LESS.js Hello world
Categories: JavaScript; Tagged with: CSS • JavaScript • LESS.js • UI; @ November 6th, 2013 23:58What is Less?
LESS extends CSS with dynamic behavior such asvariables, mixins, operations and functions.
Less Hello world
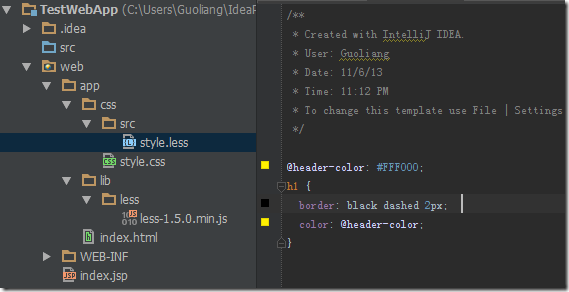
Style.less:
@header-color: #FFF000;
h1 {
border: black dashed 2px;
color: @header-color;
}
for more syntax or functions: http://lesscss.org/#reference
HTML:
<html>
<head>
<title>Test-Liguoliang.com</title>
<link rel="stylesheet/less" type="text/css" href="./css/src/style.less" />
<script src="./lib/less/less-1.5.0.min.js" type="text/javascript"></script>
</head>
<body>
<h1>Header</h1>
</body>
</html>
IntelliJ Idea Less compiler plugin:
http://plugins.jetbrains.com/plugin/7059?pr=idea
The must-have plugin if you are using Less.js and IntelliJ!
what you need to do is install the plugin, and config it. after you finished, it’ll compile the .less to .css every time you modify the .less.
ActionScript
Adobe
AIR
ANT
Apache
ApacheFlex
Apache Flex
Better Developer
BlazeDS
Cloud Computing
CMD
DataGrid
DataGridColumn
DB2
Derby
DTSX
Eclipse
ETL
Event
Excel
Flash Builder
Flex
Google
Java
JDBC
JDK
JIRA
Life@SG|新加坡
Linux
MySQL
Oracle
PHP
Python
RegEx
Servlet
SQL
SQL Server
SSIS
SVN
T-SQL
Tools
Tree
Ugly
WordPress
XML
dev-notes
side-projects