Flex 设置Datagrid Header的高度/颜色等样式
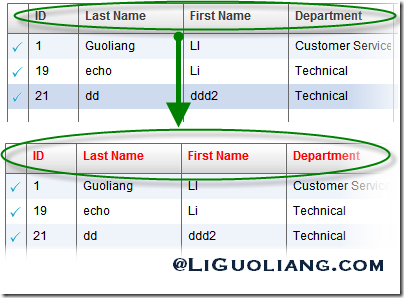
Categories: Flex; Tagged with: Flex; @ October 10th, 2010 11:26写了两年多的AS程序, 直到今天才遇到设置Datagrid Header样式的需要….(Datagrid, 中文输入至少=打他狗日的), 先看效果:
1. 设置Datagrid Header 高度 – 有对应属性,无需CSSS
使用属性 headerHeight, 在MXML/AS中直接设置高度: headerHeight=”30″
2. 设置Header的颜色等样式 – 使用CSS
MXML/AS/CSS中设置Datagrid的headerStyleName, 并定义对应CSS, 完成对Datagrid Header的样式修改.
2.1 设置HeaderStyleName:
MXML/AS中设定属性: headerStyleName=”myHeaderStyles”; 或:
CSS中设定HeaderStyleName:
mx|DataGrid { /*定义全局Datagrid样式. */
headerStyleName: myHeaderStyles;
/* color: red;
fontWeight: bold; */
}
2.2 Header CSS: (红色粗体)
.myHeaderStyles {
color: red;
fontWeight: bold;
}
3. 自定义Datagrid headerRender
可通过创建并设定headerRenderer来自定义Header – 但如果仅定义样式, 这个有点浪费了, 功能大, 适宜用于更复杂的需求. 可参见:
http://wmcai.blog.163.com/blog/static/48024200852584748568/ 使用自定义Datagrid header Render修改了Header颜色.
WordPress插件: post2Qzone – 文章同步发送到QQ空间 <->