被挤,发现设了之后还是靠左…良久, 才想起来没有设定hboxActions的宽度
Flex TileList 使用自定义ItemRnederer低级错误举例
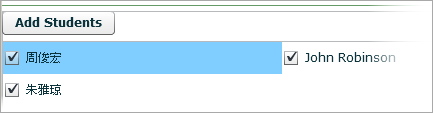
Categories: Flex; Tagged with: Flex • ItemRenderer • TileList; @ October 23rd, 2009 14:17使用Flex TileList实现如下效果:
考虑到日后可能需要在其后添加按钮, 考虑到日后可能会在后面加入其它内容, 于是继承HBox, 实现IDropInListItemRenderer, IDataRenderer.
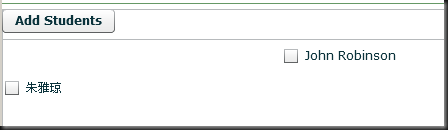
但屡屡发现出现错误: 每次仅显示最后的一个或两个Item, 前面的有, 但不再显示.
经过检查, 发现在Renderer中, 实现set data()时, 未呼叫super.data
Container中data setter如下
/**
* @private
*/
public function set data(value:Object):void
{
_data = value;
dispatchEvent(new FlexEvent(FlexEvent.DATA_CHANGE));
invalidateDisplayList();
}
增加super.data后, 功能实现.
更正后的ItemRender:
package com.liguoliang.es.app.class_.ui
{
import mx.containers.Box;
import mx.containers.BoxDirection;
import mx.controls.CheckBox;
import mx.controls.listClasses.BaseListData;
import mx.controls.listClasses.IDropInListItemRenderer;
import mx.core.IDataRenderer;
public class RenderForInitCE extends Box implements IDropInListItemRenderer, IDataRenderer
{
private var _listData:BaseListData; // 为实现IDropInListItemRenderer而创建.
/** UI */
protected var _box:Box;
protected var _checkBoxCE:CheckBox;
public function RenderForInitCE() {
super();
_box = new Box();
_box.direction = BoxDirection.HORIZONTAL;
_checkBoxCE = new CheckBox();
}
//-------------------------Renderer-------------------------------
[Bindable("dataChange")]
[Inspectable(environment="none")]
public function get listData():BaseListData {
return _listData;
}
public function set listData(value:BaseListData):void {
_listData = value;
}
[Bindable("dataChange")]
[Inspectable(environment="none")]
/** @inheritDoc */
override public function get data():Object {
return super.data;
}
/** @inheritDoc */
override public function set data(value:Object):void {
super.data = value;
removeAllChildren();
_checkBoxCE.label = (value as ClassEnrollment).user_.nameFull;
addChild(_checkBoxCE);
_checkBoxCE.percentWidth = 100;
}
} // End of class
} // End of package